为什么选择yii框架
导读:本文共7272字符,通常情况下阅读需要24分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: 选择yii框架的七大理由:1、安装简单对Web开发者来说,时间就是金钱。没有人会希望把自己的时间浪费在繁琐的安装和配置上。Composer会来处理安装程序。那如果你想要一个安装过程的描述,Sitepoint最近发表了一篇关于此的文章,你可以参阅以下。而我比较喜欢倾向于使用基本的应用模板,哪怕我的站点上有一个单独的前端和后端组件。相反,我选择在我站点的后端部分使用... ...
目录
(为您整理了一些要点),点击可以直达。选择yii框架的七大理由:
1、安装简单
对Web开发者来说,时间就是金钱。没有人会希望把自己的时间浪费在繁琐的安装和配置上。
Composer会来处理安装程序。那如果你想要一个安装过程的描述,Sitepoint最近发表了一篇关于此的文章,你可以参阅以下。而我比较喜欢倾向于使用基本的应用模板,哪怕我的站点上有一个单独的前端和后端组件。相反,我选择在我站点的后端部分使用一个模块。(Yii模块是迷你应用程序的最佳写照,用来嵌入到你的主应用程序中。)
注:后面的很多例子中的目录引用都使用到了简单模板的目录结构。
2、使用现代技术
Yii是一个纯粹的OOP框架,它充分利用了PHP一些较先进的功能,包括延迟静态绑定,SPL类和接口,以及匿名函数。
所有的类都被称为命名空间,并允许你利用它们的PSR-4兼容的自动加载机。也就是说,包括Yii中的HTML辅助类,也是同样如此简单:
useyii\helpers\Html;
Yii还可以定义别名,来帮助简化你的命名空间。在上面的例子中,use声明会加载一个类定义,目录中的默认路径为 /vendor/yiisoft/yii2/helpers。这个别名被定义在BaseYii类中第79行:
publicstatic$aliases=['@yii'=>__DIR__];
该框架本身是使用Composer安装的,和它的扩展一样。发布扩展的程序甚至和创建composer.json一样简单,在Github上托管你的代码,并在Packagist上列出扩展。Yii还可以定义别名,来帮助简化你的命名空间。在上面的例子中,use声明会加载一个类定义,目录中的默认路径为 /vendor/yiisoft/yii2/helpers。这个别名被定义在BaseYii类中第79行:
3、高度的可扩展性
Yii就像一套西装,看起来很大,但其实却很容易调整来满足你的需求。实际上,框架的每个组件都是可扩展的。举一个简单的例子就是,在你的观点上增加了一个独特的body ID。(如果想知道你为什么想这样做,可以查看此文章)
首先,我会在我的app\components中创建一个名为View.php的文件,并添加以下内容:
namespaceapp\components;classViewextendsyii\web\View{public$bodyId;/*Yiiallowsyoutoaddmagicgettermethodsbyprefacingmethodnameswith"get"*/publicfunctiongetBodyIdAttribute(){return($this->bodyId!='')?'id="'.$this->bodyId.'"':'';}}然后,在我的主布局文件(app\views\layouts\main.php)中,我想在HTML的body标签中补充以下内容:
<body <?=$this->BodyIdAttribute?>>
最后,我想在主配置文件中添加如下内容,让Yii可以使用扩展的View类,而不是默认的:
return[//...'components'=>[//...'view'=>['class'=>'app\components\View']]];
4、鼓励测试
Yii与Codeception是紧密相连的。Codeception是一个了不起的PHP测试框架,有助于简化应用创建部件、功能测试和验收测试的过程。因为你写的所有应用均是自动化测试,对吧?
