小程序事件的示例分析
导读:本文共1997字符,通常情况下阅读需要7分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: 摘要: 本文介绍微信小程序事件如何使用。1:事件冒泡在微信小程序开发工具中,新建event文件夹,新建文件,在event.wxml中填写如下代码:viewclass=view1bindtap=view1clickid=view1 data-title=新闻标题data-id=100这里 ...1:事件冒泡在微信小程序开发工具中,新建event文件夹,新建文件,... ...
目录
(为您整理了一些要点),点击可以直达。摘要: 本文介绍微信小程序事件如何使用。1:事件冒泡在微信小程序开发工具中,新建event文件夹,新建文件,在event.wxml中填写如下代码:viewclass=view1bindtap=view1clickid=view1 data-title=新闻标题data-id=100这里 ...
1:事件冒泡
在微信小程序开发工具中,新建event文件夹,新建文件,在event.wxml中填写如下代码:
<viewclass="view1"bindtap="view1click"id="view1"data-title="新闻标题"data-id="100">这里是view1<viewclass="view2"bindtap="view2click"id="view2">这里是view2<viewclass="view3"bindtap="view3click"id="view3">这里是view3</view></view></view>
在event.wxss中填写如下代码:
.view1{height:500rpx;width:100%;background-color:beige;}.view2{height:400rpx;width:80%;background-color:red;}.view3{height:300rpx;width:60%;background-color:aqua;}
在event.js中增加如下代码:
//事件处理函数view1click:function(event){console.log("view1click")},view2click:function(){console.log("view2click")},view3click:function(event){console.log("view3click")},
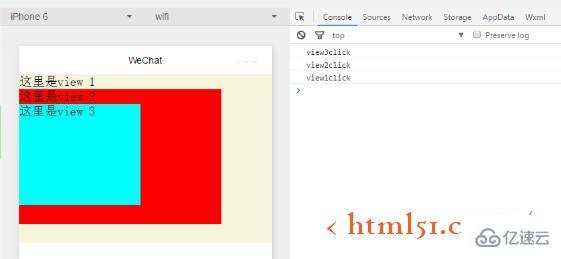
编译并运行,然后在模拟器中点击view3区域结果如图1所示:可以看到,除了view3之外,view2和view1的点击事件都响应了,这就是点击事件冒泡

图1
2:阻止事件冒泡
将
<viewclass="view3"bindtap="view3click"id="view3">
改为
<viewclass="view3"catchtap="view3click"id="view3">
---即修改为:catchtap
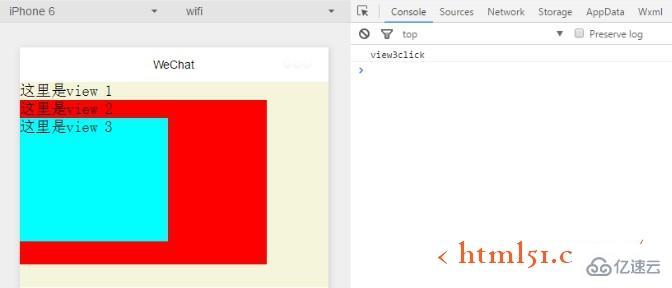
其他代码不变,编译运行,还是点击view3区域,查看日志信息,如图2所示,事件不再冒泡

图2
3:事件信息传入
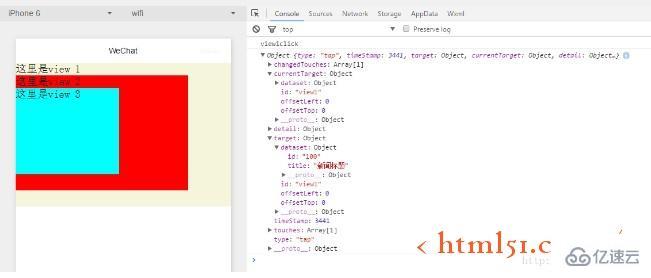
上述代码中:view1click : function(event)增加打印传入的event事件信息代码如下:编译运行如图3所示:
view1click:function(event){console.log("view1click")console.log(event)}

图3
其中dataset中为自定义的属性,id:100,title: “新闻标题”,这个自定义属性设置在如下代码:
<viewclass="view1"bindtap="view1click"id="view1"data-title="新闻标题"data-id="100">
</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">小程序事件的示例分析的详细内容,希望对您有所帮助,信息来源于网络。