css如何实现鼠标经过隐藏显示样式
导读:本文共2560.5字符,通常情况下阅读需要9分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要:希望大家仔细阅读,能够学有所成! 在CSS中,可以利用“:hover”选择器和display属性来实现鼠标经过隐藏显示样式;只需要利用“:hover”选择器选择鼠标指针浮动在上面的元素,并给该状态的元素设置“display:none;”样式即可,语法“指定元素:hover {displa... ...
目录
(为您整理了一些要点),点击可以直达。希望大家仔细阅读,能够学有所成!
在CSS中,可以利用“:hover”选择器和display属性来实现鼠标经过隐藏显示样式;只需要利用“:hover”选择器选择鼠标指针浮动在上面的元素,并给该状态的元素设置“display:none;”样式即可,语法“指定元素:hover {display:none;}”。
本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
在CSS中,可以利用“:hover”选择器和display属性来实现鼠标经过隐藏显示样式。
只需要利用“:hover”选择器选择鼠标指针浮动在上面的元素,并给该状态的元素设置“display:none;”样式,让其隐藏即可。
<!DOCTYPEhtml>
<html>
<head>
<style>
div{
width:520px;
height:50px;
background-color:#008000;} div:hover{ display:none; } </style></head><body> <div> hello </div></body></html>

说明:
:hover 选择器
:hover 选择器用于选择鼠标指针浮动在上面的元素。
提示::hover 选择器可用于所有元素,不只是链接。
在 CSS 定义中,:hover 必须位于 :link 和 :visited 之后(如果存在的话),这样样式才能生效。
:link 选择器设置指向未被访问页面的链接的样式,:visited 选择器用于设置指向已被访问的页面的链接,:active 选择器用于活动链接。
用法1:
这个表示的是:当鼠标悬浮在a这个样式上的时候,a的背景颜色设置为黄色
a:hover
{
background-color:yellow;
}
这个是最普通的用法了,只是通过a改变了style
用法2:
使用a 控制其他块的样式:
使用a控制a的子元素 b:
.a:hover.b{
background-color:blue;
}使用a控制a的兄弟元素 c(同级元素):
.a:hover+.c{
color:red;
}使用a控制a的就近元素d:
.a:hover~.d{
color:pink;
}总结一下:
1. 中间什么都不加 控制子元素;
2. ‘+’ 控制同级元素(兄弟元素);
3. ‘~’ 控制就近元素;
实例
用一个按钮控制一个盒子的运动状态,当鼠标移到按钮上方时,盒子停止运动,鼠标移开时,盒子继续运动
body代码:
<body>
<divclass="btnstop">stop</div>
<divclass="animation"></div>
</body>
css样式:
<style>
.animation{
width:100px;
height:100px;
background-color:pink;
margin:100pxauto;
animation:move2sinfinitealternate;
-webkit-animation:move2sinfinitealternate;
}
@keyframesmove{
0%{
transform:translate(-100px,0);
}
100%{
transform:translate(100px,0);
}
}
.btn{
padding:20px50px;
background-color:pink;
color:white;
display:inline-block;
}
.stop:hover~.animation{
-webkit-animation-play-state:paused;
animation-play-state:paused;
}
</style>

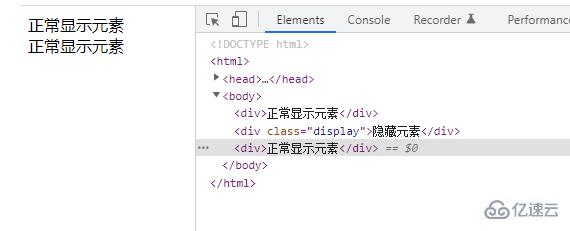
“display:none;”样式
display:none可以不占据空间,把元素隐藏起来,所以动态改变此属性时会引起重排(改变页面布局),可以理解成在页面中把该元素删除掉一样;不会被子孙继承,但是其子孙是不会显示的,毕竟都一起被隐藏了。
<!DOCTYPEhtml>
<html>
<head>
<metacharset="UTF-8">
<style>
.display{
display:none;
}
</style>
</head>
<body>
<div>正常显示元素</div>
<divclass="display">隐藏元素</div>
<div>正常显示元素</div>
</body>
</html>

css如何实现鼠标经过隐藏显示样式的详细内容,希望对您有所帮助,信息来源于网络。