测试过程中,Codeception扩展会使配置应用程序变得更简单。只需简单提供/tests/_config.php文件,即可配置你的测试程序。例如:
return['components'=>['mail'=>['useFileTransport'=>true,],'urlManager'=>['showScriptName'=>true,],'db'=>['dsn'=>'mysql:host=localhost;dbname=mysqldb_test',],],];
使用该配置,将会发生如下几种情况:
1、 在功能测试和验收测试期间发送的任何一封邮件,将会被写入一个文件中,而不是被发送。使用该配置,将会发生如下这种情况:
2、 在你测试中的URLs将会采取这种格式: index.php/controller/action 而不是这种:/controller/action
3、 测试将会使用你的测试数据库,而不是你的产品数据库。
存在Yii框架中的特殊模块,同样也存在Codeception内。它TestGuy类中增加了几个方法,协助你在功能测试中的活动记录(Yii中的ORM)。举例来说,如果你想看看是否成功创建了一个用户名为“testuser”的新user,你可以做以下几点:
$I->amOnPage('register');$I->fillField('username','testuser');$I->fillField('password','qwerty');$I->click('Register');$I->seeRecord('app\models\User',array('name'=>'testuser'));5、简化安全性
安全性是任何一个web应用的重要组成部分,幸运的是,Yii有一些很棒的功能可以帮你解决这方面的烦恼。
Yii带有一个安全应用组件,其中公开的几个方法可以帮助创建一个更安全的应用。其中一些比较有用的方法如下:
·generatePasswordHash: 从一个密码和随机因子生成一个安全的单向散列函数。这种方法为你编译了一个随机因子,然后通过PHP crypt函数功能提供的字符串创建了一个单项散列函数。
·validatePassword:对于generatePasswordHash,这是一个伴侣功能,并且允许你检查用户提供的密码是否与你存储的散列函数相匹配。
·generateRandomKey:允许你创建一个任意长度的随机字符串。
Yii会对所有不安全的HTTP请求方法(PUT,POST,DELETE)进行自动检查,当你使用ActiveForm::begin()方法创建开放表单标签时,它会生成并输出一个token。通过编辑你的主配置文件可以禁止此功能,方法如下:
return['components'=>['request'=>['enableCsrfValidation'=>false,]];
为了防止XSS,Yii提供了一个叫HtmlPurifier的辅助类。这个类有一个名为process的静态方法,并且会使用popular filter library过滤出同名的输出库。
Yii还包括备用类,用来进行用户身份验证和授权。授权分为两种类型:ACF(访问控制过滤器)和RBAC(基于角色的访问控制)。
这两种授权方法,较简单的要数ACF了,它是通过在你的控制器中添加以下行为方法来实现的:
