Vue中怎么创建一个可重用的Transition
导读:本文共4599.5字符,通常情况下阅读需要15分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: 原始transition组件和CSS定义transition的最简单方法是使用transition·或transition-group组件。这需要为transition定义一个name`和一些CSS。<template><divid="app"><buttonv-on:click="... ...
目录
(为您整理了一些要点),点击可以直达。原始transition组件和CSS
定义transition的最简单方法是使用transition·或transition-group组件。这需要为transition定义一个name`和一些CSS。
<template><divid="app"><buttonv-on:click="show=!show">Toggle</button><transitionname="fade"><pv-if="show">hello</p></transition></div></template><script>exportdefault{name:"App",data(){return{show:true};}};</script><style>.fade-enter-active,.fade-leave-active{transition:opacity0.3s;}.fade-enter,.fade-leave-to{opacity:0;}</style>
看起来容易,对吧?然而,这种方法有一个问题。我们不能在另一个项目中真正重用这个transition。
封装transition组件
如果我们将前面的逻辑封装到一个组件中,并将其用作一个组件,结果会怎样呢?
//FadeTransition.vue<template><transitionname="fade"><slot></slot></transition></template><script>exportdefault{};</script><style>.fade-enter-active,.fade-leave-active{transition:opacity0.3s;}.fade-enter,.fade-leave-to{opacity:0;}</style>//App.vue<template><divid="app"><buttonv-on:click="show=!show">Toggletransition</button><fade-transition><divv-if="show"class="box"></div></fade-transition></div></template><script>...</script><style>...</style>
通过在transition组件中提供一个slot,我们几乎可以像使用基本transition组件一样使用它。这比前面的例子稍微好一点,但是如果我们想要传递其他特定于transition的prop,比如mode或者一些hook,该怎么办呢
封装的包装器transition组件
幸运的是,Vue 中有一个功能,使我们可以将用户指定的所有额外props和监听器传递给我们的内部标签/组件。如果你还不知道,则可以通过$attrs访问额外传递的 props,并将它们与v-bind结合使用以将它们绑定为props。这同样适用于通过$listeners进行的事件,并通过v-on对其进行应用。
//FadeTransition.vue<template><transitionname="fade"v-bind="$attrs"v-on="$listeners"><slot></slot></transition></template><script>exportdefault{};</script><style>.fade-enter-active,.fade-leave-active{transition:opacity0.3s;}.fade-enter,.fade-leave-to{opacity:0;}</style>//App.vue...<fade-transitionmode="out-in"><divkey="blue"v-if="show"class="box"></div><divkey="red"v-elseclass="red-box"></div></fade-transition>...
「完整事例地址:https://codesandbox.io/s/yjl1wjyoy1?from-embed」
现在,我们可以传递普通transition组件可以接受的任何事件和支持,这使得我们的组件更加可重用。但为什么不更进一步,增加通过 prop 轻松定制持续时间的可能性。
显式持续时间 prop
Vue 为transition组件提供了一个duration prop,然而,它是为更复杂的动画链接而设计的,它帮助 Vue 正确地将它们链接在一起。
在我们的案例中,我们真正需要的是通过组件prop控制CSS animation/transition。我们可以通过不在CSS中指定显式的CSS动画持续时间,而是将其作为样式来实现。我们可以借助transition hook来做到这一点,该transition hook与组件生命周期 hook 非常相似,但是它们在过渡所需元素之前和之后被调用。让我们看看效果如何。
//FadeTransition.vue<template><transitionname="fade"enter-active-class="fadeIn"leave-active-class="fadeOut"v-bind="$attrs"v-on="hooks"><slot></slot></transition></template><script>exportdefault{props:{duration:{type:Number,default:300}},computed:{hooks(){return{beforeEnter:this.setDuration,afterEnter:this.cleanUpDuration,beforeLeave:this.setDuration,afterLeave:this.cleanUpDuration,...this.$listeners};}},methods:{setDuration(el){el.style.animationDuration=`${this.duration}ms`;},cleanUpDuration(el){el.style.animationDuration="";}}};</script><style>@keyframesfadeIn{from{opacity:0;}to{opacity:1;}}.fadeIn{animation-name:fadeIn;}@keyframesfadeOut{from{opacity:1;}to{opacity:0;}}.fadeOut{animation-name:fadeOut;}</style>
「完整事例地址:https://codesandbox.io/s/j4qnjvmwz9?from-embed」
现在,我们可以控制实际的可见过渡时间,这使我们可重用的过渡变得灵活且易于使用。但是,如何过渡多个元素(如列表项)呢?
