vue中使用lang=“scss“出现报错如何解决
导读:本文共897字符,通常情况下阅读需要3分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
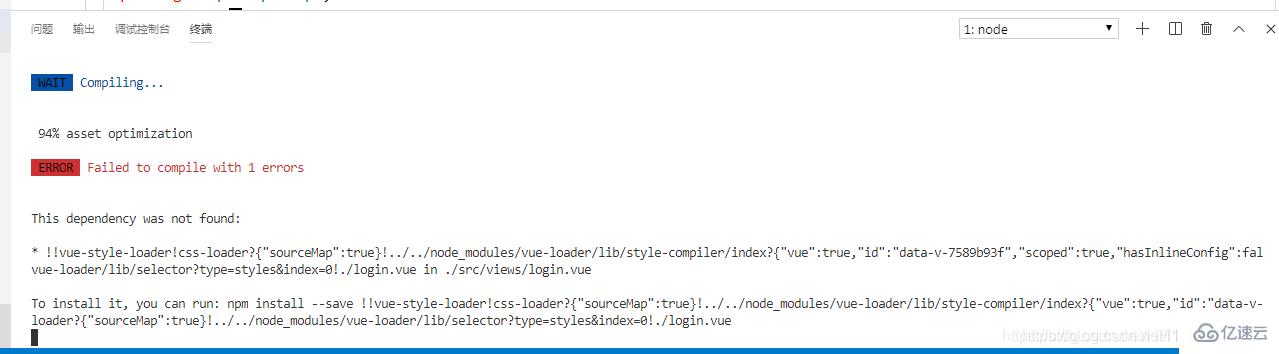
摘要:接下来,请跟着小编一起来学习吧!vue 使用 lang=“scss” 报错在写VUE在线编辑器的时候,为了样式能够美观一些,在style中加入lang=“scss”,显示如下报错:这是因为当前sass-loader的版本太高,webpack编译时出现了错误,所以我们安装低版本的依次在项目中输入以下命令:npminstallsass-loader@7.3.1--save-devnpminstall... ...
音频解说
目录
(为您整理了一些要点),点击可以直达。接下来,请跟着小编一起来学习吧!

vue 使用 lang=“scss” 报错

npminstallsass-loader@7.3.1--save-dev
npminstallnode-sass--save
npminstallstyle-loader--save
不能直接使用命令:
npminstallsass-loader--save-dev
不然会报以下错误:
Modulebuildfailed:TypeError:this.getResolveisnotafunctionatObject.loader
因为当前sass的版本太高,webpack编译时出现了错误,所以指定:npm install sass-loader@7.3.1 --save-dev 安装低版本的。
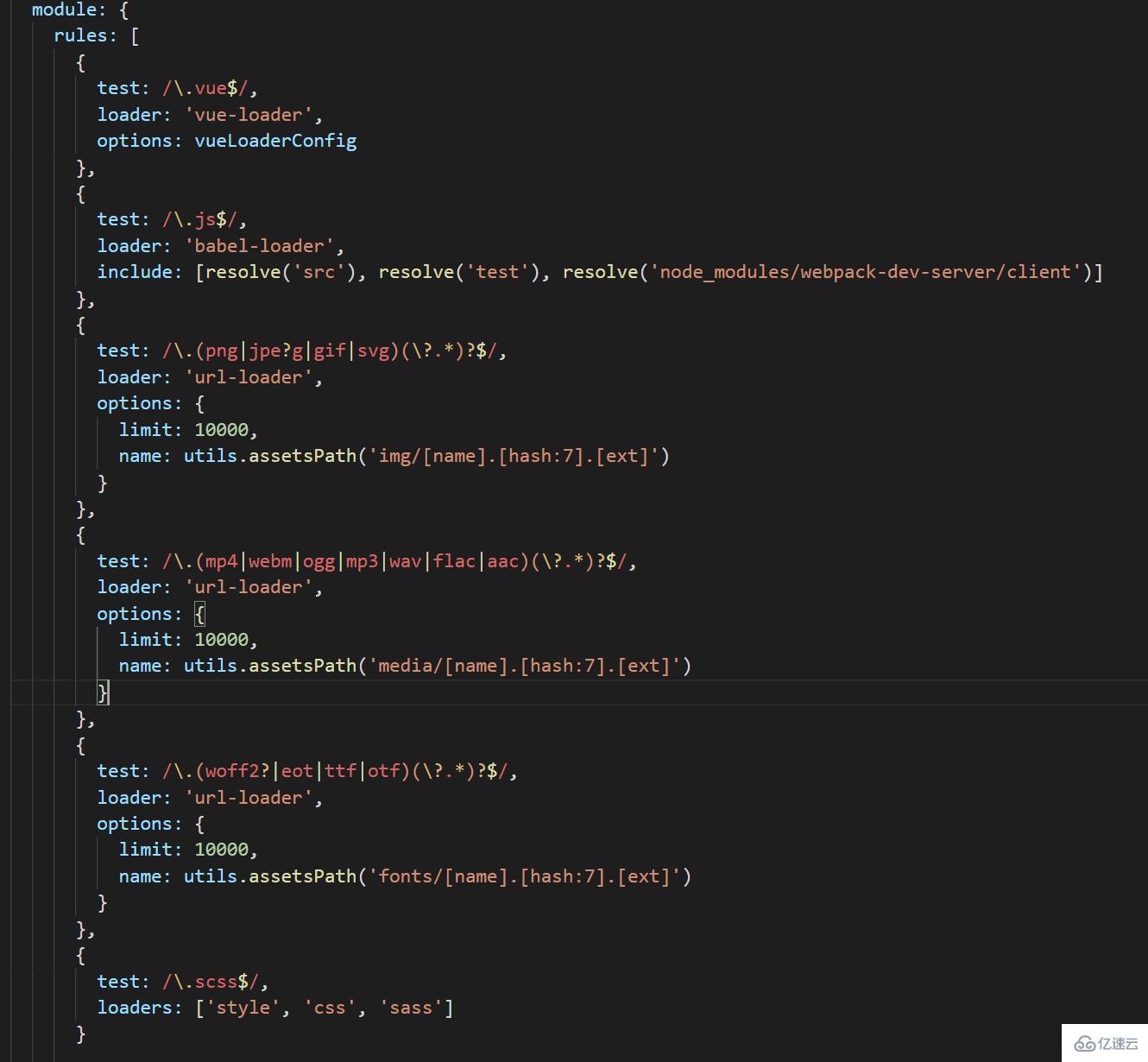
接下来,在build/webpack.base.config.js中添加:
{
test:/.scss$/,
loaders:['style','css','sass']
}如图:

本文:
vue中使用lang=“scss“出现报错如何解决的详细内容,希望对您有所帮助,信息来源于网络。