vue中Mint UI指的是什么
导读:本文共2208.5字符,通常情况下阅读需要7分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: 在vue中,Mint UI是饿了么团队开源的一款基于Vue.js的移动端组件库。Mint UI包含丰富的CSS和JS组件,能够满足日常的移动端开发需要;通过它,可以快速构建出风格统一的页面,提升开发效率。Mint UI是饿了么团队开源的一款基于Vue.js 的移动端组件库。官网:https://mint-ui.github.io/#!/zh-cn中文文档 :ht... ...
目录
(为您整理了一些要点),点击可以直达。在vue中,Mint UI是饿了么团队开源的一款基于Vue.js的移动端组件库。Mint UI包含丰富的CSS和JS组件,能够满足日常的移动端开发需要;通过它,可以快速构建出风格统一的页面,提升开发效率。
Mint UI是饿了么团队开源的一款基于Vue.js 的移动端组件库。
官网:https://mint-ui.github.io/#!/zh-cn
中文文档 :http://mint-ui.github.io/docs/#/zh-cn2
特性介绍
Mint UI 包含丰富的 CSS 和 JS 组件,能够满足日常的移动端开发需要。通过它,可以快速构建出风格统一的页面,提升开发效率。
真正意义上的按需加载组件。可以只加载声明过的组件及其样式文件,无需再纠结文件体积过大。
考虑到移动端的性能门槛,Mint UI 采用 CSS3 处理各种动效,避免浏览器进行不必要的重绘和重排,从而使用户获得流畅顺滑的体验。
依托 Vue.js 高效的组件化方案,Mint UI 做到了轻量化。即使全部引入,压缩后的文件体积也仅有 ~30kb (JS + CSS) gzip。
在 Vue-cli 中使用 Mint UI
我们使用 vue-cli 来创建的组件化项目,其实也有三种引入 Mint UI 的方式
(1)、直接在 index.html 中引入
我们使用 vue-cli 来创建一个项目,过程就不演示了,以前说过,我们直接看核心代码
1)、在 index.html 中使用 cdn 引入 mint-ui 相关的 css 和 js
<html><head><metacharset="utf-8"><metaname="viewport"content="width=device-width,initial-scale=1.0"><title>mint-ui-demo</title><linkrel="stylesheet"href="https://unpkg.com/mint-ui/lib/style.css"></head><body><!--先引入Vue--><scriptsrc="https://unpkg.com/vue@2.5.11/dist/vue.js"></script><!--builtfileswillbeautoinjected--><scriptsrc="https://unpkg.com/mint-ui/lib/index.js"></script><divid="app"></div></body></html>
配置 externals mint-ui
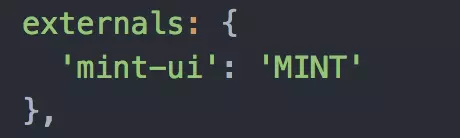
2)、配置 webpack.base.conf.js,添加如下代码

配置 mint-ui
我们在 webpack.base.conf.js 的 module.exports 中配置 externals,externals 是把组件公开出去,供全局使用
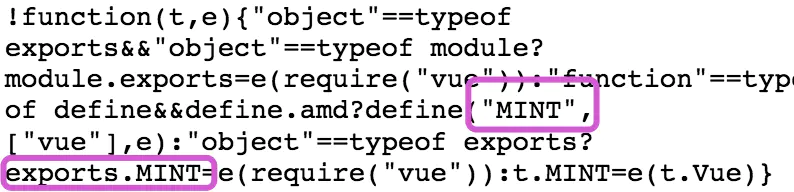
PS:在这里我们要注意一点 externals 配置的 key:vaule 形式的,这里的 Value 好多文章中说是随意配置的,但是亲过自己亲测,这里不能随便配置,必须要和相关 js 暴漏出来的模块名字一模一样,对于 mint-ui 来说是 MINT,我们可以看一下 mint-ui.js 的源码

看到了吧,mint-ui 暴露出去供我们使用的是 MINT,所以 externals 的 value 一定是这个值「不能随意配置」
3、修改 main.js
importMINTfrom'mint-ui'Vue.use(MINT)
添加以上两句,引入 mint-ui ,并且使用它
经过以上三部,我们就使用 cdn 的方式把 mint-ui 配置完了,我们来测试一下
4、在 App.vue 中的模版中添加以下代码
<template><divid="app"><mt-buttontype="default">default</mt-button><mt-buttontype="primary">primary</mt-button><mt-buttontype="danger">danger</mt-button><router-view/></div></template>
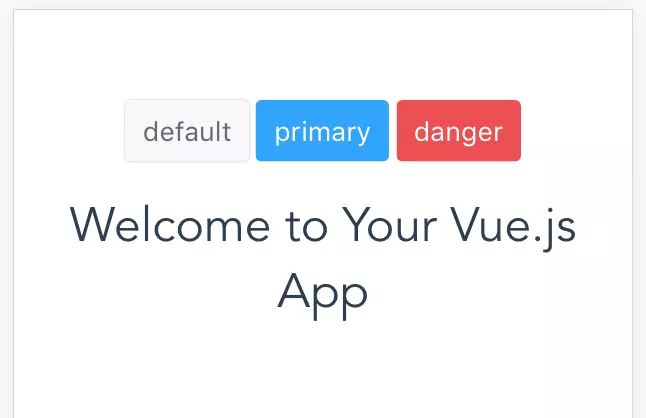
5、运行查看结果

怎么样,完美的显示出了 mint-ui 的 Button 效果
</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">vue中Mint UI指的是什么的详细内容,希望对您有所帮助,信息来源于网络。