Transition group 支持
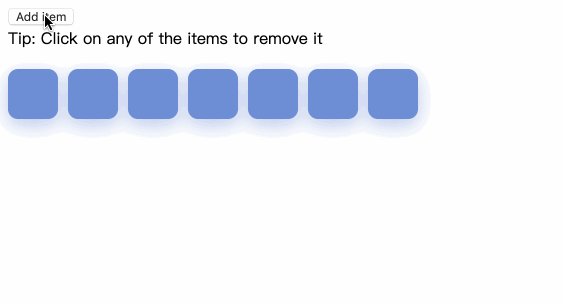
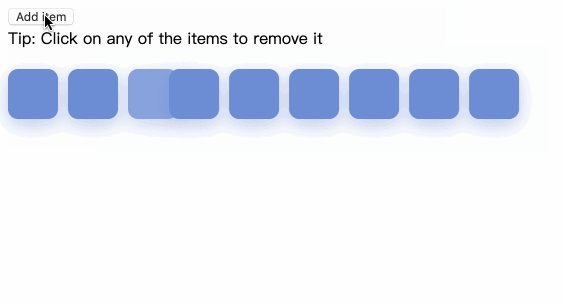
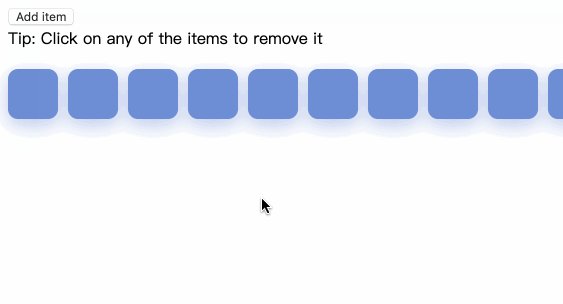
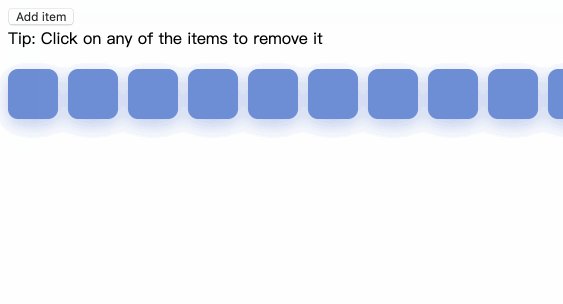
你想到的最直接的方法可能是创建一个新组件,比如fade-transition-group,然后将当前transition标签替换为transition-group标签,以实现 group transition。如果我们可以在相同的组件中这样做,并公开一个将切换到transition-group实现的group prop,那会怎么样呢?幸运的是,我们可以通过render函数或component和is属性来实现这一点。
//FadeTransition.vue<template><component:is="type":tag="tag"enter-active-class="fadeIn"leave-active-class="fadeOut"move-class="fade-move"v-bind="$attrs"v-on="hooks"><slot></slot></component></template><script>exportdefault{props:{duration:{type:Number,default:300},group:{type:Boolean,default:false},tag:{type:String,default:"div"}},computed:{type(){returnthis.group?"transition-group":"transition";},hooks(){return{beforeEnter:this.setDuration,afterEnter:this.cleanUpDuration,beforeLeave:this.setDuration,afterLeave:this.cleanUpDuration,leave:this.setAbsolutePosition,...this.$listeners};}},methods:{setDuration(el){el.style.animationDuration=`${this.duration}ms`;},cleanUpDuration(el){el.style.animationDuration="";},setAbsolutePosition(el){if(this.group){el.style.position="absolute";}}}};</script><style>@keyframesfadeIn{from{opacity:0;}to{opacity:1;}}.fadeIn{animation-name:fadeIn;}@keyframesfadeOut{from{opacity:1;}to{opacity:0;}}.fadeOut{animation-name:fadeOut;}.fade-move{transition:transform0.3sease-out;}</style>//App.vue...<divclass="box-wrapper"><fade-transitiongroup:duration="300"><divclass="box"v-for="(item,index)inlist"@click="remove(index)":key="item"></div></fade-transition></div>...
[文档中][6]介绍了一个带有transition-group元素的警告。我们基本上必须在元素离开时将每个项目的定位设置为absolute,以实现其他项目的平滑移动动画。我们也必须添加一个move-class并手动指定过渡持续时间,因为没有用于移动的 JS hook。我们将这些调整添加到我们的上一个示例中。
再做一些调整,通过在mixin中提取 JS 逻辑,我们可以将其应用于轻松创建新的transition组件,只需将其放入下一个项目中即可。
</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">Vue中怎么创建一个可重用的Transition的详细内容,希望对您有所帮助,信息来源于网络。