VUE +UEditor如何实现单图片跨域上传功能
导读:本文共1149字符,通常情况下阅读需要4分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: 前端:VUE后端:WAMP + ThinkPHP5.0前端http://localhost:88881、去官网下载UEditor到vue中,打开ueditor.config.js配置服务器路径(本地域名可以去hosts文件中添加),下面是我的配置2、打开ueditor.all.js查找<input id= 在后面添加标识以便后端判断是否是单图片上传:3、创... ...
目录
(为您整理了一些要点),点击可以直达。前端:VUE
后端:WAMP + ThinkPHP5.0
前端
http://localhost:8888
1、去官网下载UEditor到vue中,打开ueditor.config.js配置服务器路径(本地域名可以去hosts文件中添加),下面是我的配置

2、打开ueditor.all.js查找<input id= 在后面添加标识以便后端判断是否是单图片上传:

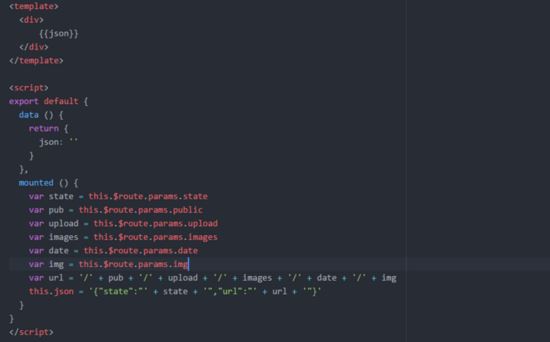
3、创建一个页面展示JSON数据。我直接用路由参数接收返回的结果后再拼接,整个JSON接收不到,所以只好拆开了,没有显示所有的JSON,只获取state和url。暂时不懂不访问接口用什么方式接收后端数据,如果有好的解决方式欢迎提出。

后端
http://localhost.server.com
1、把UEditor的PHP版本下载下来,里面的PHP文件夹下的文件复制到项目中,在Controller中的输出结果中添加判断,单图片不直接返回结果

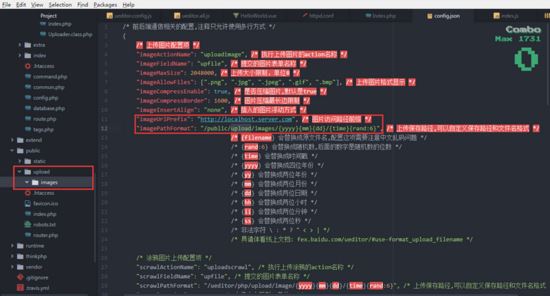
2、Config.json修改访问路径和保存路径

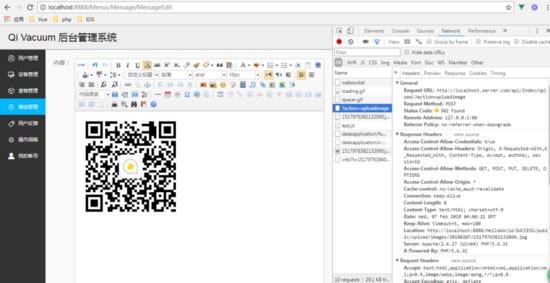
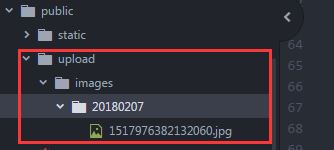
这样就基本完成了,看看效果 单图


</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">VUE +UEditor如何实现单图片跨域上传功能的详细内容,希望对您有所帮助,信息来源于网络。