如何在css中设置内边框
导读:本文共1426字符,通常情况下阅读需要5分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: css设置内边框的示例。<!DOCTYPEhtml><html><head><metacharset="utf-8"/><style>div.container{width:30em;height:106px;border:1emsolid;}div.box1{... ...
音频解说
目录
(为您整理了一些要点),点击可以直达。css设置内边框的示例。
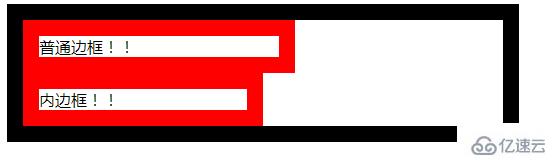
<!DOCTYPEhtml><html><head><metacharset="utf-8"/><style>div.container{width:30em;height:106px;border:1emsolid;}div.box1{width:50%;border:1emsolidred;float:left;}div.box2{box-sizing:border-box;-moz-box-sizing:border-box;/*Firefox*/width:50%;border:1emsolidred;float:left;}</style></head><body><divclass="container"><divclass="box1">普通边框!!</div><divclass="box2">内边框!!</div></div></body></html>
box-sizing属性
box-sizing 属性允许您以特定的方式定义匹配某个区域的特定元素。
例如,假如您需要并排放置两个带边框的框,可通过将 box-sizing 设置为 "border-box"。这可令浏览器呈现出带有指定宽度和高度的框,并把边框和内边距放入框中。
语法
box-sizing:content-box|border-box|inherit;
属性值:
content-box:这是 CSS2.1 指定的宽度和高度的行为。指定元素的宽度和高度(最小/最大属性)适用于box的宽度和高度。元素的填充和边框布局和绘制指定宽度和高度除外
border-box:指定宽度和高度(最小/最大属性)确定元素边框。也就是说,对元素指定宽度和高度包括了 padding 和 border 。通过从已设定的宽度和高度分别减去边框和内边距才能得到内容的宽度和高度。
inherit:指定 box-sizing 属性的值,应该从父元素继承。
示例:
<!DOCTYPEhtml><html><head><metacharset="utf-8"/><style>div.container{width:30em;height:74px;border:1emsolid;}div.box{box-sizing:border-box;-moz-box-sizing:border-box;/*Firefox*/width:50%;border:1emsolidred;float:left;}</style></head><body><divclass="container"><divclass="box">这个div占据了左边的一半。</div><divclass="box">这个div占据了右边的一半。</div></div></body></html>效果图:

</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">本文:
如何在css中设置内边框的详细内容,希望对您有所帮助,信息来源于网络。