es6原型链是什么及怎么实现
导读:本文共2240.5字符,通常情况下阅读需要7分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要:这篇“es6原型链是什么及怎么实现”文章的知识点大部分人都不太理解,所以小编给大家总结了以下内容,内容详细,步骤清晰,具有一定的借鉴价值,希望大家阅读完这篇文章能有所收获,下面我们一起来看看这篇“es6原型链是什么及怎么实现”文章吧。原型链,简单理解就是原型组成的链。当访问一个对象的某个属性时,会先在这个对象本身属性上查找,如果没有找到,则会去它的__proto__隐式原型上查找,即它的构造函数的... ...
目录
(为您整理了一些要点),点击可以直达。这篇“es6原型链是什么及怎么实现”文章的知识点大部分人都不太理解,所以小编给大家总结了以下内容,内容详细,步骤清晰,具有一定的借鉴价值,希望大家阅读完这篇文章能有所收获,下面我们一起来看看这篇“es6原型链是什么及怎么实现”文章吧。
原型链,简单理解就是原型组成的链。当访问一个对象的某个属性时,会先在这个对象本身属性上查找,如果没有找到,则会去它的__proto__隐式原型上查找,即它的构造函数的prototype,如果还没有找到就会再在构造函数的prototype的__proto__中查找,这样一层一层向上查找就会形成一个链式结构,被称为原型链。
什么是原型?
在JS中,每个函数在被创建的时候就会有一个 prototype属性,这个属性是一个指针,指向一个对象,而这个对象就是这个函数的原型对象(也就是原型),它是用来共享所有实例的属性和方法的地方,所以
原型其实就是函数的伴生体(与生俱来的)
vara=[1,2,3,4,5];a.__proto__===Array.prototype;//true
什么是原型链?
原型链,简单理解就是原型组成的链。当访问一个对象的某个属性时,会先在这个对象本身属性上查找,如果没有找到,则会去它的__proto__隐式原型上查找,即它的构造函数的prototype,如果还没有找到就会再在构造函数的prototype的__proto__中查找,这样一层一层向上查找就会形成一个链式结构,我们称为
原型链。
创建一个构造函数:
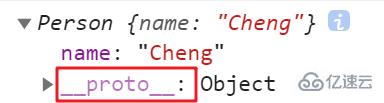
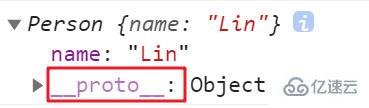
functionPerson(name){this.name=name}varcheng=newPerson('Cheng');varlin=newPerson('Lin');
打印cheng和lin,可以看到两个对象中都分别存在一个__proto__属性

然后发现
console.log(cheng.__proto__===lin.__proto__);//true
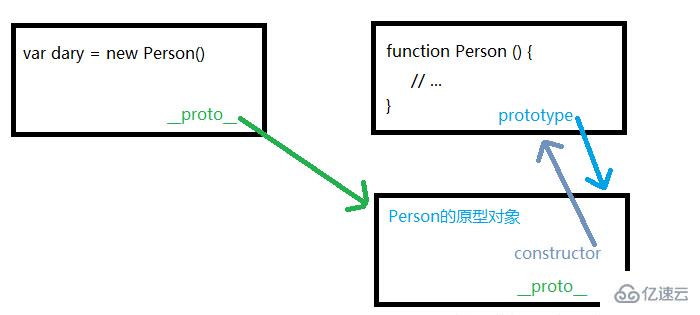
那么实例对象的这个__proto__属性到底是什么玩意?
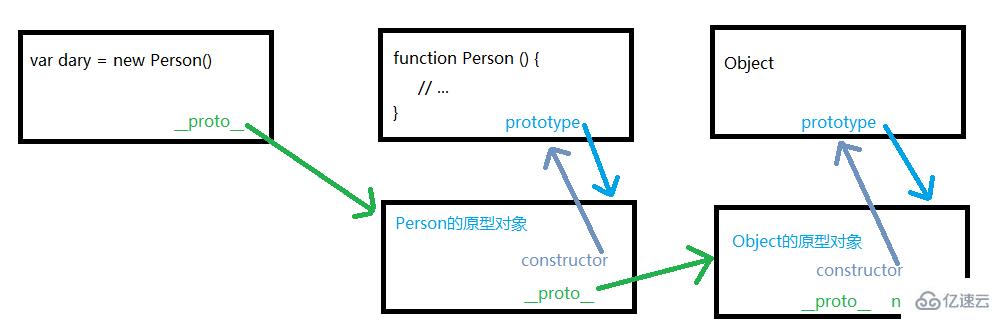
console.log(cheng.__proto__===Person.prototype);//trueconsole.log(lin.__proto__===Person.prototype);//true
小结:实例对象有一个不可枚举的属性 proto,这个属性是一个指针,指向了其构造函数的prototype也就是原型对象,实例可以通过 proto 访问到构造函数的原型上的方法
简单来说,实例对象的 __proto__ 指向构造函数的 prototype

那么,这个构造函数的原型是什么呢?
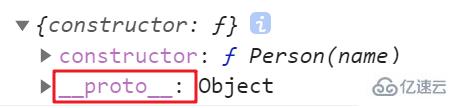
打印Person.prototype,可以看到也存在一个__proto__属性
console.log(Person.prototype.__proto__===Object.prototype)
小结:函数的原型本质就是一个普通对象,所以他是来自Object的实例,因此,原型对象的 proto 属性指向Object.prototype。

再往下找Object.prototype的__proto__是指向哪里呢?
最后发现是指向null
小结:Javascript中任意数据都能沿着自己的原型链最终找到Object.prototype
以上就是关于“es6原型链是什么及怎么实现”这篇文章的内容,相信大家都有了一定的了解,希望小编分享的内容对大家有帮助,若想了解更多相关的知识内容,请关注亿速云行业资讯频道。
es6原型链是什么及怎么实现的详细内容,希望对您有所帮助,信息来源于网络。