jquery中ajax如何实现二级联动效果
导读:本文共2400字符,通常情况下阅读需要8分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: 页面效果实现步骤1.引入struts整合json的插件包2.页面使用jquery的ajax调用二级联动的js//ajax的二级联动,使用选择的所属单位,查询该所属单位下对应的单位名称列表functionfindJctUnit(o){//货物所属单位的文本内容varjct=$(o).find("option:selected").text... ...
目录
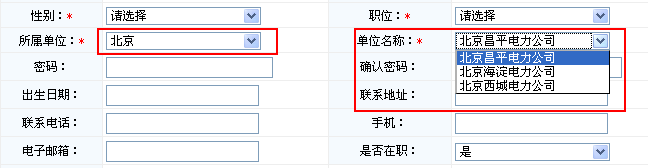
(为您整理了一些要点),点击可以直达。页面效果

实现步骤
1.引入struts整合json的插件包
2.页面使用jquery的ajax调用二级联动的js
//ajax的二级联动,使用选择的所属单位,查询该所属单位下对应的单位名称列表functionfindJctUnit(o){//货物所属单位的文本内容varjct=$(o).find("option:selected").text();$.post("elecUserAction_findJctUnit.do",{"jctID":jct},function(data,textStatus){//先删除单位名称的下拉菜单,但是请选择要留下$("#jctUnitIDoption").remove();if(data!=null&&data.length>0){for(vari=0;i<data.length;i++){varddlCode=data[i].ddlCode;varddlName=data[i].ddlName;//添加到单位名称的下拉菜单中var$option=$("<option></option>");$option.attr("value",ddlCode);$option.text(ddlName);$("#jctUnitID").append($option);}}});}3.在Action类中定义findJctUnit()方法,这里要将返回的List集合放置到栈顶,struts2将其转换成json数据
/***@Name:findJctUnit*@Description:使用jquery的ajax完成二级联动,使用所属单位,关联单位名称*@Parameters:无*@Return:使用struts2的json插件包*/publicStringfindJctUnit(){//1:获取所属单位下的数据项的值(从页面提交的jctID值,不是数据字典中的ddlcode)StringjctID=elecUser.getJctID();//2:使用该值作为数据类型,查询对应数据字典的值,返回List<ElecSystemDDL>List<ElecSystemDDL>list=elecSystemDDLService.findSystemDDLListByKeyword(jctID);//3:将List<ElecSystemDDL>转换成json的数组,将List集合放置到栈顶ValueUtils.pushValueStack(list);return"findJctUnit";}其中,findSystemDDLListByKeyword(jctID)是在数据字典service中实现的方法,主要根据数据类型名称查询数据字典,返回list集合对象
ValueUtils是一个工具类,pushValueStack方法将list压入到struts2值栈的栈顶
publicclassValueUtils{publicstaticvoidpushValueStack(Objectobject){ServletActionContext.getContext().getValueStack().push(object);}}struts2的插件包会将压入到struts2值栈的list集合中对象所有的属性全部被json化
4.在struts.xml中定义
(1)修改 extends值
修改前
<!--系统管理--><packagename="system"extends="struts-default"namespace="/system">
修改后
<!--系统管理--><packagename="system"extends="json-default"namespace="/system">
(2)添加映射
<!--如果是List集合,转换成json数组;如果是object对象,转换成json对象--><resultname="findJctUnit"type="json"></result>
完成上述步骤以后,即可实现选中所属单位下拉框的值,在单位名称下拉选项中有对应值。
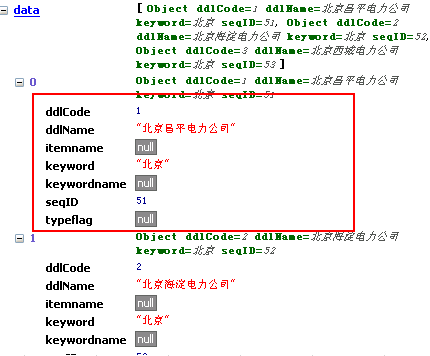
在浏览器页面查看json数据如下:

若想针对某个属性被json化,此时可以修改struts.xml文件:
<!--如果是List集合,转换成json数组;如果是object对象,转换成json对象--><resultname="findJctUnit"type="json"><paramname="includeProperties">\[\d+\]\.ddlCode,\[\d+\]\.ddlName</param></result>
这里使用正则表达式拦截一个或多个ddlCode和ddlName,这样json数据中就只含有ddlCode和ddlName了。
jquery是什么
jquery是一个简洁而快速的JavaScript库,它具有独特的链式语法和短小清晰的多功能接口、高效灵活的css选择器,并且可对CSS选择器进行扩展、拥有便捷的插件扩展机制和丰富的插件,是继Prototype之后又一个优秀的JavaScript代码库,能够用于简化事件处理、HTML文档遍历、Ajax交互和动画,以便快速开发网站。
</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">jquery中ajax如何实现二级联动效果的详细内容,希望对您有所帮助,信息来源于网络。