Vue中数据的双向绑定功能怎么实现
导读:本文共2442字符,通常情况下阅读需要8分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要:本文小编为大家详细介绍“Vue中数据的双向绑定功能怎么实现”,内容详细,步骤清晰,细节处理妥当,希望这篇“Vue中数据的双向绑定功能怎么实现”文章能帮助大家解决疑惑,下面跟着小编的思路慢慢深入,一起来学习新知识吧。Object.defineProperty了解语法:Object.defineProperty(obj, prop, descriptor)obj 要定义属性的对象。prop 要定义或修... ...
目录
(为您整理了一些要点),点击可以直达。本文小编为大家详细介绍“Vue中数据的双向绑定功能怎么实现”,内容详细,步骤清晰,细节处理妥当,希望这篇“Vue中数据的双向绑定功能怎么实现”文章能帮助大家解决疑惑,下面跟着小编的思路慢慢深入,一起来学习新知识吧。
Object.defineProperty了解
语法:
Object.defineProperty(obj, prop, descriptor)
obj 要定义属性的对象。
prop 要定义或修改的属性的名称
descriptor 要定义或修改的属性描述符
obj和prop很好理解 比如我们定义一个变量为
consto={name:"xbhog"}其中obj指的就是o,prop指的就是o.name 下面我们主要看看descriptor
descriptor 目标对象属性的一些特征(是一个对象)
descriptor 下有6个参数
参数1:
value:属性值
参数2:
writable:对象属性值是否可以被修改 true允许 false不允许
参数3:
configurable:对象属性是否可以被删除 true允许 false不允许
参数4:
enumerable:对象属性是否可被枚举
参数5:
get():是个函数,当访问该属性的时候,函数自动调用,函数返回值就是该属性的值
参数6:
set():是个函数,当修改该属性的时候,函数自动调用,函数有且只有一个参数,赋值的新值
注意:描述符里的value属性 writable属性 与 get属性 set属性是互斥的关系,只能存在一个
了解了前置知识,我们来实现Vue中的v-model的双向绑定
先看实现代码:
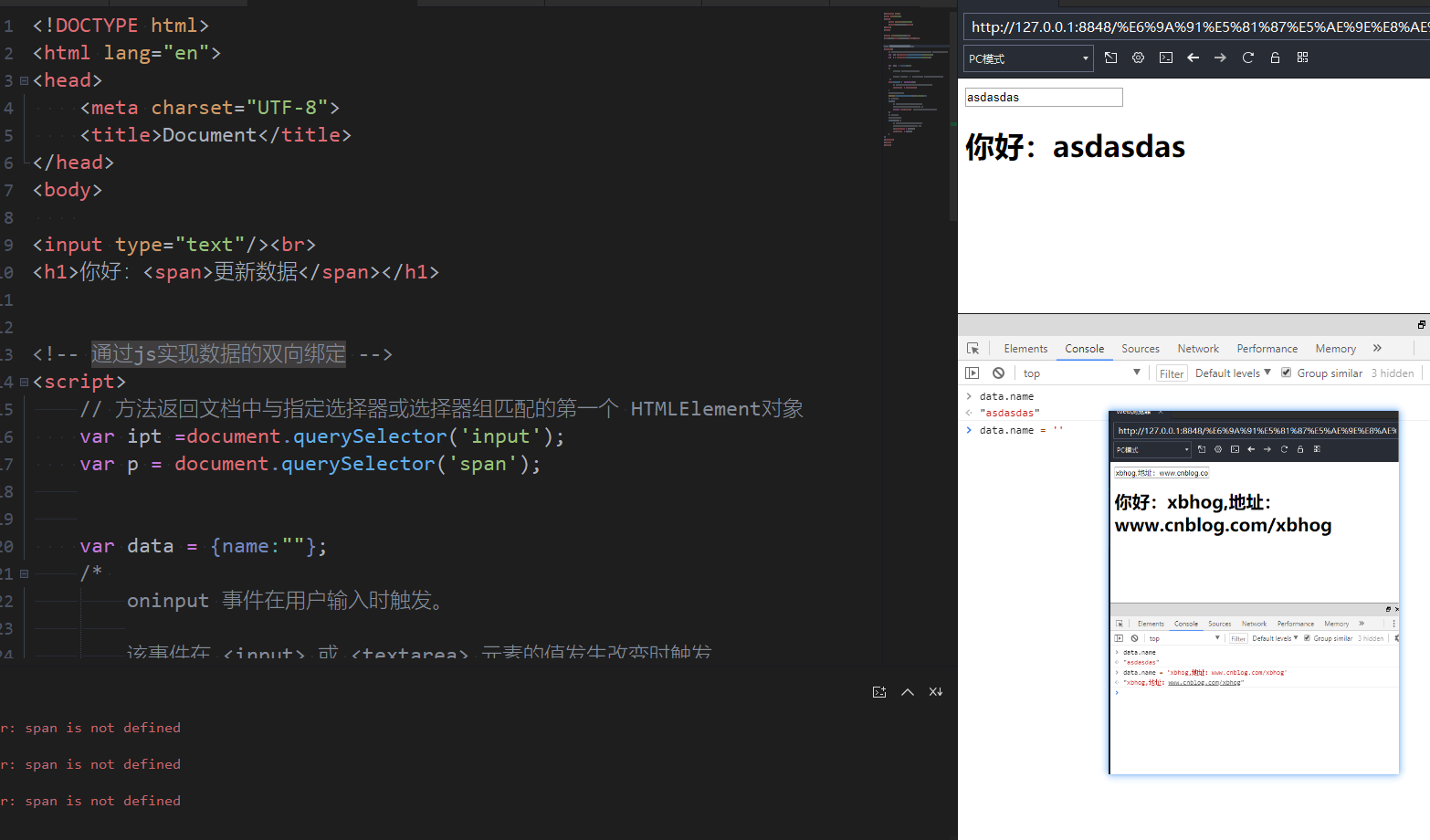
<!DOCTYPEhtml><html><head><metacharset="UTF-8"><title>通过js实现数据的双向绑定</title></head><body><inputtype="text"/><br><h1>你好:<span>更新数据</span></h1><!