微信小程序如何实现发动态功能
导读:本文共2487.5字符,通常情况下阅读需要8分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要:本文小编为大家详细介绍“微信小程序如何实现发动态功能”,内容详细,步骤清晰,细节处理妥当,希望这篇“微信小程序如何实现发动态功能”文章能帮助大家解决疑惑,下面跟着小编的思路慢慢深入,一起来学习新知识吧。一、设计所需要的表1、文章表文章表很简单,就类似朋友圈,一个文字内容,一个图片数组2、评论表3、点赞表二、发布动态1、文本区光标有点问题,回车换行时光标和文字被埋在下面了解决,给textarea设置... ...
目录
(为您整理了一些要点),点击可以直达。本文小编为大家详细介绍“微信小程序如何实现发动态功能”,内容详细,步骤清晰,细节处理妥当,希望这篇“微信小程序如何实现发动态功能”文章能帮助大家解决疑惑,下面跟着小编的思路慢慢深入,一起来学习新知识吧。
一、设计所需要的表
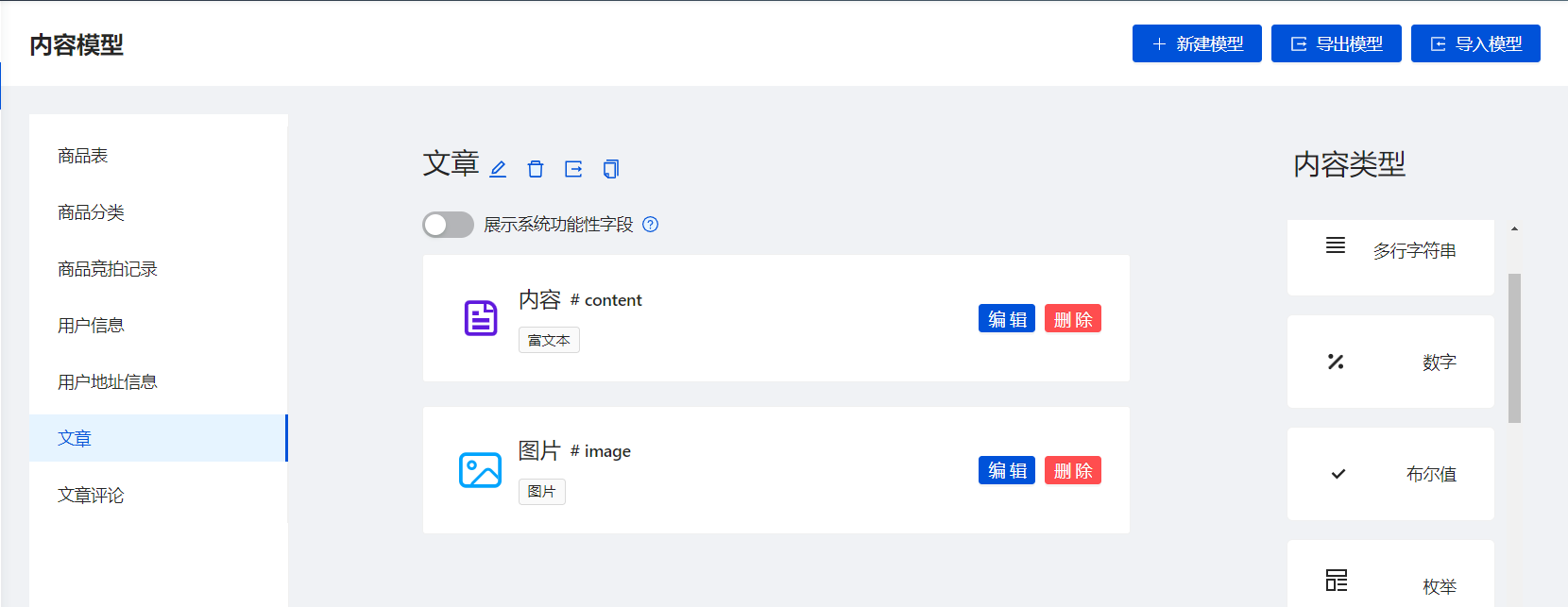
