微信小程序日历组件开发的示例
导读:本文共2015.5字符,通常情况下阅读需要7分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: 我们都知道由于微信小程序开发文档和工具的限制,js文件不能直接操作wxml文件,开发者不能进行dom操作,所以在此创建组件必须先把组件结构定义好!也就是说必须在wxml文件中先定义好组件结构,然后再绑定数据,根据js文件中的数据进行动态渲染。我们在开发日历小程序时(本站也曾经介绍过两篇小程序日历的源码demo,有兴趣的朋友可以了解下:一款非常NB的日历转换器(阳... ...
音频解说
目录
(为您整理了一些要点),点击可以直达。 我们都知道由于微信小程序开发文档和工具的限制,js文件不能直接操作wxml文件,开发者不能进行dom操作,所以在此创建组件必须先把组件结构定义好!也就是说必须在wxml文件中先定义好组件结构,然后再绑定数据,根据js文件中的数据进行动态渲染。
我们在开发日历小程序时(本站也曾经介绍过两篇小程序日历的源码demo,有兴趣的朋友可以了解下:
一款非常NB的日历转换器(阳历-农历)的微信小程序源码demo 和微信小程序:日历demo下载)就会发现,这里的日历由两部分组成,一是上部红色,而是下面主要日历部分。上部直接绑定数据。
下部分实现方式:
第一行星期的显示,此处为固定显示,无需js操作。然后下面的日历body部分,由于每周七天,绑定的数据可根据此生成,根据当前日期生成每行的数据。
日期生成:
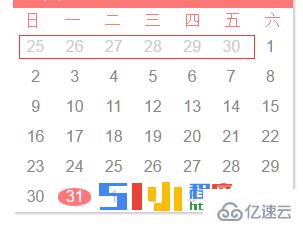
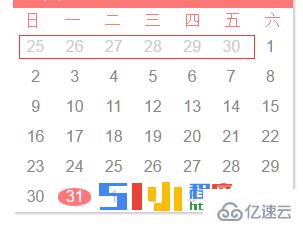
取当前月第一天,得到星期,计算上月在第一行的日期,如下图红色框中的部分:

以当前日期为例,本月一号位周六,当前月份可显示上个月6天;计算当前月(或指定月份)最后一天的星期天数,取得下个月可在本月显示日期。最后合并本月日期,并按每行七日排列,即可生成当前月分的日历数据。以下贴出代码:
wxml代码:
我们在开发日历小程序时(本站也曾经介绍过两篇小程序日历的源码demo,有兴趣的朋友可以了解下:
一款非常NB的日历转换器(阳历-农历)的微信小程序源码demo 和微信小程序:日历demo下载)就会发现,这里的日历由两部分组成,一是上部红色,而是下面主要日历部分。上部直接绑定数据。
下部分实现方式:
第一行星期的显示,此处为固定显示,无需js操作。然后下面的日历body部分,由于每周七天,绑定的数据可根据此生成,根据当前日期生成每行的数据。
日期生成:
取当前月第一天,得到星期,计算上月在第一行的日期,如下图红色框中的部分:

以当前日期为例,本月一号位周六,当前月份可显示上个月6天;计算当前月(或指定月份)最后一天的星期天数,取得下个月可在本月显示日期。最后合并本月日期,并按每行七日排列,即可生成当前月分的日历数据。以下贴出代码:
wxml代码:
<viewclass="calendar"bindtap="tap"><viewclass="calendar-panel"><viewclass="day">{{canlender.date}}日</view><viewclass="month">{{canlender.month}}月</view></view><viewclass="calendar-header"><view>日</view><view>一</view><view>二</view><view>三</view><view>四</view><view>五</view><view>六</view></view><viewclass="calendar-body"><blockwx:for="{{canlender.weeks}}"wx:for-item="weeks"><viewclass="calender-body-date-week"><blockwx:for="{{weeks}}"wx:for-item="day"><viewclass="date{{canlender.month==day.month?'':'placeholder'}}{{day.date==canlender.date?'date-current':''}}">{{day.date}}</view></block></view></block></view></view>js代码:<viewclass="calendar"bindtap="tap"><viewclass="calendar-panel"><viewclass="day">{{canlender.date}}日</view><viewclass="month">{{canlender.month}}月</view></view><viewclass="calendar-header"><view>日</view><view>一</view><view>二</view><view>三</view><view>四</view><view>五</view><view>六</view></view><viewclass="calendar-body"><blockwx:for="{{canlender.weeks}}"wx:for-item="weeks"><viewclass="calender-body-date-week"><blockwx:for="{{weeks}}"wx:for-item="day"><viewclass="date{{canlender.month==day.month?'':'placeholder'}}{{day.date==canlender.date?'date-current':''}}">{{day.date}}</view></block></view></block></view></view> </div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">本文:
微信小程序日历组件开发的示例的详细内容,希望对您有所帮助,信息来源于网络。