如何用vue代码实现界面滑动效果
导读:本文共879.5字符,通常情况下阅读需要3分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要:这篇“如何用vue代码实现界面滑动效果”文章的知识点大部分人都不太理解,所以小编给大家总结了以下内容,内容详细,步骤清晰,具有一定的借鉴价值,希望大家阅读完这篇文章能有所收获,下面我们一起来看看这篇“如何用vue代码实现界面滑动效果”文章吧。项目需求+效果图1.项目需求【点击底部导航栏,切换页面的时候,会有一个滑动的效果】2.效果图代码+关键代码解析1.代码Botnav.vue导航栏界面<t... ...
音频解说
目录
(为您整理了一些要点),点击可以直达。这篇“如何用vue代码实现界面滑动效果”文章的知识点大部分人都不太理解,所以小编给大家总结了以下内容,内容详细,步骤清晰,具有一定的借鉴价值,希望大家阅读完这篇文章能有所收获,下面我们一起来看看这篇“如何用vue代码实现界面滑动效果”文章吧。
项目需求+效果图
1.项目需求
【点击底部导航栏,切换页面的时候,会有一个滑动的效果】
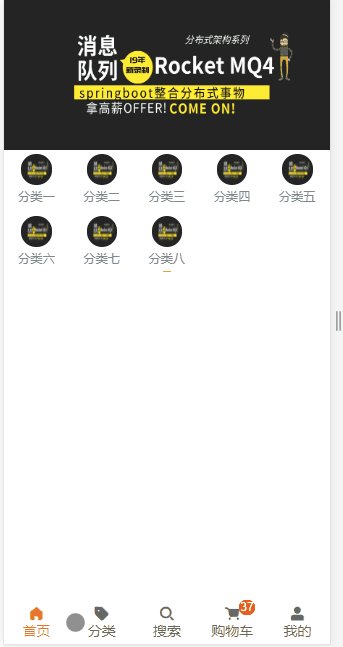
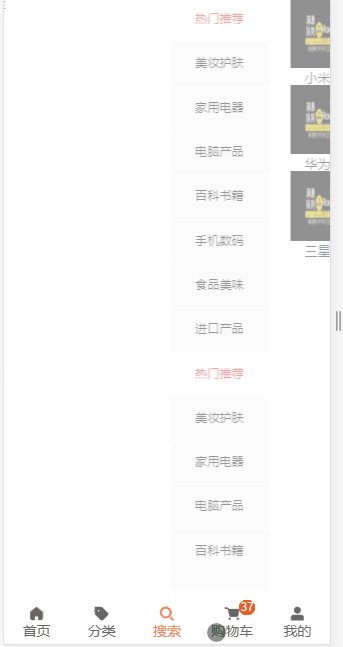
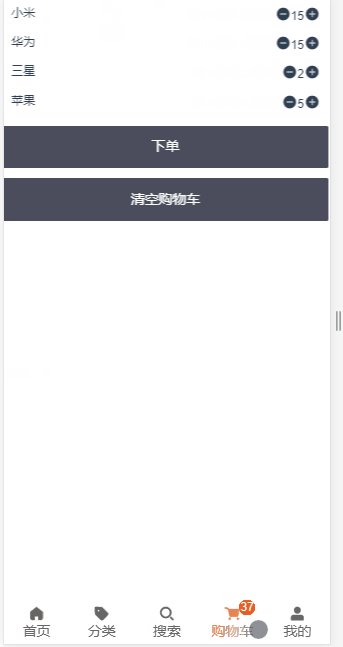
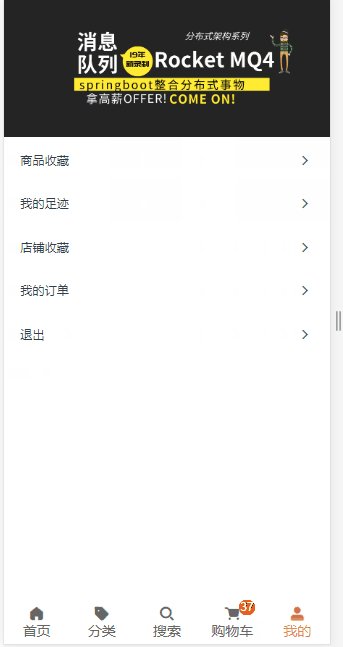
2.效果图

代码+关键代码解析
1.代码
Botnav.vue导航栏界面
<template><div><transition:name="transitionName"><router-view></router-view></transition><template><script>exportdefault{data(){return{//从左往右滑动transitionName:"slide-right",}</script><style>.Routerpositionabsolutewidth100%transitionall0.8sease.silde-left-enter,.slide-right-leave-activeopacity0-webkit-transformtranslate(100%,0)transformtranslate(100%,0).silde-left-leave-active,.slide-right-enteropacity0-webkit-transformtranslate(-100%,0)transformtranslate(-100%,0)</style>以上就是关于“如何用vue代码实现界面滑动效果”这篇文章的内容,相信大家都有了一定的了解,希望小编分享的内容对大家有帮助,若想了解更多相关的知识内容,请关注亿速云行业资讯频道。
本文:
如何用vue代码实现界面滑动效果的详细内容,希望对您有所帮助,信息来源于网络。