实现Vuejs过渡动画的方法
导读:本文共1953字符,通常情况下阅读需要7分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: 通过vuejs中的transition元素可以实现过渡动画,它有六个类可以应用到标记中分别处理进入和离开过渡VueJS(Vue.js)可以说是一个非常好的前端Javascript框架。它易于使用,扩展和自定义,可以满足我们的需求。尤其是vue.js中的过渡功能,它使得动画过程变得轻而易举。接下来在文章中将为大家具体介绍如何实现vue.js过渡动画。具有一定的参考... ...
目录
(为您整理了一些要点),点击可以直达。通过vuejs中的transition元素可以实现过渡动画,它有六个类可以应用到标记中分别处理进入和离开过渡
VueJS(Vue.js)可以说是一个非常好的前端Javascript框架。它易于使用,扩展和自定义,可以满足我们的需求。尤其是vue.js中的过渡功能,它使得动画过程变得轻而易举。接下来在文章中将为大家具体介绍如何实现vue.js过渡动画。具有一定的参考价值,希望对大家有所帮助

Vue.js中有一个<transition>元素,它可以很容易地处理元素或组件上的JavaScript动画,CSS动画和CSS过渡
在CSS转换的情况下,<transition>元素负责应用和取消应用类。我们要做的就是定义元素在转换期间的外观
语法如下:
<transition name = "nameoftransition"> <div></div></transition>
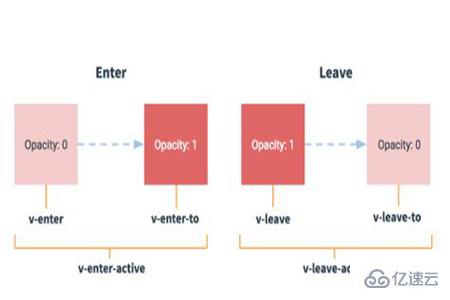
过渡元素将六个类应用于您的标记,您可以使用它们分别处理您的进入和离开过渡。当元素被显示时,有三个类来处理A到B的转换,另外三个类来处理元素被移除时的A到B转换。
启用或显示组件时会发生输入转换: v-enter,v-enter-active,v-enter-to
v-enter:表示进入过渡的开始状态。在元素被插入之后的下一帧移除
v-enter-active:表示过渡生效时的状态,在动画完成后移除
v-enter-to:进入过渡的结束状态,在动画完成后移除
离开转换是在禁用或删除组件时:v-leave,v-leave-active,和v-leave-to
v-leave: 表示离开过渡的开始状态,下一帧被移除
v-leave-active:表示离开过渡生效时的状态,在整个离开过渡的阶段中应用,在过渡/动画完成之后移除。这个类可以被用来定义离开过渡的过程时间,延迟和曲线函数
v-leave-to: 表示离开过渡的结束状态,在过渡/动画完成之后移除

例:
<!DOCTYPE html><html><head><meta charset="UTF-8"><title> </title><script src="https://vuejs.org/js/vue.js"></script><style>/* 可以设置不同的进入和离开动画 *//* 设置持续时间和动画函数 */.slide-fade-enter-active { transition: all .5s ease;}.slide-fade-leave-active { transition: all 3s linear; font-size:30px; background-color: pink;}.slide-fade-enter, .slide-fade-leave-to/* .slide-fade-leave-active 用于 2.1.8 以下版本 */ { transform: translateX(40px); opacity:0.2;}</style></head><body><div id = "databinding"><button v-on:click = "show = !show">点我</button><transition name="slide-fade"> <p v-if="show"></p><!-- 为true就显示,不是true就不显示 --></transition></div><script type = "text/javascript">new Vue({ el: '#databinding', data: { show: true }})</script></body></html>效果图:

</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">实现Vuejs过渡动画的方法的详细内容,希望对您有所帮助,信息来源于网络。