Vue-cli4 配置 element-ui 实现按需引入的方法
导读:本文共1526.5字符,通常情况下阅读需要5分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: #1 node与vue的版本情况#2 未按需加载打包后的文件情况由上图看出,只是引入了 element-ui 框架后,js文件急剧的上升到了 783KB,这显然是不能接受的。element-ui 按需加载文档:https://element.eleme.cn/#/zh-CN/component/quickstart#3 添加 babel-plugin-compo... ...
目录
(为您整理了一些要点),点击可以直达。#1 node与vue的版本情况

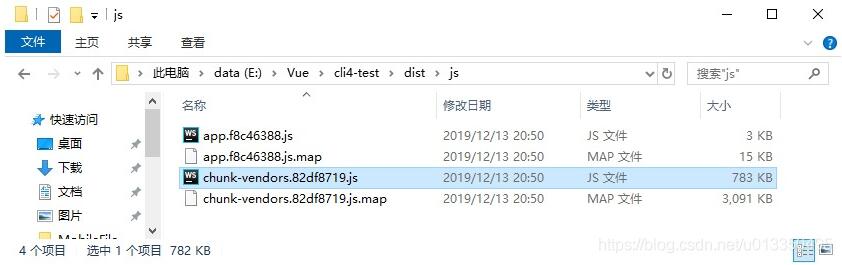
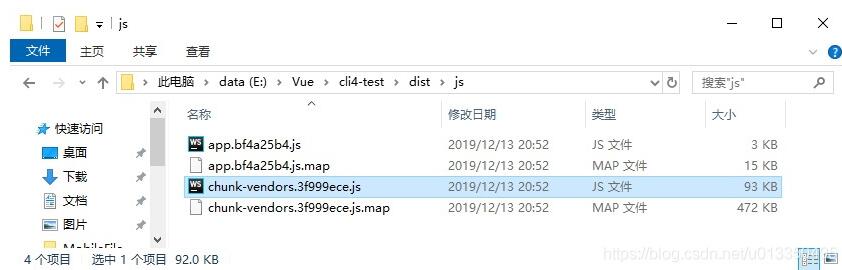
#2 未按需加载打包后的文件情况

由上图看出,只是引入了 element-ui 框架后,js文件急剧的上升到了 783KB,这显然是不能接受的。
element-ui 按需加载文档:https://element.eleme.cn/#/zh-CN/component/quickstart
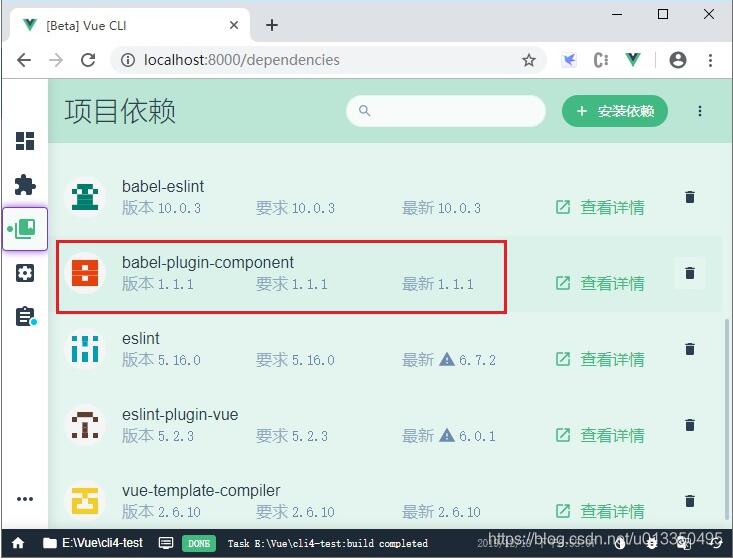
#3 添加 babel-plugin-component 依赖

