python 调用有道api接口的方法
导读:本文共1847字符,通常情况下阅读需要6分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
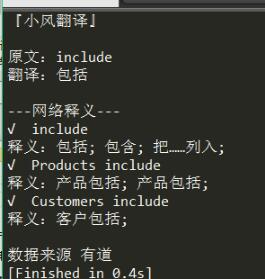
摘要: 初学python ,研究了几天,写了一个python 调用 有道api接口程序效果看下图:申明:代码仅供和我一样的初学者学习交流有道api申请地址http://fanyi.youdao.com/openapi?path=data-mode申请很简单的 ps:审核不用花时间的,请勿滥用!!#-*- coding: UTF-8 -*- im... ...
音频解说
目录
(为您整理了一些要点),点击可以直达。初学python ,研究了几天,写了一个python 调用 有道api接口程序
效果看下图:

申明:代码仅供和我一样的初学者学习交流
有道api申请地址http://fanyi.youdao.com/openapi?path=data-mode
申请很简单的 ps:审核不用花时间的,请勿滥用!!
#-*- coding: UTF-8 -*- import urllibimport urllib2import requests import jsonimport sys reload(sys) sys.setdefaultencoding("utf-8") #print(sys.getdefaultencoding())def youdao(text,c=1): #c 1 翻译 2查词 #textx=text.decode('gbk').encode('utf-8') #将gbk编码转utf-8 编码 有道api要求传入 utf-8 编码 from urllib import quote #t=quote(textx) t=quote(text) url="接口" #这个链接自己申请哈 r = requests.get(url) if r.status_code==200: res=json.loads(r.text,encoding='utf-8') errorCode=res['errorCode'] title='『小风翻译』\n\n' yd='\n数据来源 有道' #这句必须有,对有道提供免费的api接口表示感谢。 if errorCode==0: query=res['query'] #分析翻译 translation=res['translation'] trans=u'原文:%s\n翻译:%s' % (query,translation[0]) trans_s=trans#.encode('GB18030') basic_s='' if 'basic' in res: #分析有基础释义部分 phonetic=res['basic']['phonetic'] explains=res['basic']['explains'] phone_s=u'%s %s\n---基本释义---\n' % (query,phonetic) for x in explains: basic_s=basic_s+x+'\n' basic_s=phone_s+basic_s #基本释义 web_s=' ' if 'web' in res: web_s='---网络释义---\n' web=res['web'] for x in web: web_k=x['key'] web_v=x['value'] value='' for v in web_v: value=value+v+'; ' web_s=web_s+'√ '+web_k+'\n释义:'+value+'\n' if c==1: send=title+trans_s+'\n\n'+web_s+yd return send#.encode('GB18030') else: send=title+basic_s+'\n'+web_s+yd return send#.encode('GB18030') elif errorCode==20: return '亲,输入的字数过长了,小风做不到啊ヽ(≧□≦)ノ' elif errorCode==30: return 'What? 翻译失败了,再试一次吧(⊙o⊙)' else : return '服务器异常,错误%i,请联系QQ1849059316' % errorCode else : return '访问出错!请联系QQ1849059316'print youdao('include')注意:requests 库必须先安装
>>这里提供用ipi的方式安装,这种方式简单!另外的方式请移步百度,毕竟一抓一大把的东西没必要写了
方法:打开命令行 直接键入 pip install requests 然后就ok了 哈哈
以上这篇python 调用有道api接口的方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">本文:
python 调用有道api接口的方法的详细内容,希望对您有所帮助,信息来源于网络。