webpack中css加载和图片加载功能怎么使用
导读:本文共2007字符,通常情况下阅读需要7分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: css加载器在webpack中,所有的资源(js文件、css文件、模板文件,图片文件等等)都被看成是一个模块,因此多有的资源都是可以被加载的。加载这些资源我们要在module属性定义这些加载配置(指定加载器)。在module属性中,通过定义loaders定义加载器,其属性值是一个数组,每一个成员代表一个配置。通过test定义匹配的规则(正则表达式)通过loade... ...
目录
(为您整理了一些要点),点击可以直达。css加载器
在webpack中,所有的资源(js文件、css文件、模板文件,图片文件等等)都被看成是一个模块,因此多有的资源都是可以被加载的。
加载这些资源我们要在module属性定义这些加载配置(指定加载器)。
在module属性中,通过定义loaders定义加载器,其属性值是一个数组,每一个成员代表一个配置。
通过test定义匹配的规则(正则表达式)
通过loader定义加载器,可以通过!级联多个加载器
加载css是要两个加载器,一个是style-loader,一个是css-loader样式文件默认加载到head里面。
我们来看一个小例子
|__static |__css |__app.css |__app.js|__index.html|__webpack.config.js
app.css
h2{background:red;width:100px;height:100px;color:blue;}app.js
require('./css/app.css')document.write('<h2>helloconnie</h2>')index.html
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><title>Title</title></head><body><scripttype="text/javascript"src="dest/dest.js"></script></body></html>
webpack.config.js
module.exports={entry:'./static/app.js',output:{filename:'dest/dest.js'},module:{loaders:[{//配置正则表达式,查找后缀为.css文件test:/\.css$/,//配置加载器,用!符号级联loader:'style-loader!css-loader'}]}}注意:test参数是正则表达式,不需要加引号,如果写成test:“/.css$/”会报错!!!
图片加载器
在webpack,图片资源也可以被看成是一个模块,因此也可以用require去加载它们。
但是加载这些图片,我们需要图片加载器,图片加载器叫url-loader
图片加载比较特殊,有两种加载方式
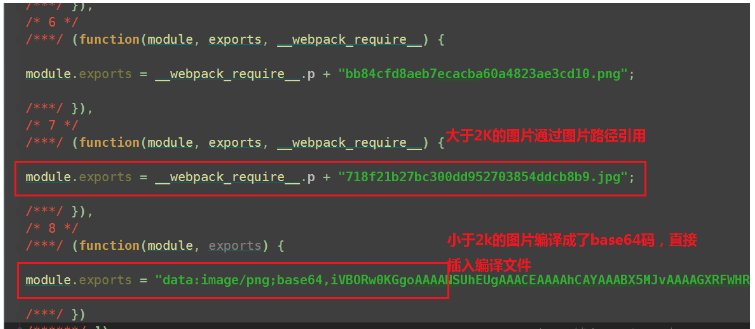
内嵌式:将图片嵌入文件内部(图片将转换成base64格式)
外链式,将图片作为一个资源嵌入(通过图片路径引入)
在webpack中,我们可以在url-loader中定义个limit参数,来决定采取哪种方式引入。
语法 url-loader?limit=2048
是用来定义加载器的参数配置的
Limit表示图片大小限制
2048单位是b,所以2048表示2Kb
这句话的意思是,当图片小于2KB的时候,我们采取内嵌式加载图片
当图片大于2kb的时候我们采取外链式。
app.css
div{height:200px;width:200px;}.test1{background-image:url("./images/test1.png");}.test2{background-image:url("./images/test2.jpg");}.test3{background-image:url("./images/test3.png");}webpack.config.js
module.exports={entry:'./static/app.js',output:{filename:'dest/dest.js'},module:{loaders:[{//图片加载器test:/\.(png|jpg|gif|jpeg)$/,loader:'url-loader?limit=2048'},{test:/\.css$/,loader:'style-loader!css-loader'}]}}图片加载需要安装url-loader和file-loader
npminstallurl-loadernpminstallfile-loader
再次查看dest.js

</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">webpack中css加载和图片加载功能怎么使用的详细内容,希望对您有所帮助,信息来源于网络。