如何用css控制表格的字体大小
导读:本文共868字符,通常情况下阅读需要3分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: 在css中,可以利用“font-size”属性来控制表格的字体大小,该属性的作用就是设置字体的尺寸,只需要给表格元素添加“font-size:字体大小值;”样式即可。本教程操作环境:windows7系统、CSS3&&HTML5版、De... ...
音频解说
目录
(为您整理了一些要点),点击可以直达。
在css中,可以利用“font-size”属性来控制表格的字体大小,该属性的作用就是设置字体的尺寸,只需要给表格元素添加“font-size:字体大小值;”样式即可。
本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
怎么用css控制表格字体大小
在css中,可以使用font-size属性来设置表格文字的大小。下面举例来看一下css如何设置表格中的字体大小。
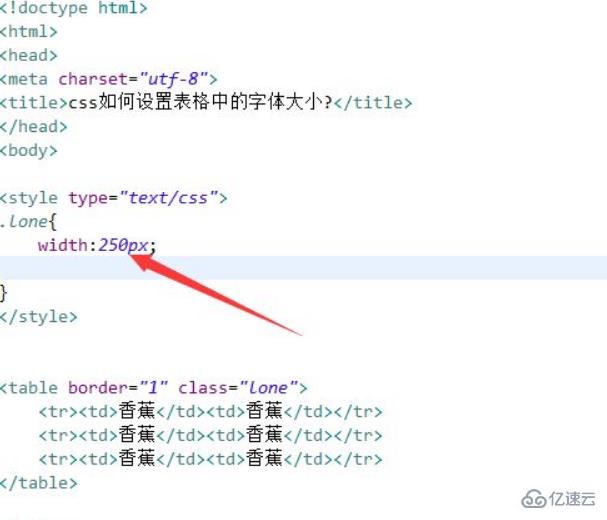
1、新建一个html文件,命名为test.html,用于讲解css如何设置表格中的字体大小。创建一个表格,用于测试。设置table标签的class属性为lone。
在css标签内,通过class定义表格的样式 ,定义它的宽度为250px。

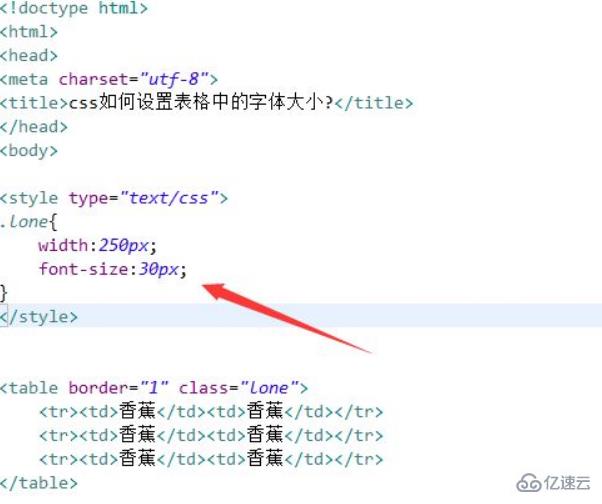
2、在css标签内,使用font-size属性设置表格文字的大小为30px。

在浏览器打开test.html文件,查看实现的效果。

</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">本文:
如何用css控制表格的字体大小的详细内容,希望对您有所帮助,信息来源于网络。