Bootstrap中的缩略图如何使用
导读:本文共2139.5字符,通常情况下阅读需要7分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: 缩略图在网站中最常用的地方就是产品列表页面,一行显示几张图片,有的在图片底部(左侧或右侧)带有标题、描述等信息。Bootstrap框架将这一部独立成一个模块组件,本文将详细介绍Bootstrap缩略图概述 Boostrap 缩略图的默认设计仅需最少的标签就能展示带链接的图片,通过“thumbnail”样式配合bootstrap的网格系统来实现缩略图 thum... ...
音频解说
目录
(为您整理了一些要点),点击可以直达。缩略图在网站中最常用的地方就是产品列表页面,一行显示几张图片,有的在图片底部(左侧或右侧)带有标题、描述等信息。Bootstrap框架将这一部独立成一个模块组件,本文将详细介绍Bootstrap缩略图
概述
Boostrap 缩略图的默认设计仅需最少的标签就能展示带链接的图片,通过“thumbnail”样式配合bootstrap的网格系统来实现缩略图
thumbnail中文翻译是拇指指甲,确实有些像缩略图,中间是图片,图片周围是一小圈空白,外面是边框和圆角,下面是文字
.thumbnail{display:block;padding:4px;margin-bottom:20px;line-height:1.42857143;background-color:#fff;border:1pxsolid#ddd;border-radius:4px;-webkit-transition:all.2sease-in-out;transition:all.2sease-in-out;}.thumbnail>img,.thumbnaila>img{margin-right:auto;margin-left:auto;}a.thumbnail:hover,a.thumbnail:focus,a.thumbnail.active{border-color:#428bca;}.thumbnail.caption{padding:9px;color:#333;}
自定义内容
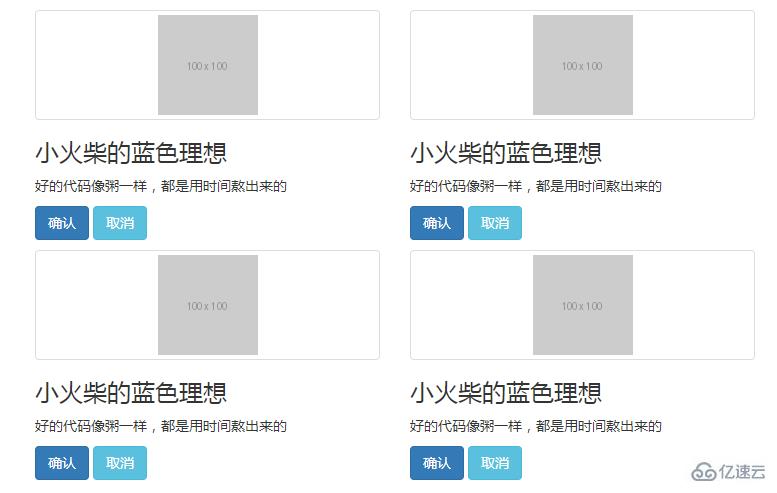
在仅有缩略图的基础上,添加了一个p名为“caption“的容器,在这个容器中放置其他内容,比如标题,文本描述,按钮等
.thumbnail.caption{padding:9px;color:#333;}<divclass="container"><divclass="row"><divclass="col-xs-6col-md-3"><ahref="#"class="thumbnail"><imgsrc="http://via.placeholder.com/100x100""alt="#"></a><divclass="caption"><h4>小火柴的蓝色理想</h4><p>好的代码像粥一样,都是用时间熬出来的</p><p><ahref="##"class="btnbtn-primary">确认</a><ahref="##"class="btnbtn-info">取消</a></p></div></div><divclass="col-xs-6col-md-3"><ahref="#"class="thumbnail"><imgsrc="http://via.placeholder.com/100x100""alt="#"></a><divclass="caption"><h4>小火柴的蓝色理想</h4><p>好的代码像粥一样,都是用时间熬出来的</p><p><ahref="##"class="btnbtn-primary">确认</a><ahref="##"class="btnbtn-info">取消</a></p></div></div><divclass="col-xs-6col-md-3"><ahref="#"class="thumbnail"><imgsrc="http://via.placeholder.com/100x100""alt="#"></a><divclass="caption"><h4>小火柴的蓝色理想</h4><p>好的代码像粥一样,都是用时间熬出来的</p><p><ahref="##"class="btnbtn-primary">确认</a><ahref="##"class="btnbtn-info">取消</a></p></div></div><divclass="col-xs-6col-md-3"><ahref="#"class="thumbnail"><imgsrc="http://via.placeholder.com/100x100""alt="#"></a><divclass="caption"><h4>小火柴的蓝色理想</h4><p>好的代码像粥一样,都是用时间熬出来的</p><p><ahref="##"class="btnbtn-primary">确认</a><ahref="##"class="btnbtn-info">取消</a></p></div></div></div></div>

</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">本文:
Bootstrap中的缩略图如何使用的详细内容,希望对您有所帮助,信息来源于网络。