html设置高度的方法
导读:本文共1256字符,通常情况下阅读需要4分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要:这篇文章将为大家详细讲解有关html设置高度的方法,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。在html中,可以使用height属性设置高度,只需要给元素设置“height:长度值”样式即可;其中长度值的单位可以为px、cm等,也可以设基于包含它的块级对象百分比高度的“%”。height属性不包括填充,边框,或页边距。本教程操作环境:windows7系统、CS... ...
目录
(为您整理了一些要点),点击可以直达。这篇文章将为大家详细讲解有关html设置高度的方法,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
在html中,可以使用height属性设置高度,只需要给元素设置“height:长度值”样式即可;其中长度值的单位可以为px、cm等,也可以设基于包含它的块级对象百分比高度的“%”。height属性不包括填充,边框,或页边距。
本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
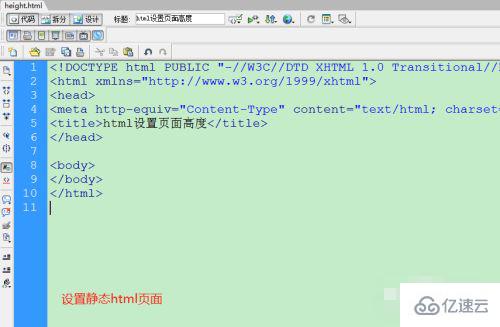
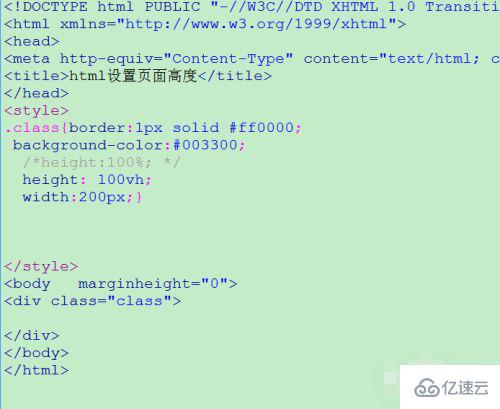
首先新建一个html页面并设置为height.html,设置标题为“html设置页面高度”。

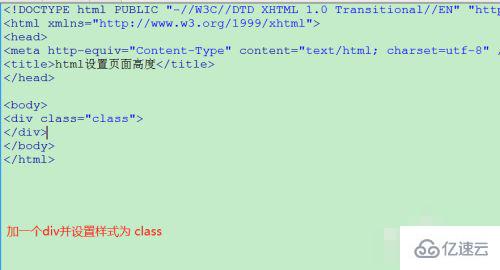
在html页面的body中加一个div,并设置样式的类名为 class,主要是为了在div上加样式来设置高度

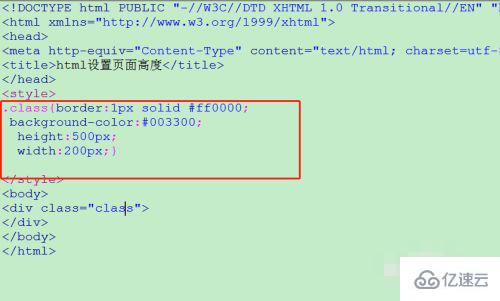
在.class 中设置一个红色的边框,背景色为绿色的div并设置height为500像素

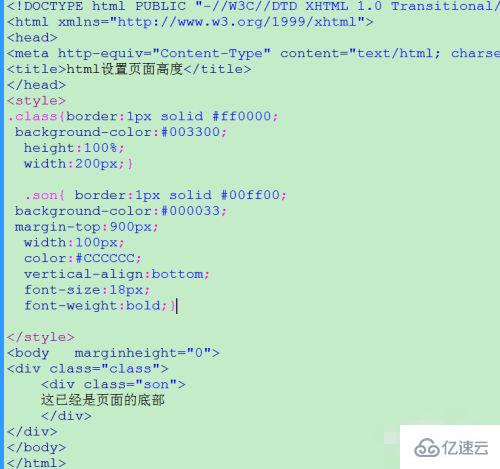
如果想要设置div的边框高度跟body一样,或者随着div里面的内容不断增加而自动增加自适应高度就要把div的样式的高度设置为100%,这样就会随着页面的高度的增加而增加


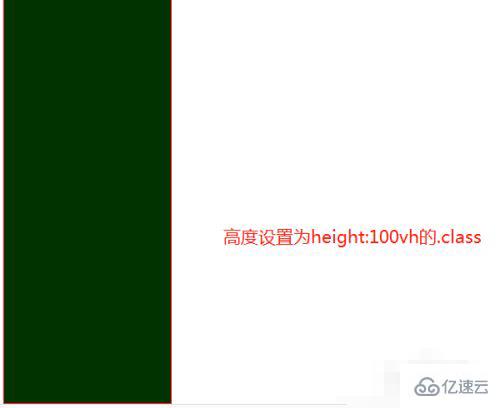
如果浏览器支持css3标准的话,可以设置高度单位为vh

将样式中的 .class中的高度设置css3 的标准height:100vh这样div不需要子元素的高度来适应高度,自己就可以完全占满浏览器页面的高度

关于“html设置高度的方法”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
html设置高度的方法的详细内容,希望对您有所帮助,信息来源于网络。