css如何设置文字垂直显示
导读:本文共1437.5字符,通常情况下阅读需要5分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: 在css中,可以利用“writing-mode”属性设置文字垂直显示,只需要给文字元素添加“{writing-mode:vertical-rl; }”或者“{writing-mode:vertical-lr; }”样式即可。本教程操作环境:windo... ...
目录
(为您整理了一些要点),点击可以直达。
在css中,可以利用“writing-mode”属性设置文字垂直显示,只需要给文字元素添加“{writing-mode:vertical-rl; }”或者“{writing-mode:vertical-lr; }”样式即可。
本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css设置文字垂直显示的方法
我们新建一个html网页文件,把他命名为test.html,接下来我们用test.html文件来讲解css3如何设置文本以垂直方向显示。要使用div标签创建一行文字,并且把文字内容写上“css3如何设置文本以垂直方向显示”。设置div标签的class属性为mybkkd。
编写css样式<style type="text/css"></style>标签,mybkkd样式将写在该标签内。
在css标签内,通过div标签的class属性mybkkd设置文本以垂直方向显示。在括号内,mybkkd的div设置css属性样式为writing-mode: vertical-rl; 或者writing-mode: vertical-lr;
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metaname="viewport"content="width=device-width,initial-scale=1.0"><metahttp-equiv="X-UA-Compatible"content="ie=edge"><title>Document</title><styletype="text/css">.mybkkd{writing-mode:vertical-rl;}</style></head><body><divclass="mybkkd">caa3如何设置文本以垂直方向显示</div></body></html>还有另一种样式,示例如下:
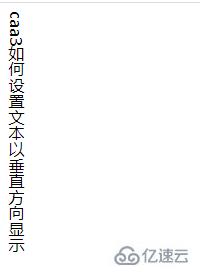
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metaname="viewport"content="width=device-width,initial-scale=1.0"><metahttp-equiv="X-UA-Compatible"content="ie=edge"><title>Document</title><styletype="text/css">.mybkkd{writing-mode:vertical-lr;}</style></head><body><divclass="mybkkd">caa3如何设置文本以垂直方向显示</div></body></html>上述两个示例中输出结果一致,在浏览器浏览一下test.html,来看看效果能否实现。

</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">css如何设置文字垂直显示的详细内容,希望对您有所帮助,信息来源于网络。