StopCoding防沉迷插件怎么在Idea中安装
导读:本文共2853字符,通常情况下阅读需要10分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: 安装使用教程安装在idea中直接搜索安装StopCoding插件(官方已经审核通过)2. 内网开发的小伙伴 可以下载之后进行本地安装 下载地址本地安装:使用 Step1. 然后在菜单栏中tools->StopCodingStep2. 设置适合你的参数然后保存。Step3. 然后快乐的Coding吧,再不用担心自己会沉迷了。工作时间结束,她会弹出下框进行提醒... ...
目录
(为您整理了一些要点),点击可以直达。安装使用教程
安装
在idea中直接搜索安装StopCoding插件(官方已经审核通过)

2. 内网开发的小伙伴 可以下载之后进行本地安装 下载地址
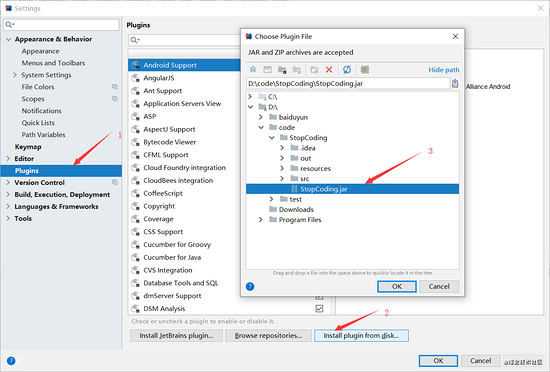
本地安装:

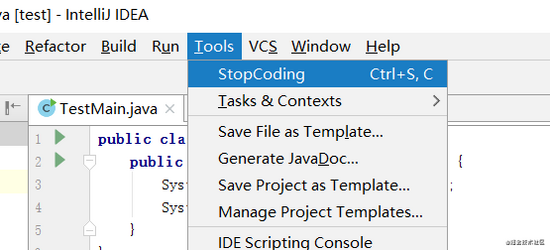
使用 Step1. 然后在菜单栏中tools->StopCoding

Step2. 设置适合你的参数然后保存。

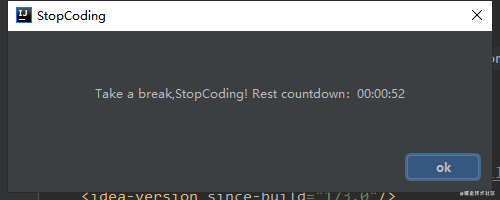
Step3. 然后快乐的Coding吧,再不用担心自己会沉迷了。工作时间结束,她会弹出下框进行提醒,当然,这个框是关不掉的.只有你休息了足够的时间它才会自动关闭.

开发教程
这个插件非常的简约,界面操作也很简单。所使用的技术基本上都是java的基础编程知识。所以小伙伴感兴趣的话,一起看看吧。
技术范围
插件工程的基本结构
Swing 主要负责两个对话框的交互
Timer 作为最基本的定时器选择
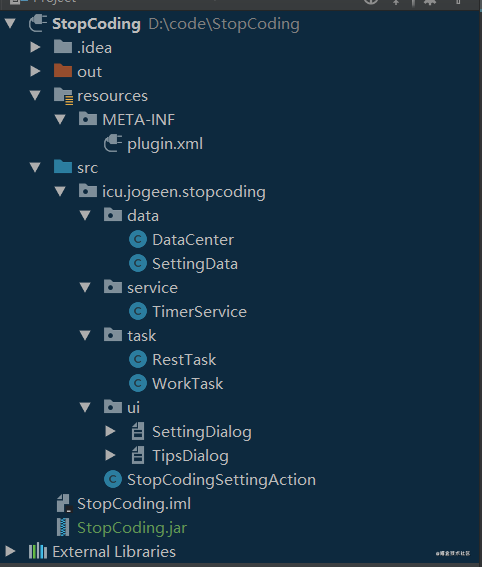
插件工程结构

plugin.xml
这是插件工程的核心配置文件,里面每一项的解释,可以参考第一篇的介绍核心配置文件说明。
data包
SettingData,配置信息对应model
DataCenter,作为运行时的数据中心,都是些静态的全局变量
service
TimerService 这个定时计算的核心代码
task
RestTask 休息时的定时任务
WorkTask 工作时的定时任务
ui
SettingDialog 设置信息的对话框
TipsDialog 休息时提醒的对话框
StopCodingSettingAction 启动入口的action
Swing
其实在idea中开发Swing项目的界面非常简单。因为idea提供了一系列可视化的操作,以及控件布局的拖拽。接下来就简单的介绍一下对话框的创建过程和添加事件。
创建对话框
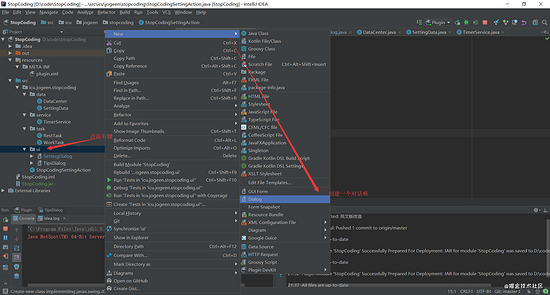
Step1