1、文章表
文章表很简单,就类似朋友圈,一个文字内容,一个图片数组

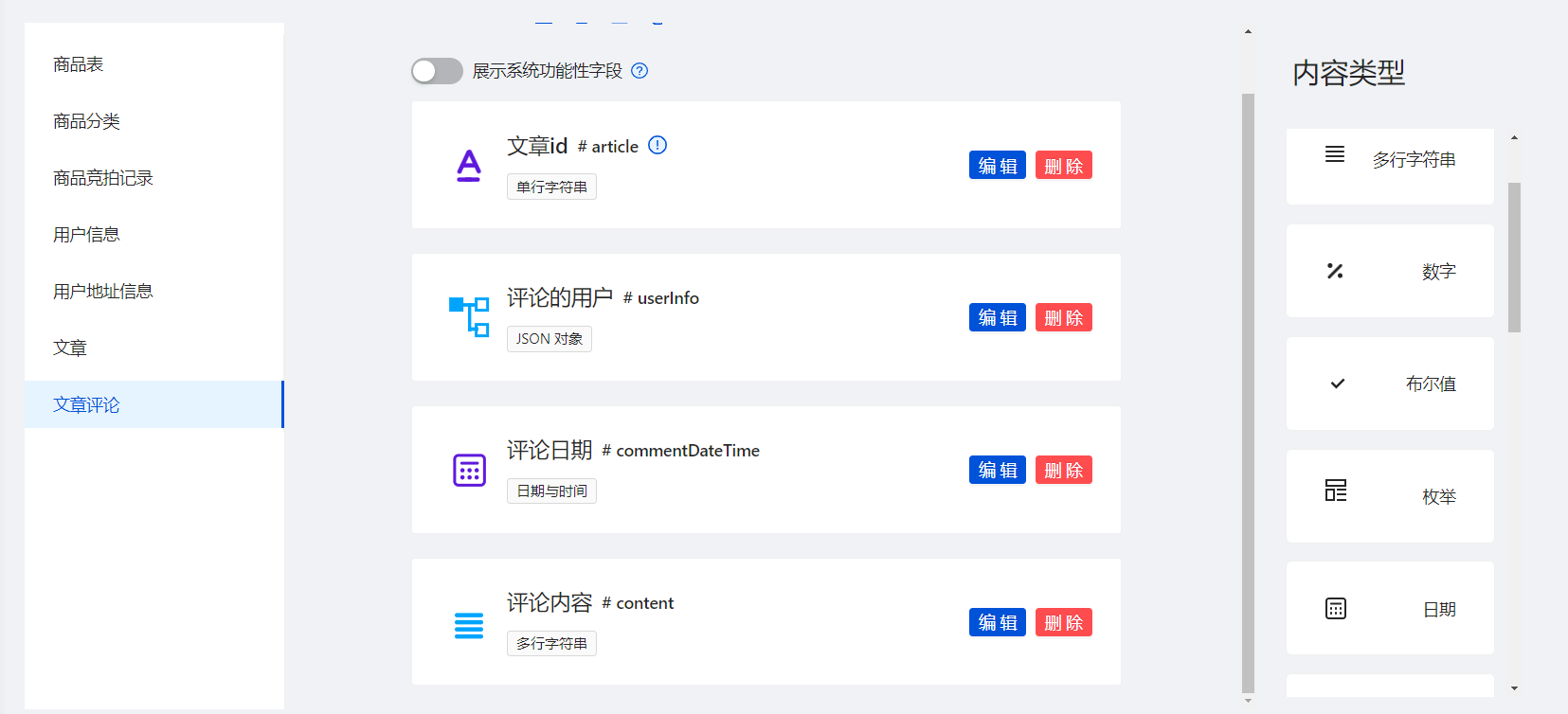
2、评论表

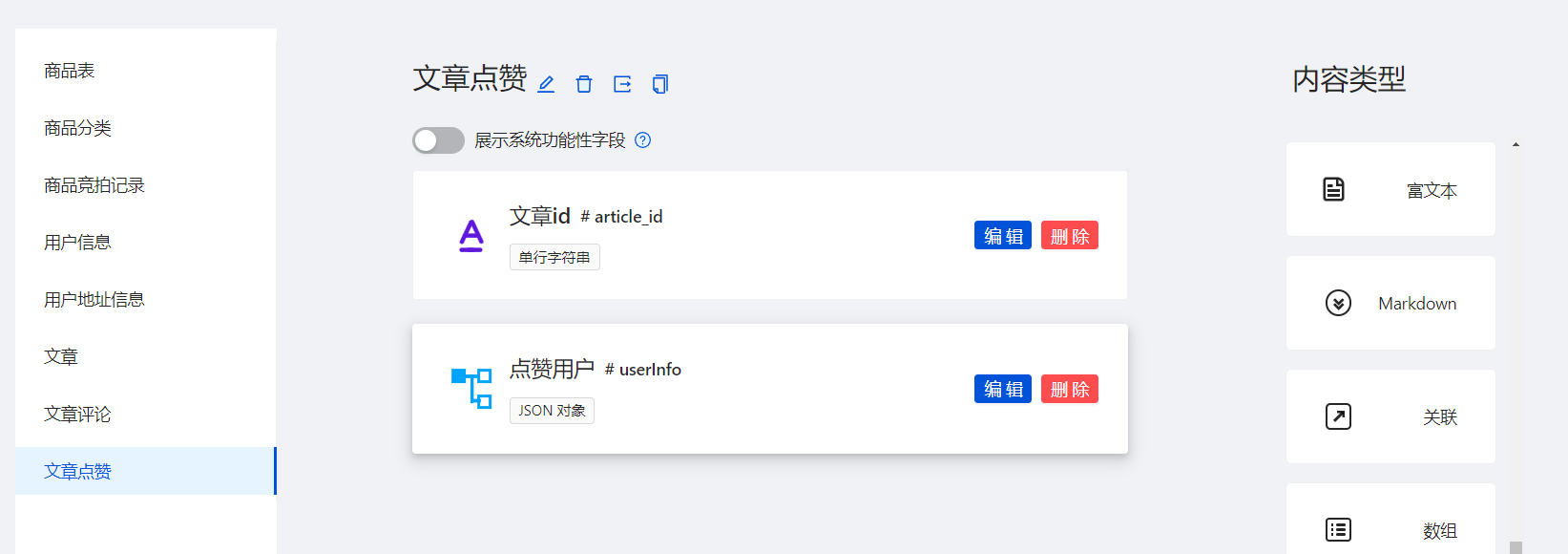
3、点赞表

二、发布动态
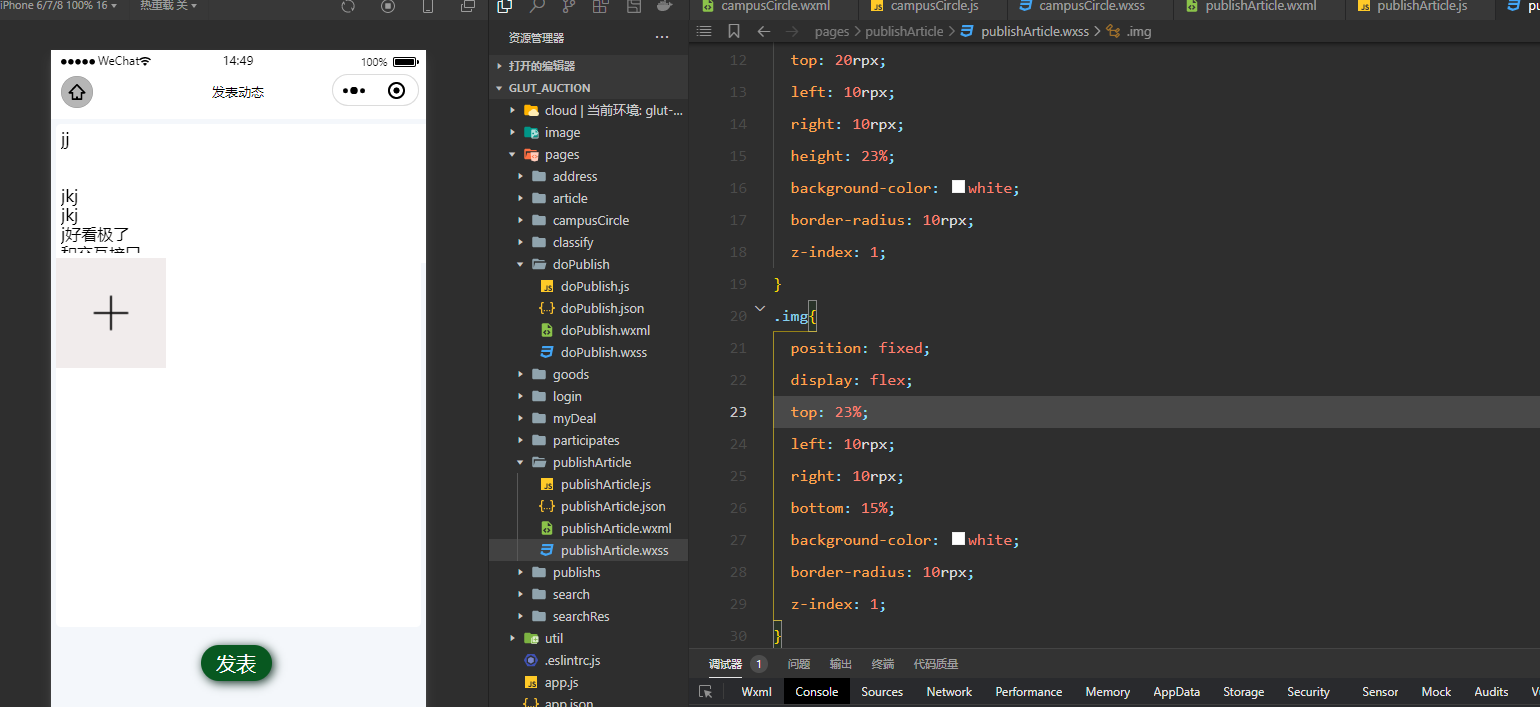
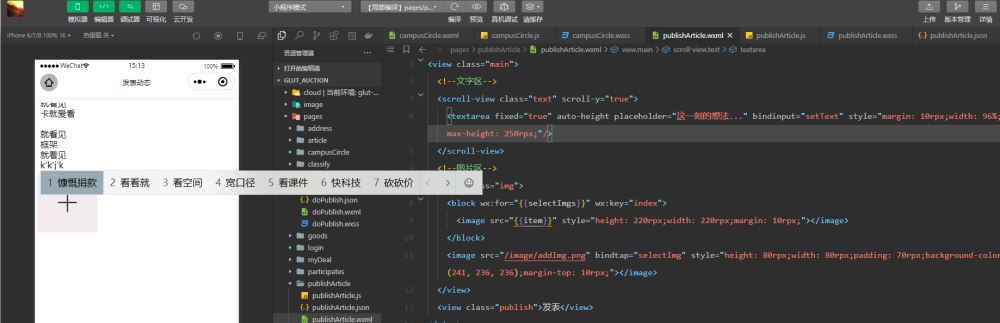
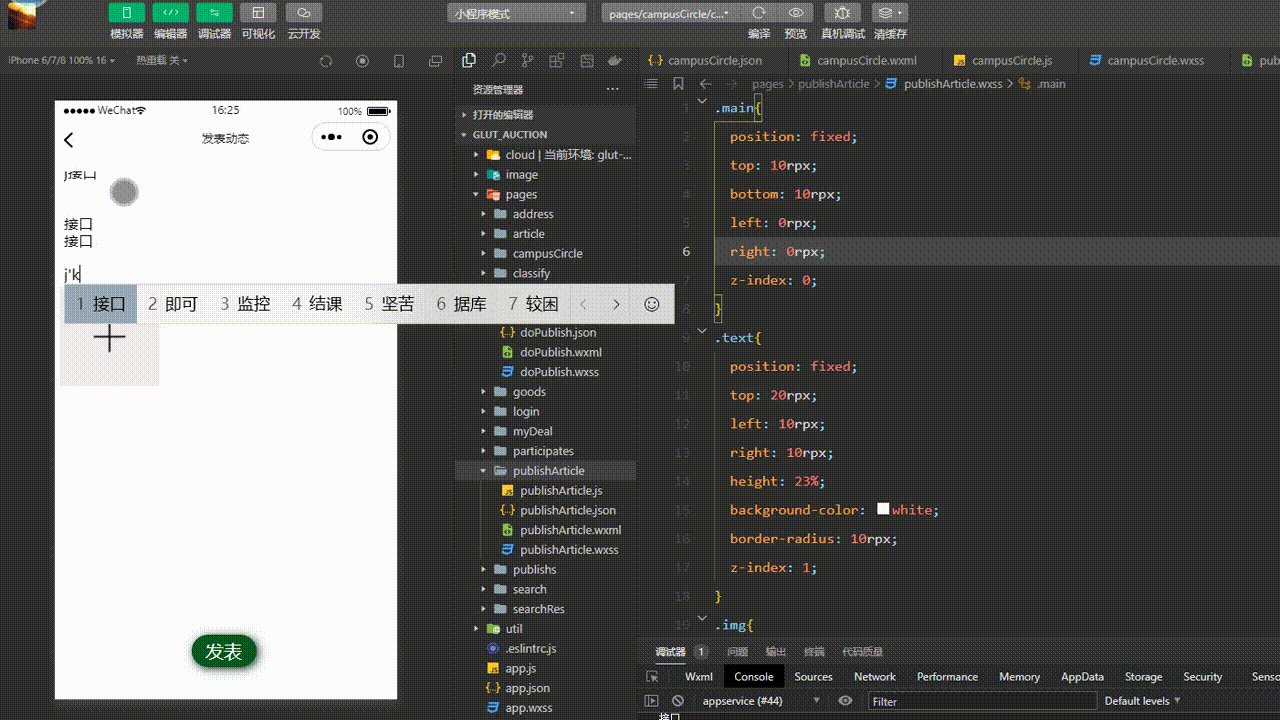
1、文本区
光标有点问题,回车换行时光标和文字被埋在下面了

解决,给textarea设置一个最大高度,max-length,把scroll-view改为view ,因为textarea本身自带滚动

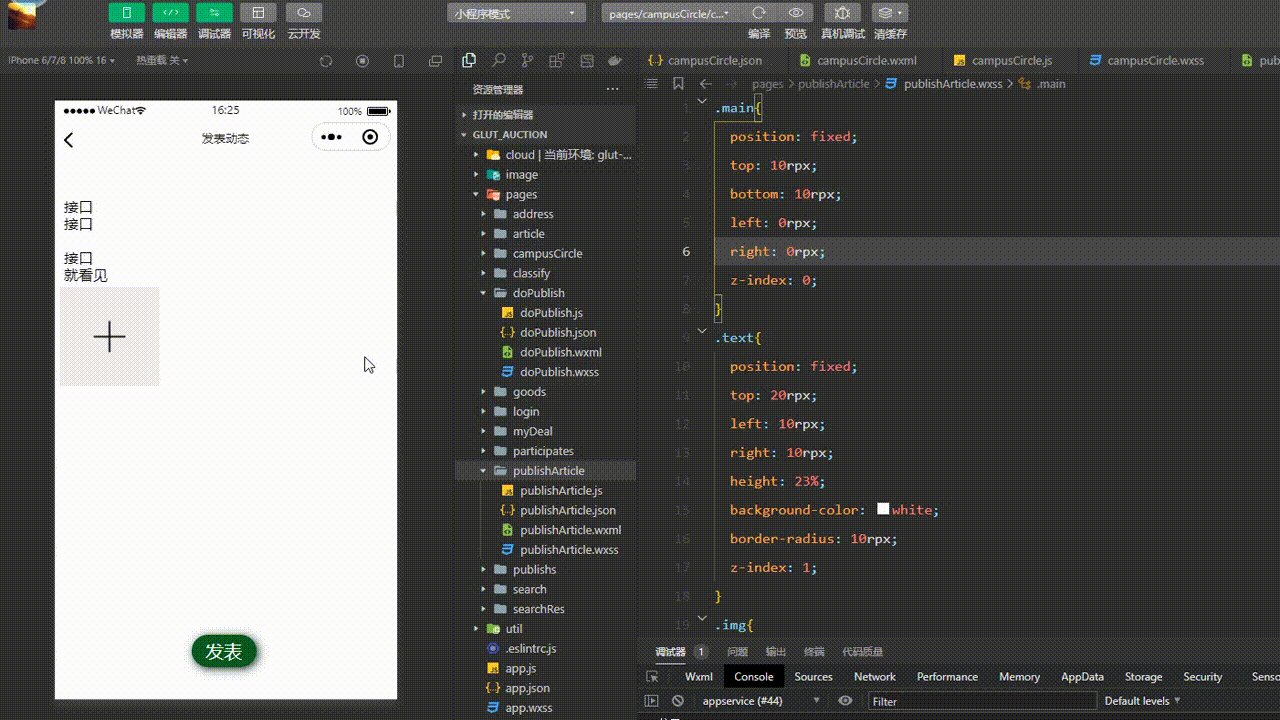
2、最终发表动态效果

3、发布动态代码
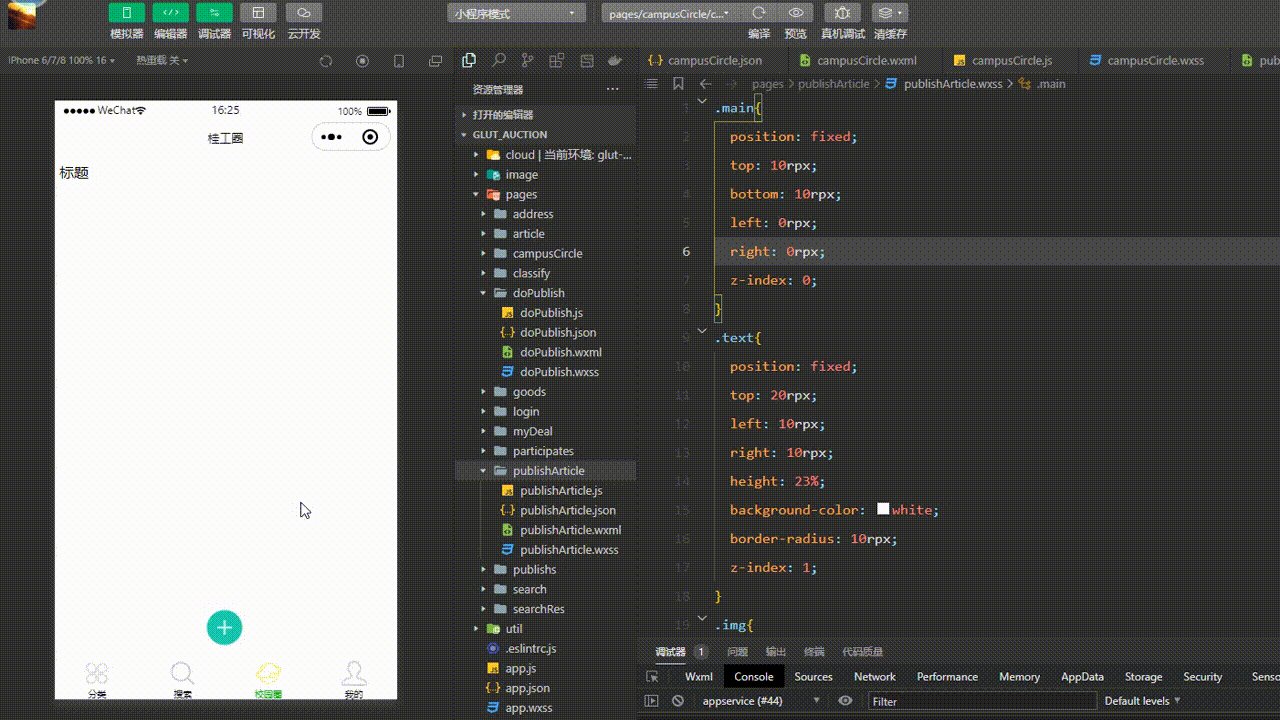