--通过js实现数据的双向绑定--><script>//方法返回文档中与指定选择器或选择器组匹配的第一个HTMLElement对象vaript=document.querySelector("input");varp=document.querySelector("span");vardata={name:""};/*oninput事件在用户输入时触发。该事件在<input>或<textarea>元素的值发生改变时触发。*/ipt.oninput=function(){//将ipt.value中的值传给data.name的valuedata.name=ipt.value;}//劫持ipt.valueObject.defineProperty(data,"name",{//数据订阅get(){returnipt.value;//当访问的时候会调用get方法},//数据劫持//name:valueset(value){p.innerHTML=value;ipt.value=value;}})</script></body></html>首先我们通过document.querySelector获取input以及span标签的Html对象,在定义一个data对象,属性name先为空。
使用事件监听oninput来监听用户输入(该事件在 <input> 或 <textarea> 元素的值发生改变时触发)。
将ipt.value中的值传给data.name的value;
data.name=ipt.value;
利用Object.defineProperty劫持用户输入的数据。
get 属性:是个函数,当访问该属性的时候,函数自动调用,函数返回值就是该属性的值
set 属性:是个函数,当修改该属性的时候,函数自动调用,函数有且只有一个参数,赋值的新值
Object.defineProperty(data,"name",{//数据订阅get(){returnipt.value;//当访问data.name时候会调用get方法,调用ipt.value获取当前value的值},//数据劫持set(value){//设置数据的时候会自动调用set方法p.innerHTML=value;ipt.value=value;}看效果比较明显:
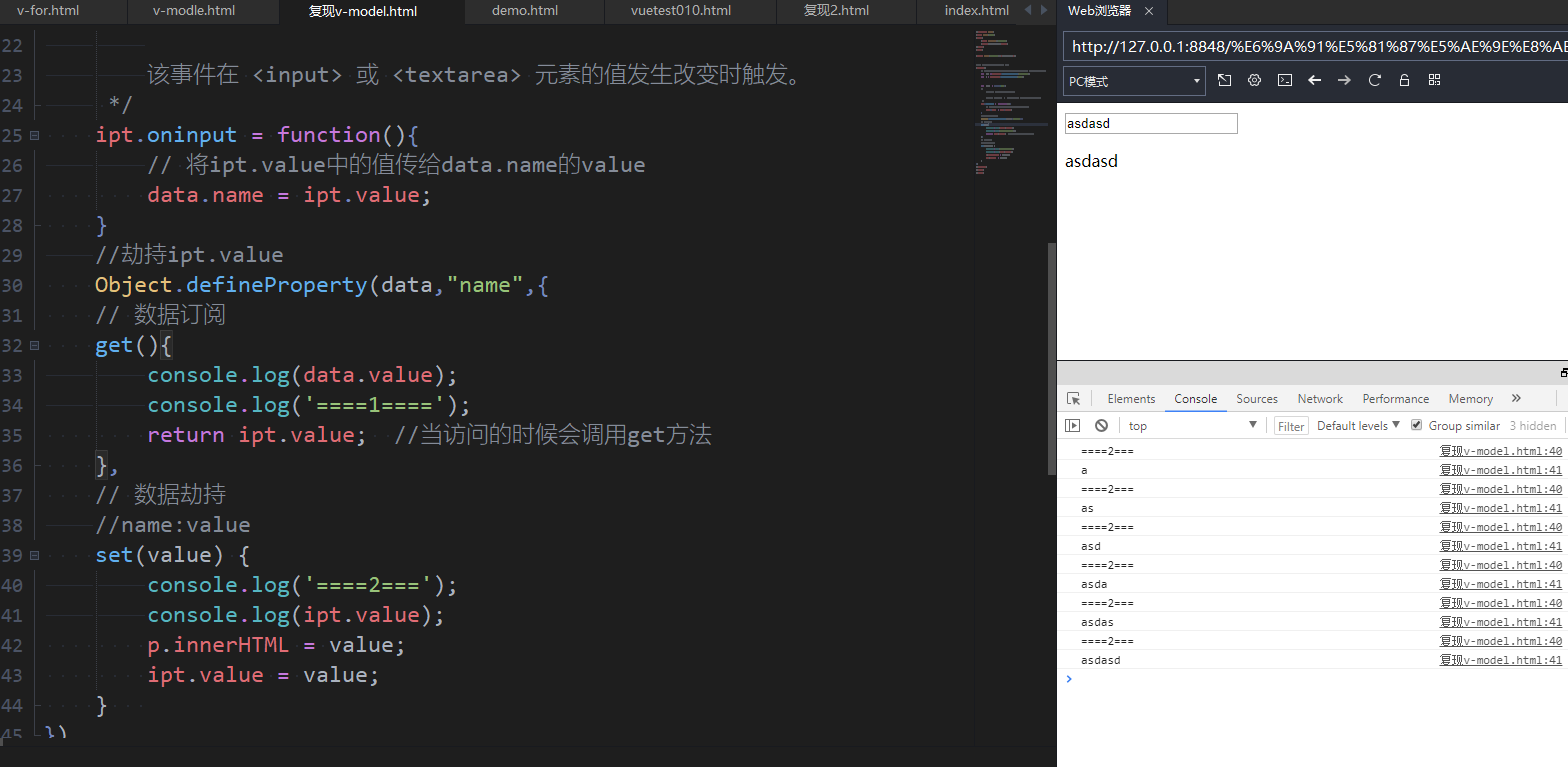
set方法:

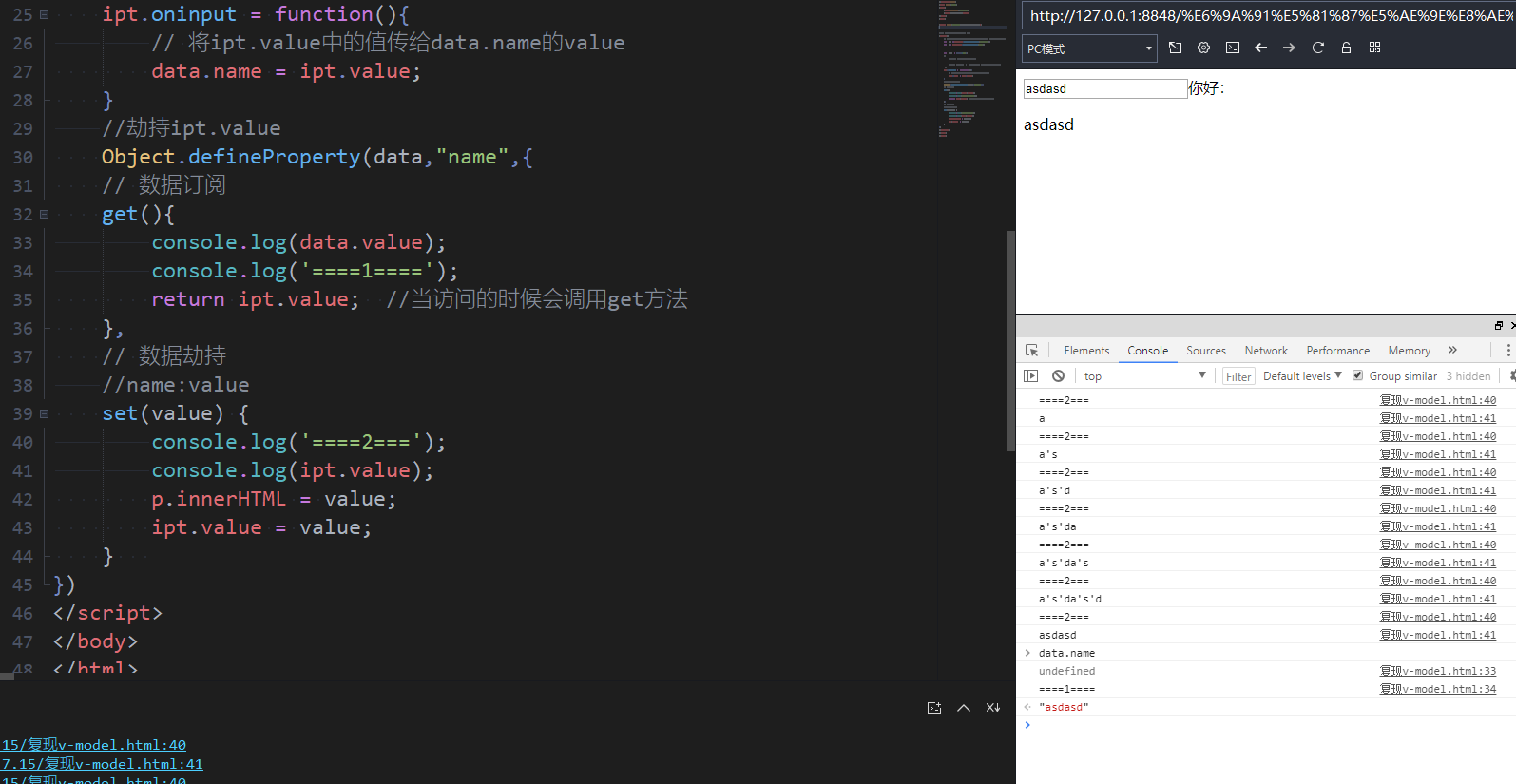
get方法:

最后实现效果:

读到这里,这篇“Vue中数据的双向绑定功能怎么实现”文章已经介绍完毕,想要掌握这篇文章的知识点还需要大家自己动手实践使用过才能领会,如果想了解更多相关内容的文章,欢迎关注亿速云行业资讯频道。
Vue中数据的双向绑定功能怎么实现的详细内容,希望对您有所帮助,信息来源于网络。