Vue项目打包及部署实例分析
导读:本文共1750.5字符,通常情况下阅读需要6分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要:如果Http跨域错误请看第四步,正常请略过。4、配置nginx(目前nginx还只是静态服务器而已,有些是需要跨域的)\conf下nginx.conf中server{listen80;server_namelocalhost;location/{roothtml;indexindex.htmlindex.htm;}正向代理location/api{proxy_passhttp:/... ...
目录
(为您整理了一些要点),点击可以直达。如果Http跨域错误请看第四步,正常请略过。
4、配置nginx
(目前nginx还只是静态服务器而已,有些是需要跨域的)
\conf下nginx.conf中
server{
listen80;
server_namelocalhost;
location/{
roothtml;
indexindex.htmlindex.htm;
}正向代理
location/api{
proxy_passhttp://239.3454(写你的后端请求)
}
}
其中location下的 html;如果是将dist文件复制进去,那么location下的 html改为 html/dist
正式开始将项目推送到自己服务器上
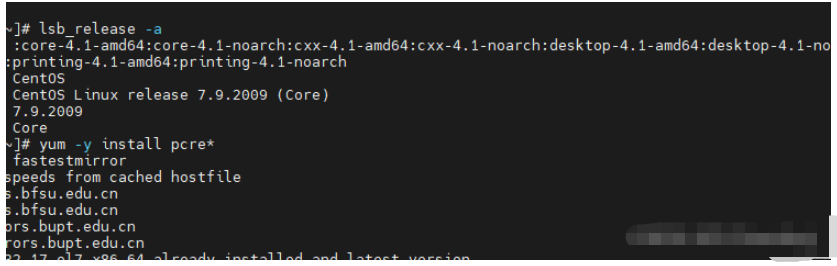
1、查看服务器是属于centos还是Ubuntu
2、yum install -y redhat-lsb(有的话就不需要安装)lsb_release -a (查看)

CentOS操作系统的部署
1、安装yum类似npm,下载模块以及模块的依赖(安装nginx之前的依赖)
yum-yinstallpcre
yum-yinstallopenssl
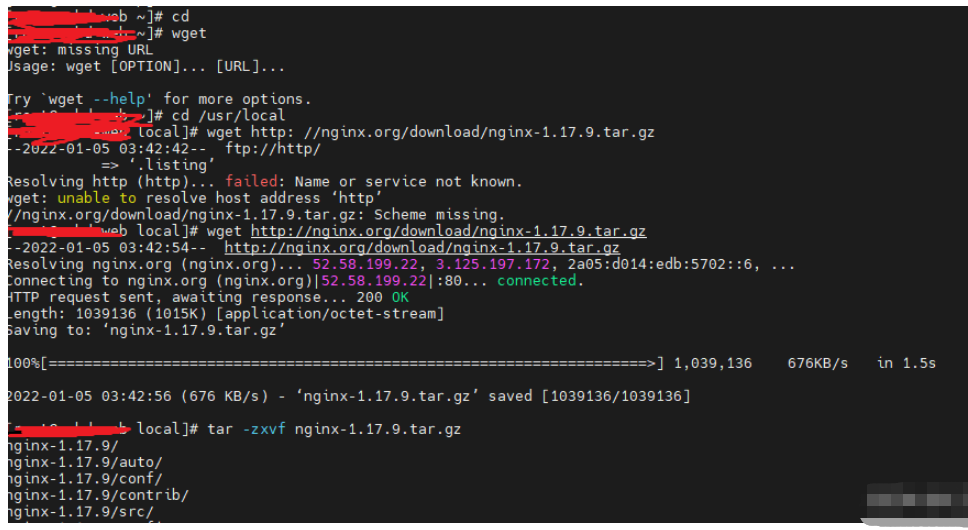
2、下载wget类似于迅雷下载文件
yuminstallwget
3、下载nginx
下载到对应目录(一般是在usr下的local下)

4、解压
tar-zxvfnginx-17.9
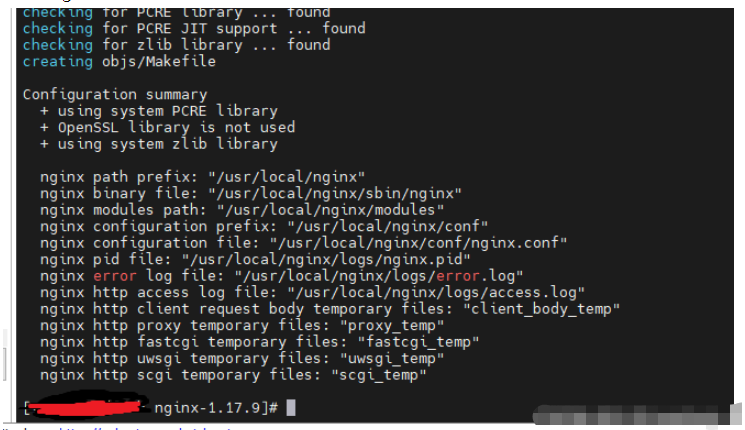
5、编译安装
./ configure

表示成功!
最后输入: make -j4 && make install
会产生一个nginx文件所有的操作都在这个里面
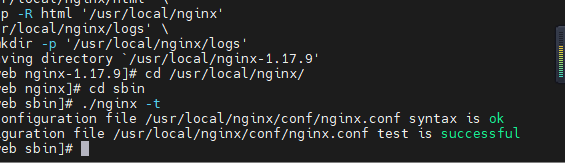
6、进入nginx文件里面sbin
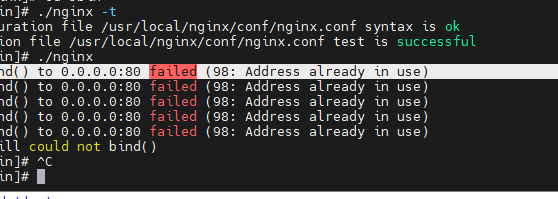
测试是否安装成功 ./nginx -t

./nginx启动
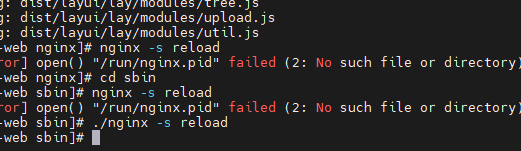
报错

解决:
lsof -i :80查看被什么程序占用,使用killall -9 nginx 杀掉进程。
7、部署项目
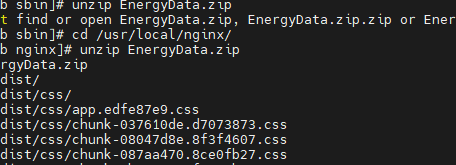
使用MobaXterm上传打包好的Vue项目到sbin文件下

使用 (unzip 名字)解压
PS:zip -q -r 压缩包名.zip进行压缩 到html文件夹下


最后cd进入nginx文件下的sbin输入./nginx -s reload

关于“Vue项目打包及部署实例分析”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识,可以关注亿速云行业资讯频道,小编每天都会为大家更新不同的知识点。
Vue项目打包及部署实例分析的详细内容,希望对您有所帮助,信息来源于网络。