vsCode中vue文件无法提示html标签如何解决
导读:本文共1263字符,通常情况下阅读需要4分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: 可视化界面配置如果我们的vue文件不再自动联想html的标签代码,我们可以打开vsCode的设置界面:在出现的设置界面中搜索includeLanguages,得出以下结果:点击添加项(Add Item),在出现的表格中填写:{"vue-html":"html"}{"vue":"html&qu... ...
目录
(为您整理了一些要点),点击可以直达。可视化界面配置
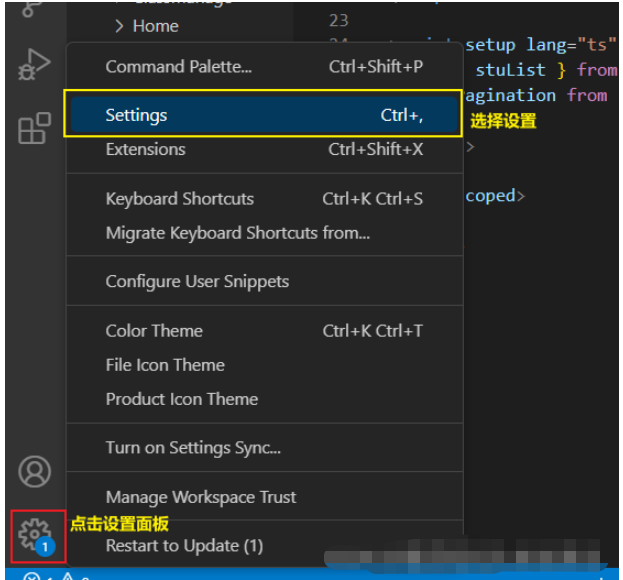
如果我们的vue文件不再自动联想html的标签代码,我们可以打开vsCode的设置界面:

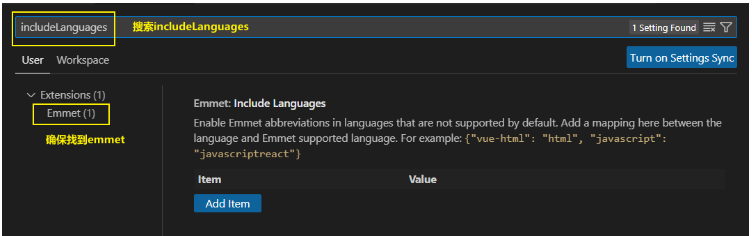
在出现的设置界面中搜索includeLanguages,得出以下结果:

点击添加项(Add Item),在出现的表格中填写:
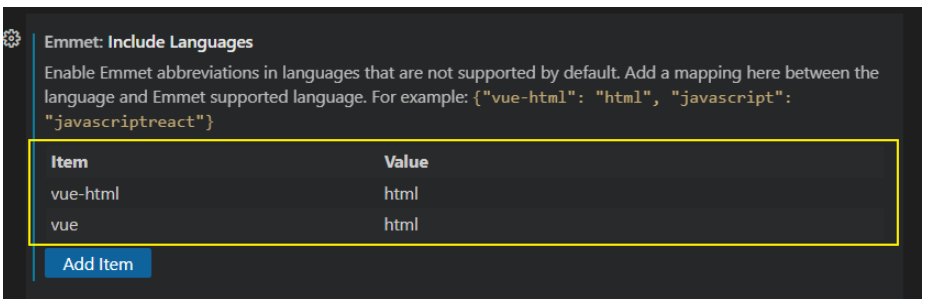
{"vue-html":"html"}{"vue":"html"}然后保存,如下图所示:

然后重启编辑器,回到你的界面中就可以联想提示html代码啦
setting.json配置
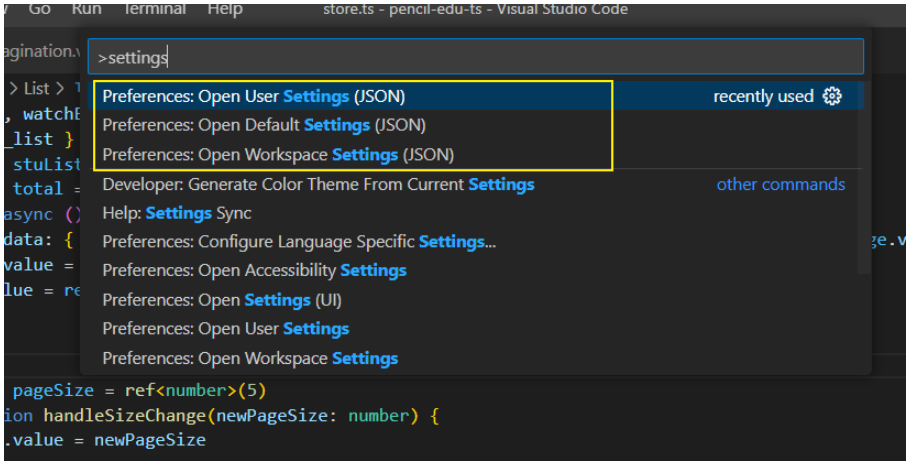
另一种比较直接的方式就是,按下键盘Ctrl+Shift+P,调出全局搜索框,并输入settings.json,注意此处先别着急回车!你会发现出现了三份settings.json

如图所述:
Open Default代表编辑器的全局默认配置文件,这个文件是不可编辑的
Open User代表当前用户配置文件,这个配置会应用到用户打开的所有工作区
Open Workspace代表当前工作区配置,即仅在当前打开的工作区有效
此处我们选择Open User,然后在JSON结构中加上以下内容:
"emmet.includeLanguages":{"vue-html":"html","vue":"html"}配置完成后应该是这样:

然后保存,关闭,重启编辑器后也可以在vue文件中联想html的代码啦
</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">vsCode中vue文件无法提示html标签如何解决的详细内容,希望对您有所帮助,信息来源于网络。