使用jQuery实现推拉门效果代码示例
导读:本文共1133字符,通常情况下阅读需要4分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: 方法:anemate(), stop(), siblings()动画效果:<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>推拉门</title> <... ...
音频解说
目录
(为您整理了一些要点),点击可以直达。方法:anemate(), stop(), siblings()
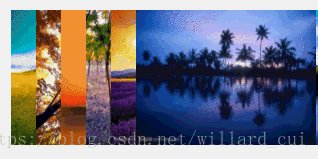
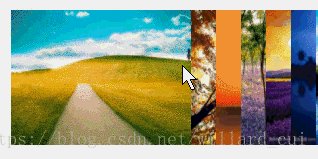
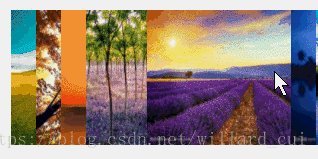
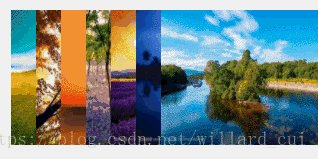
动画效果:

<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>推拉门</title> <script src="../jquery.min.js"></script> <style> *{ margin: 0; padding: 0; list-style: none; } .container{ margin: 50px auto; width: 988px; height: 405px; overflow: hidden; } img{ width: 538px; height: 405px; } .container ul li{ float: left; width: 75px; height: 405px; } .container ul li.active{ width: 538px; } </style></head><body><div class="container"> <ul> <li class="active"><img src="images/1.jpg" alt="图片1"></li> <li><img src="images/2.jpg" alt="图片1"></li> <li><img src="images/3.jpg" alt="图片1"></li> <li><img src="images/4.jpg" alt="图片1"></li> <li><img src="images/5.jpg" alt="图片1"></li> <li><img src="images/6.jpg" alt="图片1"></li> <li><img src="images/7.jpg" alt="图片1"></li> </ul></div><script type="text/javascript"> $(document).ready(function () { $(".container ul li").mouseover(function () { // $(this).addClass("active"); // $(this).siblings().removeClass("active"); $(this).stop(true,false ).animate({width:538},500); $(this).siblings().stop(true,false).animate({width:75},500); }); });</script></body></html> </div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">本文:
使用jQuery实现推拉门效果代码示例的详细内容,希望对您有所帮助,信息来源于网络。