在vue中v-bind如何使用三目运算符绑定class
导读:本文共313.5字符,通常情况下阅读需要1分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: 如图所示:通过动态的切换isOk就可以达到切换class的效果,isOk可以为一个表达式如num>1,如果data中num大于1,则显示classA,否则显示classB </div> <div class="zixun-tj-product adv-bottom"></... ...
音频解说
目录
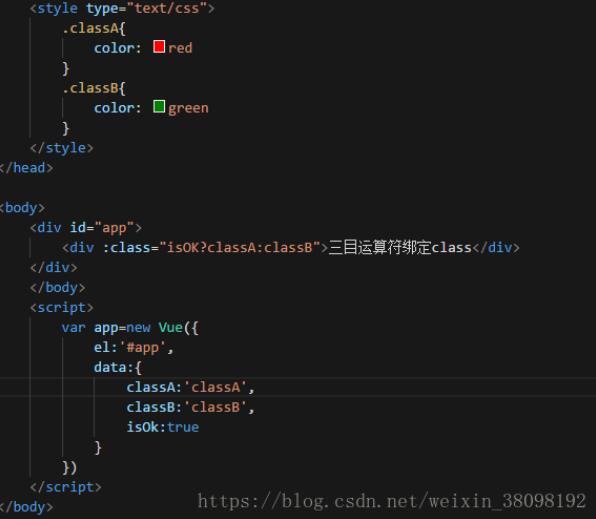
(为您整理了一些要点),点击可以直达。如图所示:

通过动态的切换isOk就可以达到切换class的效果,isOk可以为一个表达式如num>1,如果data中num大于1,则显示classA,否则显示classB
</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">本文:
在vue中v-bind如何使用三目运算符绑定class的详细内容,希望对您有所帮助,信息来源于网络。