useyii\filters\AccessControl;classDefaultControllerextendsController{//...publicfunctionbehaviors(){return[//...'class'=>AccessControl::className(),'only'=>['create','login','view'],'rules'=>[['allow'=>true,'actions'=>['login','view'],'roles'=>['?']],['allow'=>true,'actions'=>['create'],'roles'=>['@']]]];}//...}上面的代码用于区分DefaultControllerto,允许guest用户的访问login 和view行为,而不是create 行为。(? 是一个匿名用户别名,@ 指的是已认证用户)。
RBAC是指那些用户可以在整个应用中执行特定操作行为的更有效的方法。包括为用户创建角色,定义app权限,然后使这些权限试用于相应的角色。如果你想创建一个Moderator的角色,并允许分配给该角色的所有用户批准文章。
你也可以使用RBAC定义角色,它允许你在特定条件下,授权访问应用的某些方面的自定义规则。例如,你可以创建一个规则,即允许用户编辑自己的文章,而不是那些其他人创建的。
6、缩短开发时间
大多数项目都会涉及一定的重复任务,没有人愿意浪费时间。而Yii提供的一些工具可以帮助你减少在这些任务中所花费的时间,将更多的时间用于定制让客户满意的应用。
在这些工具中,其中有一个名为“Gii”的工具最为强大。Gii是一个基于web的基架代码工具,可以让你快速创建代码模板:
·模型
·控制器
·形式
·模块
·扩展
·CRUD控制器行为和视图
Gii是高度可配置的。你可以将其设置为仅在特定的环境下加载。只需简单编辑下你的web配置文件即可,方法如下:
if(YII_ENV_DEV){//...$config['modules']['gii']=['class'=>'yii\gii\Module','allowedIPs'=>['127.0.0.1','::1']]}这样就可以确保党Yii的环境设置为开发的时候,Gii仅支持加载,并且它只通过本地主机访问时才会加载。
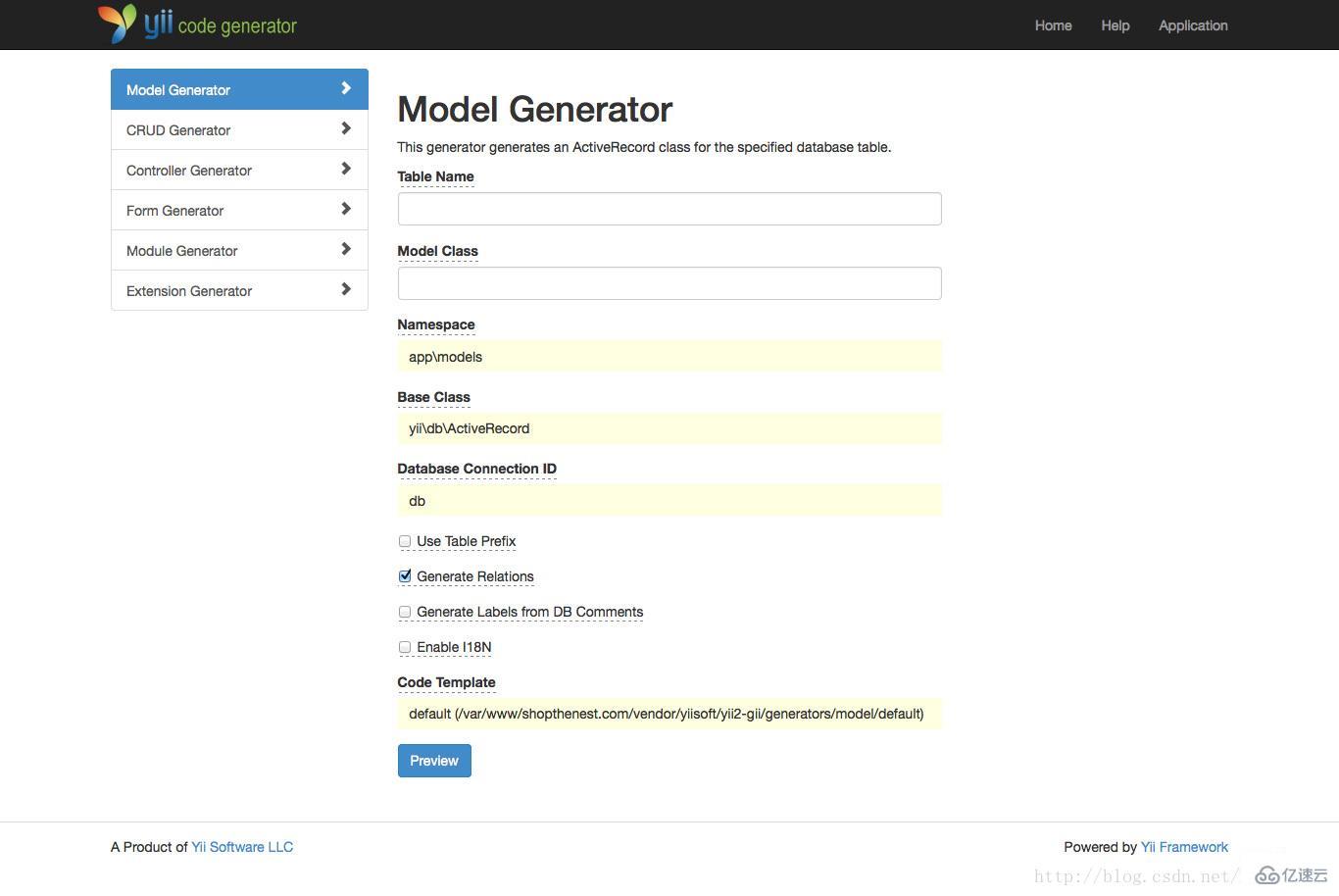
现在,让我们来看下模型生成器吧:

表名使用的是一个预输入控件,来试图猜测哪个表格与你的模型相关联,并且所有领域都有一个翻转工具,提示你如何填写出来。在用Gii生成它之前,你可以预览代码,并且所有代码模板是完全可以自定义的。
还有几个命令行工具可以帮你为你的自动化测试创建数据库迁移,信息翻译(I18N:国际化)和数据库fixtures 代码模板。例如,你可以使用如下命令创建一个新的数据库迁移文件:
yiimigrate/createcreate_user_table
这将会在 {appdir}/migrations上创建一个新的迁移模板,看起来像这样的:
<?phpuseyii\db\Schema;classm140924_153425_create_user_tableextends\yii\db\Migration{publicfunctionup(){}publicfunctiondown(){echo"m140924_153425_create_user_tablecannotbereverted.\n";returnfalse;}}所以我们可以说,我想添加在该表中再添加几列。我只想添加以下内容到up 方法中:
publicfunctionup(){$this->createTable('user',['id'=>Schema::TYPE_PK,'username'=>Schema::TYPE_STRING.'NOTNULL','password_hash'=>Schema::TYPE_STRING.'NOTNULL'],null);}然后,保证我可以反向迁移,下面我将添加down 方法:
