vue有冒号吗
导读:本文共932字符,通常情况下阅读需要3分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: vue中是有冒号的;通过查看Vue的API文档时,我们会发现冒号“:”其实是“v-bind”的缩写,所以在使用上,一般的常量属性不用添加冒号,如果是会产生变化的值则要加上冒号。Vue中的冒号变量在使用Vue中经常看到HTML中有些标签属性前面添加了“:”,有些没有。查看Vue的API文... ...
目录
(为您整理了一些要点),点击可以直达。
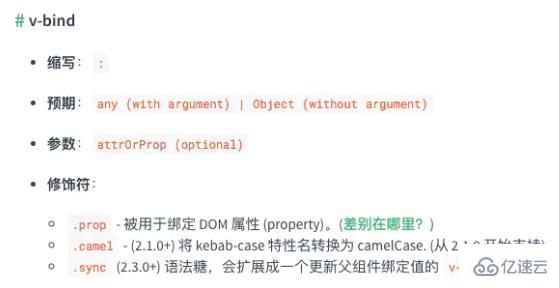
vue中是有冒号的;通过查看Vue的API文档时,我们会发现冒号“:”其实是“v-bind”的缩写,所以在使用上,一般的常量属性不用添加冒号,如果是会产生变化的值则要加上冒号。
Vue中的冒号变量
在使用Vue中经常看到HTML中有些标签属性前面添加了“:”,有些没有。
查看Vue的API文档时我们会发现冒号“:”其实是v-bind的缩写。

所以在使用上,一般的常量属性我们不用添加冒号;如果是会产生变化的值则要加上冒号。
关于vue属性使用和不使用冒号的区别说明
相关介绍:
为什么vue组件的属性,有的需要加冒号“:”,有的不用?
加冒号的,说明后面的是一个变量或者表达式;没加冒号的后面就是对应的字符串字面量!
例子:
<el-radio-groupv-model="handle">
<el-radio:label="true">打开</el-radio>
<el-radio:label="false">关闭</el-radio>
</el-radio-group>
输出:true 或 false 值是Boolean类型
-----
<el-radio-groupv-model="handle">
<el-radiolabel="true">打开</el-radio>
<el-radiolabel="false">关闭</el-radio>
</el-radio-group>
输出:”true" 或 “false” 值是String类型
vue有冒号吗的详细内容,希望对您有所帮助,信息来源于网络。