JS onchange事件在下拉框中如何使用
导读:本文共1389.5字符,通常情况下阅读需要5分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要:这篇“JS onchange事件在下拉框中如何使用”文章的知识点大部分人都不太理解,所以小编给大家总结了以下内容,内容详细,步骤清晰,具有一定的借鉴价值,希望大家阅读完这篇文章能有所收获,下面我们一起来看看这篇“JS onchange事件在下拉框中如何使用”文章吧。<!DOCTYPEhtml><html> <head> <meta... ...
音频解说
目录
(为您整理了一些要点),点击可以直达。这篇“JS onchange事件在下拉框中如何使用”文章的知识点大部分人都不太理解,所以小编给大家总结了以下内容,内容详细,步骤清晰,具有一定的借鉴价值,希望大家阅读完这篇文章能有所收获,下面我们一起来看看这篇“JS onchange事件在下拉框中如何使用”文章吧。
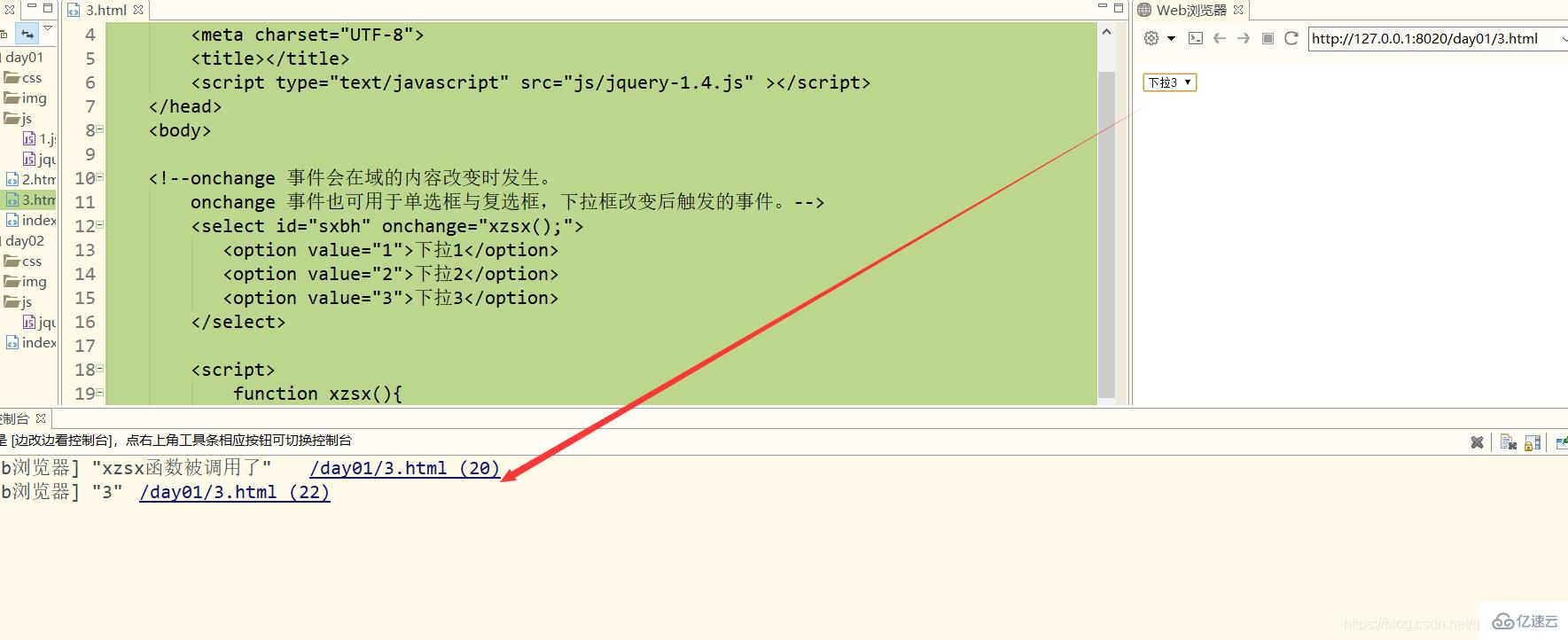
<!DOCTYPEhtml><html> <head> <metacharset="UTF-8"> <title></title> <scripttype="text/javascript"src="js/jquery-1.4.js"></script> </head> <body><!--onchange事件会在域的内容改变时发生。onchange事件也可用于单选框与复选框,下拉框改变后触发的事件。--> <selectid="sxbh"onchange="xzsx();"> <optionvalue="1">下拉1</option> <optionvalue="2">下拉2</option> <optionvalue="3">下拉3</option> </select> <script> functionxzsx(){ console.log("xzsx函数被调用了"); varsxbh=document.getElementById("sxbh").value; console.log(sxbh) //我们拿到sxbh值后,可以做其他;逻辑处理,或者带上参数发送ajax// jQuery.ajax({// url:"/",// async:false,// type:"POST",// data:{SXBH:sxbh},// success:function(data){// xzsxList=JSON.parse(data);// leftList=JSON.parse(data);// }// }); }; </script> </body></html>
效果:
以上就是关于“JS onchange事件在下拉框中如何使用”这篇文章的内容,相信大家都有了一定的了解,希望小编分享的内容对大家有帮助,若想了解更多相关的知识内容,请关注亿速云行业资讯频道。
本文:
JS onchange事件在下拉框中如何使用的详细内容,希望对您有所帮助,信息来源于网络。