如何使用Element Backtop回到顶部
导读:本文共867.5字符,通常情况下阅读需要3分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: 组件— 回到顶部基础用法<template> Scroll down to see the bottom-right button. <el-backtop target=".page-component__scroll .el-scrollbar__wrap"></el-backtop></t... ...
音频解说
目录
(为您整理了一些要点),点击可以直达。组件— 回到顶部
基础用法

<template> Scroll down to see the bottom-right button. <el-backtop target=".page-component__scroll .el-scrollbar__wrap"></el-backtop></template>
自定义显示内容

<template> Scroll down to see the bottom-right button. <el-backtop target=".page-component__scroll .el-scrollbar__wrap" :bottom="100"> <div style="{ height: 100%; width: 100%; background-color: #f2f5f6; box-shadow: 0 0 6px rgba(0,0,0, .12); text-align: center; line-height: 40px; color: #1989fa; }" > UP </div> </el-backtop></template>Attributes
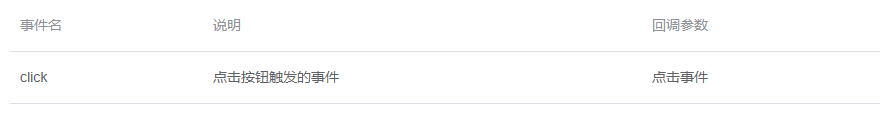
 Events
Events

</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">本文:
如何使用Element Backtop回到顶部的详细内容,希望对您有所帮助,信息来源于网络。