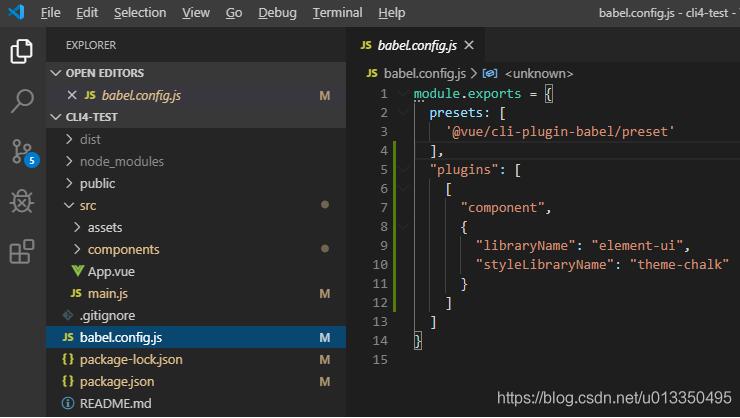
#4 正确配置按需功能
打开 官方文档地址,找到按需加载的示例代码处,复制 plugins 的内容,不能按文档中说的文件设置,这里是个坑;
打开项目根目录中的 babel.config.js ,粘贴刚才复制的内容,具体结果请看下图;

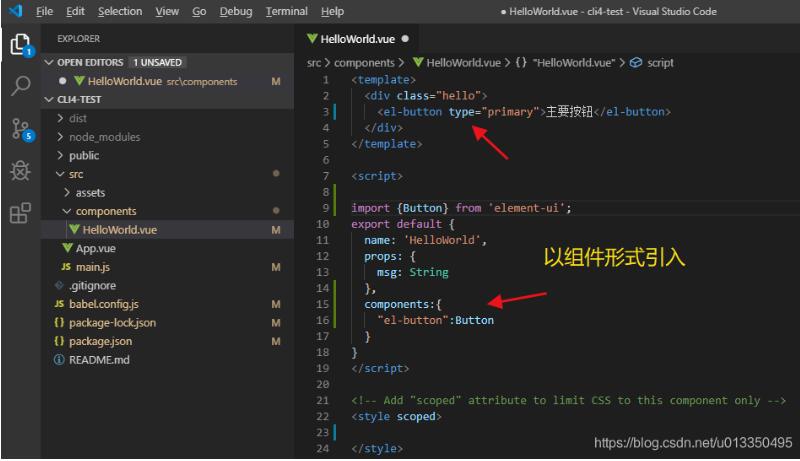
#5 按需引入到模块中

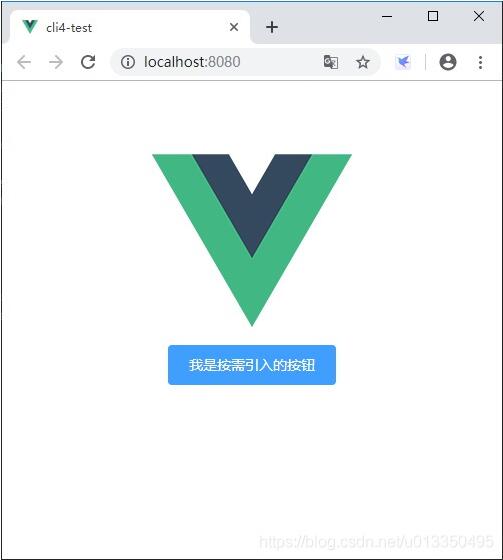
#6 已按需加载打包后的文件情况


啦!啦!啦!按需加载的设置成功了,可以疯狂的进行编码了。
路由懒加载也是一种优化方式哦!
补充知识:vue-cli@4安装Element-ui
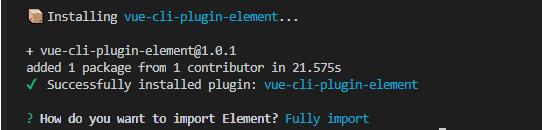
vue-cli@3.0之后,element-ui提供相应的element插件,我们可以用这个插件快速的来安装element-ui。只需要cd到工程根目录,运行vue add element即可:
vue add element
1,选择全部导入

2,第二步 选择Y
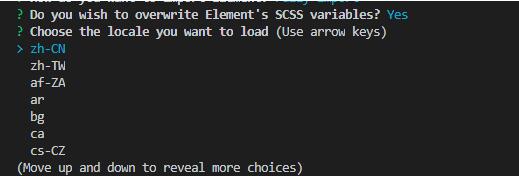
3,第三步直接回车

</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">Vue-cli4 配置 element-ui 实现按需引入的方法的详细内容,希望对您有所帮助,信息来源于网络。