1、publisherArticle.wxml
<viewclass="main"><!--文字区--><viewclass="text"><textareafixed="true"auto-heightplaceholder="这一刻的想法..."bindinput="setText"/></view><!--图片区--><viewclass="img"><blockwx:for="{{selectImgs}}"wx:key="index"><imagesrc="{{item}}"></image></block><imagewx:if="{{selectImgs.length!=9}}"src="/image/addImg.png"bindtap="selectImg"></image></view><viewclass="publish"bindtap="publish">发表</view></view>2、publisherArticle.wxss
.main{position:fixed;top:10rpx;bottom:10rpx;left:0rpx;right:0rpx;z-index:0;}.text{position:fixed;top:20rpx;left:10rpx;right:10rpx;height:23%;background-color:white;border-radius:10rpx;z-index:1;}.img{position:fixed;display:flex;flex-wrap:wrap;top:23%;left:10rpx;right:10rpx;bottom:15%;background-color:white;border-radius:10rpx;z-index:1;}.publish{position:fixed;z-index:1;top:88%;width:11%;left:40%;background-color:rgb(8,88,32);color:white;font-size:40rpx;border-radius:30px;padding:10rpx30rpx;box-shadow:2px2px10pxrgb(16,46,33);}3、publishArticle.js
Page({data:{selectImgs:null,text:'',uploadImgs:[]},selectImg(){wx.chooseImage({count:8,success:(res)=>{this.setData({selectImgs:res.tempFilePaths})}})},setText(e){lettext=e.detail.valueconsole.log(text)this.setData({text:text})},//发表动态publish(){this.uploadImages().then((resolve,reject)=>{wx.showLoading({title:'发布中'})setTimeout(()=>{},500)letimagesUrl=this.data.uploadImgs//云存储的图片列表lettext=this.data.textwx.cloud.database().collection