publicfunctiondown(){$this->dropTable('user');}创建该表将会简单包括一个在运行在命令行的命令:
./yiimigrate
然后移除该表:
./yiimigrate/down
7、容易调整为最佳性能
大家都知道,一个网站很慢的话会很容易让用户产生不满,所以Yii提供了几种工具来帮助你从应用中“挤”出更多的速度。
所有Yii的缓存组件都是从yii/caching/Cache扩展来的,你可以选择任何一种,你想同时使用一个通用API扩展的缓存系统。你甚至可以注册多个高速缓存组件。Yii目前支持数据库和文件缓存,APC,Memcache, Redis, WinCache, XCache和Zend 数据缓存。
默认情况下,如果你正在使用Active Record,然后Yii会运行一个额外的查询,来确定表参与生成模型的架构。你可以通过编辑注配置文件设置应用程序,从而缓存这些架构:
return[//...'components'=>[//...'db'=>[//...'enableSchemaCache'=>true,'schemaCacheDuration'=>3600,'schemaCache'=>'cache',],'cache'=>['class'=>'yii\caching\FileCache',],],];
最后,Yii有一个命令行工具,使前端资源极简化更容易。只需运行以下命令来生成配置模板:
./yiiasset/templateconfig.php
然后,编辑该配置来指定工具,达到你想要的简化效果(如关闭编译器, YUI Compressor,或UglifyJS)。生成的配置模板,如下所示:
<?phpreturn['jsCompressor'=>'java-jarcompiler.jar--js{from}--js_output_file{to}','cssCompressor'=>'java-jaryuicompressor.jar--typecss{from}-o{to}','bundles'=>[//'yii\web\YiiAsset',//'yii\web\JqueryAsset',],'targets'=>['app\config\AllAsset'=>['basePath'=>'path/to/web','baseUrl'=>'','js'=>'js/all-{hash}.js','css'=>'css/all-{hash}.css',],],'assetManager'=>['basePath'=>__DIR__,'baseUrl'=>'',],];接着,运行此控制台命令来实现压缩:
'components'=>[//...'assetManager'=>['bundles'=>require'/app/assets_compressed.php']]
注意:你必须要手动下载和安装这些外部工具。
结论:
像任何一个好的框架一样,Yii能够帮助你快速创建流行的web应用,并确保它们可以做的很好。通过做许多繁琐的事情,它帮你你创建安全的和可测试的网站。你可以轻松的使用它提供的大部分功能,或者你也可以修改其中任何一个来适应你的需求。真心建议你在你的下一个web项目中考虑一下它!
</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">为什么选择yii框架的详细内容,希望对您有所帮助,信息来源于网络。