jquery LigerUI指的是什么
导读:本文共3713.5字符,通常情况下阅读需要12分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: jQuery LigerUI是基于jQuery而设计的一系列UI插件集合,其核心设计目标是快速开发、使用简单、功能强大、轻量级、易扩展,使用UI可以帮助开发者快速地创建友好的用户界面。jquery LigerUI 快速开发UI框架LigerUI 是基于jQuery 的UI框架,其核心设计目标是快速开发、使用简单、功能强大、轻量级、易扩展。简单而又强大,致力于快速... ...
目录
(为您整理了一些要点),点击可以直达。jQuery LigerUI是基于jQuery而设计的一系列UI插件集合,其核心设计目标是快速开发、使用简单、功能强大、轻量级、易扩展,使用UI可以帮助开发者快速地创建友好的用户界面。
jquery LigerUI 快速开发UI框架
LigerUI 是基于jQuery 的UI框架,其核心设计目标是快速开发、使用简单、功能强大、轻量级、易扩展。简单而又强大,致力于快速打造Web前端界面解决方案,可以应用于.net,jsp,php等等web服务器环境。
LigerUI有如下主要特点:
使用简单,轻量级
控件实用性强,功能覆盖面大,可以解决大部分企业信息应用的设计场景
快速开发,使用LigerUI可以比传统开发减少极大的代码量
易扩展,包括默认参数、表单/表格编辑器、多语言支持等等
支持Java、.NET、PHP等web服务端
支持 IE6+、Chrome、FireFox等浏览器
开源,源码框架层次简单易懂。
Jquery LigerUI怎么使用
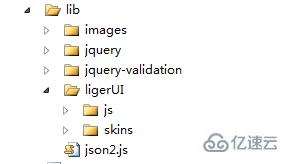
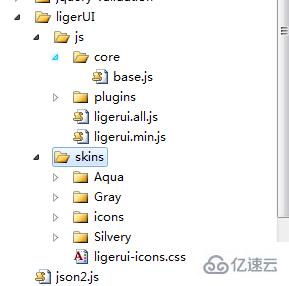
在写具体的使用之前先简单的说明下,小弟也是在项目上现学现卖,有不对的地方欢迎指正,小弟先谢过了。好了言归正传,大家可以在LigerUI的官方网站上下载一份源码,我们可以在 lib/ligerUI 目录下找到LigerUI的所有插件如下图:


可以看到ligerUI目录下面主要包括了,脚本,和皮肤这两个目录,JS下存放着ligerUi的所有插件,Skin目录下提供了浅绿色,和灰色两种不同风格的皮肤,大家可以根据自己的喜好选择使用哪种皮肤。json2.js文件是用来解决ie6 和ie7不支持json对象的问题(JSON.Parse(),和JSON.stringify()),如果你需要你的程序支持ie6和ie7浏览器,你可能需要引用改脚本。接下来我们用简单例子来说明:
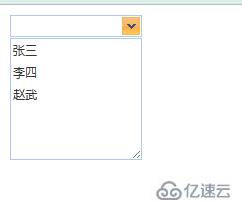
<htmlxmlns="http://www.w3.org/1999/xhtml"><head><title></title><linkhref="http://www.cnblogs.com/lib/ligerUI/skins/Aqua/css/ligerui-all.css"rel="stylesheet"type="text/css"/><styletype="text/css"></style><scriptsrc="http://www.cnblogs.com/lib/jquery/jquery-1.3.2.min.js"type="text/javascript"></script><scriptsrc="http://www.cnblogs.com/lib/ligerUI/js/core/base.js"type="text/javascript"></script><scriptsrc="http://www.cnblogs.com/lib/ligerUI/js/plugins/ligerComboBox.js"type="text/javascript"></script><scriptsrc="http://www.cnblogs.com/lib/ligerUI/js/plugins/ligerResizable.js"type="text/javascript"></script><scripttype="text/javascript">$(function(){$("#test1").ligerComboBox({data:[{text:'张三',id:'1'},{text:'李四',id:'2'},{text:'赵武',id:'44'}],valueFieldID:'test3'});});</script></head><bodystyle="padding:10px"><inputtype="text"id="test1"/></body></html>效果如图:

从上面的代码我们可以看出,首先需要引入对应你风格的皮肤下的ligerui-all.css文件,需要引入jquery文件,需要引入js/core/base.js文件,这个文件就如同你在使用jquery的时候需要引入jquery 的api文件一样,是个基础类吧,我个人的理解是这样。但在ligerui给出的demo中布局页面没有使用该文件而使用了/js/ligerui.min.js文件,我在一个项目中尝试过,如果同时引入了这两个则会出现错误,所以我在使用过程中除了布局页面,在别的画面中在引用ligerui别的插件之前都引用base.js文件。其次,你当前页面使用到了哪些ligerui的控件,则必须引用js/plugins下面对应的js插件。比如上面的例子中使用了ligerui的combox控件,则必须要引用对应的ligerComboBox.js插件。 控件的初始化如例子代码中的js部分,需要放在$(function(){...})中也就是,不同控件的初始化方法都类似,比如combox的初始化方法为$("...").ligerComboBox({...}), grid的初始化方法为("...").ligerGrid({...}).如上面的例子其中Data参数为该控件数据源参数,在ligerui中所有的数据源只能试用JSON格式,不同插架的具体参数、事件、方法请参考官方api:
在实际的项目中我们的数据源肯定是动态从数据库中存取,下面我将我在项目中使用的将DataTable转换为Json格式的类贴出来,有需要的可以拿去用。
publicclassJsonOperation{///<summary>///DataTable转换Json///</summary>///<paramname="dtSource">转换数据源</param>///<paramname="strJosonCols">Joson格式列</param>///<paramname="strParCols">DataTable格式列</param>///<returns>Json字符串</returns>publicstaticstringDataTableToJson(DataTableSource,string[]strJosonCols,string[]strParCols){StringBuilderJson=newStringBuilder();Json.Append("[");if(Source.Rows.Count>0){for(intintRow=0;intRow<Source.Rows.Count;intRow++){Json.Append("{");for(intintCol=0;intCol<strJosonCols.Length;intCol++){Json.Append(strJosonCols[intCol]+":\""+Source.Rows[intRow][strParCols[intCol]].ToString().Replace("\"","").Trim()+"\"");if(intCol<strJosonCols.Length-1){Json.Append(",");}}Json.Append("}");if(intRow<Source.Rows.Count-1){Json.Append(",");}}}Json.Append("]");returnJson.ToString();}///<summary>///DataTable转换Json///</summary>///<paramname="dtSource">转换数据源</param>///<returns>Json字符串</returns>publicstaticstringDataTableToJson(DataTableSource){StringBuilderJson=newStringBuilder();Json.Append("[");if(Source.Rows.Count>0){for(inti=0;i<Source.Rows.Count;i++){Json.Append("{");for(intj=0;j<Source.Columns.Count;j++){Json.Append(Source.Columns[j].ColumnName.ToString()+":\""+Source.Rows[i][j].ToString()+"\"");if(j<Source.Columns.Count-1){Json.Append(",");}}Json.Append("}");if(i<Source.Rows.Count-1){Json.Append(",");}}}Json.Append("]");returnJson.ToString();}} </div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">jquery LigerUI指的是什么的详细内容,希望对您有所帮助,信息来源于网络。