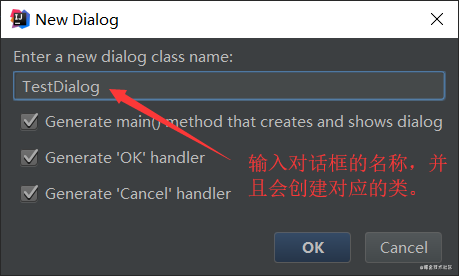
Step2

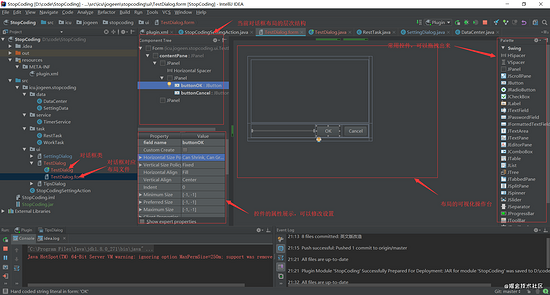
Step3

注:这里并没有详细的展开Swing的讲解,因为界面的这个东西,需要大家多去自己实践。这里就不做手册式的赘述了。 添加事件
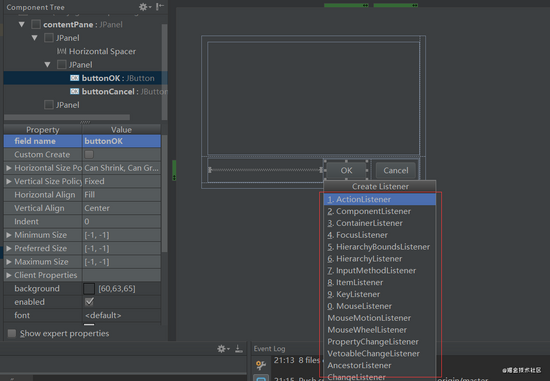
其实,刚才创建的这个对话框里的两个按钮都是默认已经创建好了点击事件的。
publicclassTestDialogextendsJDialog{privateJPanelcontentPane;privateJButtonbuttonOK;privateJButtonbuttonCancel;publicTestDialog(){setContentPane(contentPane);setModal(true);getRootPane().setDefaultButton(buttonOK);buttonOK.addActionListener(newActionListener(){publicvoidactionPerformed(ActionEvente){onOK();}});//这是给OK按钮绑定点击事件的监听器buttonCancel.addActionListener(newActionListener(){publicvoidactionPerformed(ActionEvente){onCancel();}});//这是给取消按钮绑定点击事件的监听器//其他代码}当然我们也可以其它任何控件去创建不同的事件监听器。这里可以通过界面操作创建很多种监听器,只要你需要,就可以使用。
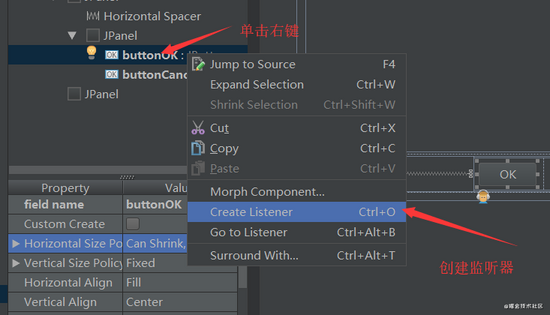
step1

step2

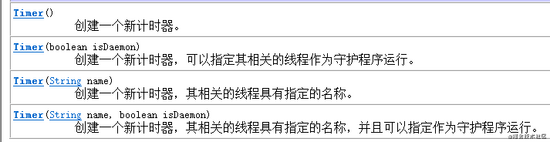
Timer定时器
在这个插件里面,需要用到定时的功能,同时去计算公国和休息的时间。所以使用JDK自带的Timer,非常的方便。下面我Timer的常用的api放在这里,就清楚它的使用了。
构造方法

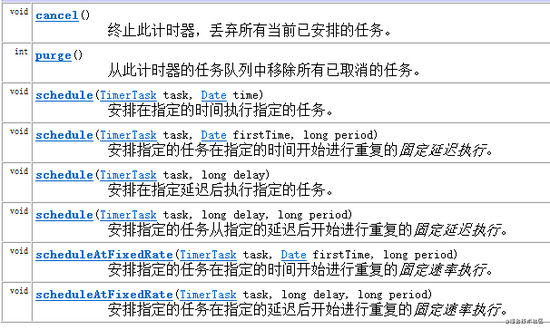
成员防范

主要是schedule去添加一个定时任务,和使用cancel去取消任务停止定时器。
</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">StopCoding防沉迷插件怎么在Idea中安装的详细内容,希望对您有所帮助,信息来源于网络。