微信小程序教程系列中如何设置标题栏和导航栏
导读:本文共1126.5字符,通常情况下阅读需要4分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: 具体内容如下设置标题栏标题栏window在app.json文件里面,通过window对象里面的属性进行设置示例:app.json:运行:设置导航栏导航栏TabBar如果我们的小程序是一个多 tab 应用(客户端窗口的底部或顶部有 tab 栏可以切换页面),那么我们可以通过 tabBar 配置项指定 tab 栏的表现,以及 tab 切换时显示的对应页面。Tip: ... ...
音频解说
目录
(为您整理了一些要点),点击可以直达。具体内容如下
设置标题栏
标题栏window
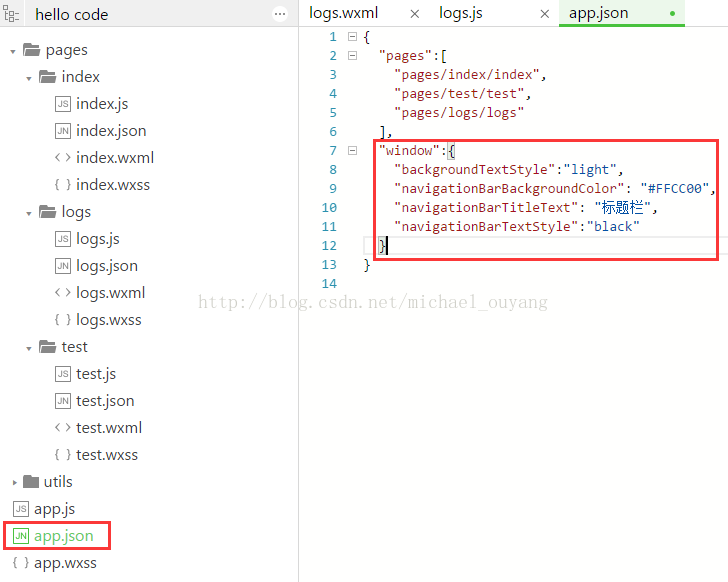
在app.json文件里面,通过window对象里面的属性进行设置

示例:
app.json:

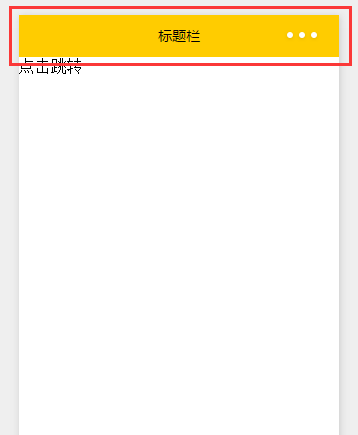
运行:

设置导航栏
导航栏TabBar
如果我们的小程序是一个多 tab 应用(客户端窗口的底部或顶部有 tab 栏可以切换页面),那么我们可以通过 tabBar 配置项指定 tab 栏的表现,以及 tab 切换时显示的对应页面。
Tip: 通过页面跳转(wx.navigateTo)或者页面重定向(wx.redirectTo)所到达的页面,即使它是定义在 tabBar 配置中的页面,也不会显示底部的 tab 栏。
tabBar 是一个数组,只能配置最少2个、最多5个 tab,tab 按数组的顺序排序。


示例:
app.json:

运行:

</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">本文:
微信小程序教程系列中如何设置标题栏和导航栏的详细内容,希望对您有所帮助,信息来源于网络。