p标签的css初始属性是什么
导读:本文共619.5字符,通常情况下阅读需要2分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: p的css初始属性是“color:#000000;font:16px Microsoft YaHei;margin:16px 0;”,不同浏览器的p的css初始属性是不同的,我们可以使用浏览器的开发者工具查看即可。p标签的css初始属性是什么?p标签的初始属性我们可以通过开发者工具来查看1、新建一个文档,添加一个p标签,并保存使用浏览器打开2、按下f12,点击d... ...
音频解说
目录
(为您整理了一些要点),点击可以直达。p的css初始属性是“color:#000000;font:16px Microsoft YaHei;margin:16px 0;”,不同浏览器的p的css初始属性是不同的,我们可以使用浏览器的开发者工具查看即可。
p标签的css初始属性是什么?
p标签的初始属性我们可以通过开发者工具来查看
1、新建一个文档,添加一个p标签,并保存使用浏览器打开
2、按下f12,点击dom选取工具,选择p标签

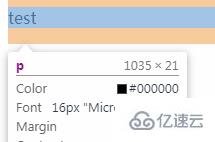
3、接着便会显示p标签的默认属性了

4、当想恢复p标签初始属性时,可以进行css覆盖
p{color:#000;font-size:16px;margin:16px0;} </div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">本文:
p标签的css初始属性是什么的详细内容,希望对您有所帮助,信息来源于网络。