('article').add({data:{content:text,imagesUrl:imagesUrl},success:(res)=>{wx.hideLoading({success:(res)=>{wx.showToast({title:'发表成功',})wx.navigateBack({delta:1,})},})}})})},//上传图片到云存储uploadImages(){let_this=thisreturnnewPromise(function(resolve,reject){functionupload(index){varpicnum=index+1wx.showLoading({title:'上传第'+picnum+'张图片'})wx.cloud.uploadFile({cloudPath:'articleImgs/'+newDate().getTime()+'_'+Math.floor(Math.random()*1000)+'.jpg',//给图片命名filePath:_this.data.selectImgs[index],//本地图片路径success:(res)=>{_this.data.uploadImgs[index]=res.fileIDwx.hideLoading({success:(res)=>{},})//判断是否全部上传if(_this.data.selectImgs.length-1<=index){console.log('已全部上传')resolve('success')return}else{console.log(index)upload(index+1)}},fail:(err)=>{reject('error')wx.showToast({title:'上传失败,请重新上传',type:'none'})}})}upload(0)})},}读到这里,这篇“微信小程序如何实现发动态功能”文章已经介绍完毕,想要掌握这篇文章的知识点还需要大家自己动手实践使用过才能领会,如果想了解更多相关内容的文章,欢迎关注亿速云行业资讯频道。
微信小程序如何实现发动态功能的详细内容,希望对您有所帮助,信息来源于网络。