微信小程序picker组件中如何绑定objectArray数据类型
导读:本文共1115.5字符,通常情况下阅读需要4分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: 介绍:普通选择器:mode = selector属性名类型默认值说明rangeArray / Object Array[]mode为 selector 或 multiSelector 时,range 有效range-keyString当 range 是一个 Object Array 时,通过 range-key 来指定 Object 中 key 的值作为选择器显... ...
音频解说
目录
(为您整理了一些要点),点击可以直达。介绍:
普通选择器:mode = selector
range-keyString
当 range 是一个 Object Array 时,通过 range-key 来指定 Object 中 key 的值作为选择器显示内容
valueNumber0value 的值表示选择了 range 中的第几个(下标从 0 开始)
bindchangeEventHandle
value 改变时触发 change 事件,event.detail = {value: value}
disabledBooleanfalse是否禁用
首先我的数据格式是:[{ name: '服务质量', id: 20 }, { name: '服务品质', id: 24 }, { name: '服务速度', id: 25}]
.wxml页代码:
//其中range为数据源,value为下标索引,bindchange为change改变事件<pickerrange='{{type}}'value='{{idx}}'bindchange='Change'range-key="name"data-id='{{type[index].id}}'><viewclass='picker'>{{type[index].name}}</view></picker>.js代码:
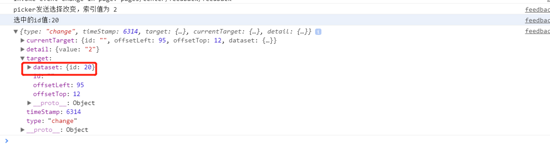
/***页面的初始数据*/data:{type:[{name:'服务质量',id:20},{name:'服务品质',id:24},{name:'服务速度',id:25}],index:0,//索引},Change:function(e){console.log('picker发送选择改变,索引值为',e.detail.value)console.log("选中的id值:"+e.target.dataset.id)console.log(e);this.setData({index:e.detail.value})}页面效果和输出结果:


</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">本文:
微信小程序picker组件中如何绑定objectArray数据类型的详细内容,希望对您有所帮助,信息来源于网络。