iview的select下拉框选项错位如何处理
导读:本文共755.5字符,通常情况下阅读需要3分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
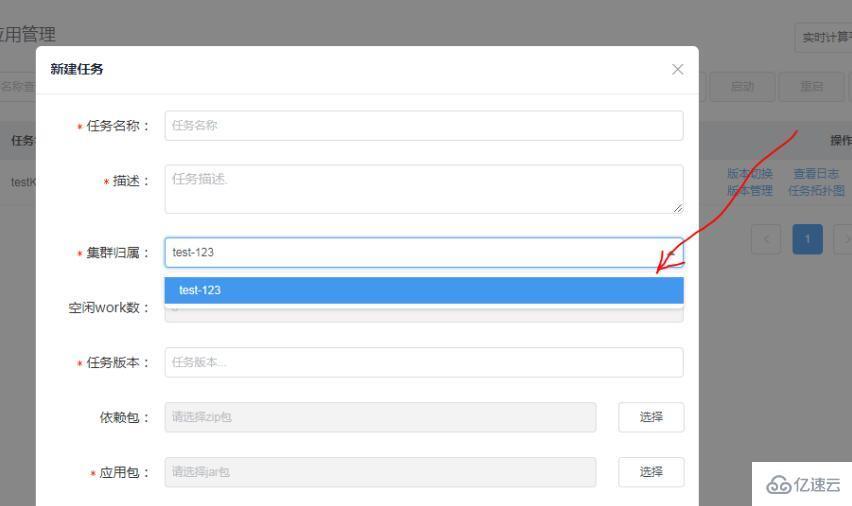
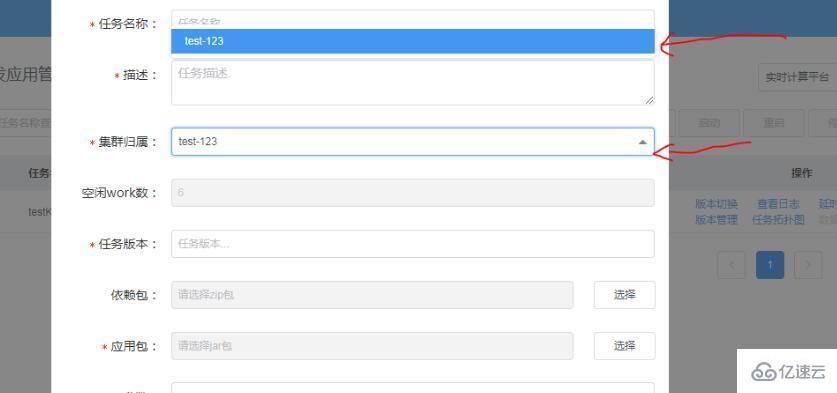
摘要: 在使用iview的过程中,我遇到这样一个问题,在Model中使用select下拉框组件。但是当弹出框超过一屏需要滚动时,select的下拉选项会出现错位(下图1为正常,图2为滚动后,下拉选项错位。)图1:图2:在分析组件代码后,发现以下一个样式:.ivu-modal .ivu-select-dropdown { position: absolute !imp... ...
音频解说
目录
(为您整理了一些要点),点击可以直达。在使用iview的过程中,我遇到这样一个问题,在Model中使用select下拉框组件。但是当弹出框超过一屏需要滚动时,select的下拉选项会出现错位(下图1为正常,图2为滚动后,下拉选项错位。)
图1:

图2:

在分析组件代码后,发现以下一个样式:
.ivu-modal .ivu-select-dropdown { position: absolute !important;}解决方案
正是这个样式影响了下拉框的定位,解决的方式是覆盖作者的原来样式。
但是,很不巧的是,作者加了一个 !important ,改变了优先级。
那么,如何让自己的样式优先级比他高呢,可以在自定义的样式文件里加入这样的样式:
body .ivu-modal .ivu-select-dropdown{ position: fixed !important;} </div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">本文:
iview的select下拉框选项错位如何处理的详细内容,希望对您有所帮助,信息来源于网络。