如何进行Android开发中引路蜂二维图形库的使用分析
导读:本文共1964.5字符,通常情况下阅读需要7分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: AndroidGraphics2DTutorial定义了应用的主Activity,下面就可以开始写每个具体的二维绘图示例。不同的例子将尽量采用不同的UI控件:Menu,Content Menu,Dialog,Custom Dialog,Button等等。例子采用了引路蜂二维图形库,引路蜂二维图形库Graphics 2D API实现了移动平台(Java ME,Bl... ...
目录
(为您整理了一些要点),点击可以直达。AndroidGraphics2DTutorial定义了应用的主Activity,下面就可以开始写每个具体的二维绘图示例。不同的例子将尽量采用不同的UI控件:Menu,Content Menu,Dialog,Custom Dialog,Button等等。例子采用了引路蜂二维图形库,引路蜂二维图形库Graphics 2D API实现了移动平台(Java ME,Blackberry,iPhone,Android,Windows Phone)上图形引擎,它能够以一种统一的方式处理各种基本图形(Shape),路径(Path),文本(Texts),适量字体及图像。 简单的说来,Graphics 2D API实现了与之对应的Java SE上类似的二维图形库API。
主要功能如下:
支持各种基本图形:曲线,矩形,椭圆等;支持绘制任意几何图形
支持在图形,文体,图象上的碰撞检测
增强的颜色扶持及颜色管理
控制图形绘制的质量
填充,外框,各种线条绘制
二维图形变换
矢量字体
从左到右,从右到左,从上到下显示文体
反走样
透明度支持
图标,及图象绘制
我们在Android简明开发教程九:创建应用程序框架中定义了一个基类Graphics2DActivity作为所有示例Activity的父类:
publicabstractclassGraphics2DActivityextendsActivity{protectedGraphics2Dgraphics2D=SharedGraphics2DInstance.graphics2d;publicvoidonCreate(BundlesavedInstanceState){super.onCreate(savedInstanceState);setContentView(R.layout.main);}protectedabstractvoiddrawImage();publicvoidonStart(){super.onStart();drawImage();}}其中graphics2D为图形画板对象(Canvas)是以width x height 的二维整型数组来表示的。这个数组的每个值为一个32为整数。格式为ARGB,分别代表透明度,红色,绿色,蓝色。在画板上的绘制操作(点,线,多边形, 填充等)是修改这些颜色值。
R.layout.main 中可以使用GuidebeeGraphics2DSurfaceView 或是GuidebeeGraphics2DView 来作为画板的显示结果。
抽象方法protected abstract void drawImage();用来绘制不同的内容。
修改com.pstreets.graphics2d.example.Colors 来使用引路蜂二维图形库绘制不同的颜色,如果以前用过Java SE或是.Net Framework,你会觉得引路蜂二维图形库提供的API和它们非常相似,代码很好理解。
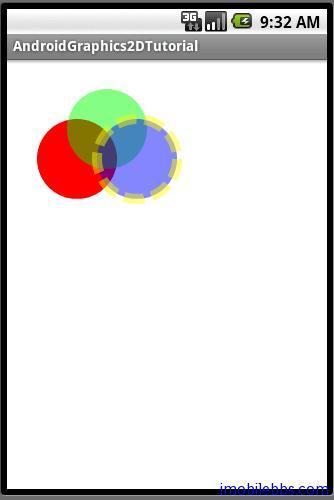
publicclassColorsextendsGraphics2DActivity{protectedvoiddrawImage(){/***Thesolid(fullopaque)redcolorintheARGBspace*/ColorredColor=newColor(0xffff0000);/***Thesemi-opaquegreencolorintheARGBspace(alphais0x78)*/ColorgreenColor=newColor(0x7800ff00,true);/***Thesemi-opaquebluecolorintheARGBspace(alphais0x78)*/ColorblueColor=newColor(0x780000ff,true);/***Thesemi-opaqueyellowcolorintheARGBspace(alphais0x78)*/ColoryellowColor=newColor(0x78ffff00,true);/***Thedasharray*/intdashArray[]={20,8};graphics2D.clear(Color.WHITE);SolidBrushbrush=newSolidBrush(redColor);graphics2D.fillOval(brush,30,60,80,80);brush=newSolidBrush(greenColor);graphics2D.fillOval(brush,60,30,80,80);Penpen=newPen(yellowColor,10,Pen.CAP_BUTT,Pen.JOIN_MITER,dashArray,0);brush=newSolidBrush(blueColor);graphics2D.setPenAndBrush(pen,brush);graphics2D.fillOval(null,90,60,80,80);graphics2D.drawOval(null,90,60,80,80);}}
Colors Activity非常简单,除View之外,没有其它UI。 按“Back”后可以退回示例列表显示UI。
</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">如何进行Android开发中引路蜂二维图形库的使用分析的详细内容,希望对您有所帮助,信息来源于网络。