css3中的阴影代码如何写
导读:本文共882字符,通常情况下阅读需要3分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: 写法:1、“元素对象{box-shadow:水平阴影 垂直阴影 模糊距离 阴影尺寸 颜色 inset;}”,用于给元素框添加阴影;2、“文本对象{text-shadow:水平阴影 垂直阴影 模糊距离 颜色;}”,用于给文本元素添加阴影。本教程操作环境... ...
音频解说
目录
(为您整理了一些要点),点击可以直达。
写法:1、“元素对象{box-shadow:水平阴影 垂直阴影 模糊距离 阴影尺寸 颜色 inset;}”,用于给元素框添加阴影;2、“文本对象{text-shadow:水平阴影 垂直阴影 模糊距离 颜色;}”,用于给文本元素添加阴影。
本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css3中的阴影代码怎么写
在css中可以通过text-shadow属性向文本设置阴影。通过box-shadow 属性向框添加一个或多个阴影。
text-shadow属性的语法为:
text-shadow:h-shadowv-shadowblurcolor;
box-shadow 属性的语法为:
box-shadow:h-shadowv-shadowblurspreadcolorinset;
下面我们通过示例来看一下:
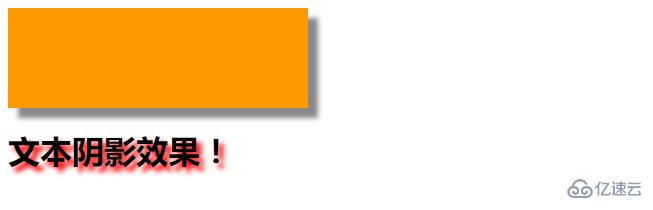
<!DOCTYPEhtml><html><head><style>div{width:300px;height:100px;background-color:#ff9900;box-shadow:10px10px5px#888888;}h2{text-shadow:5px5px5px#FF0000;}</style></head><body><div></div><h2>文本阴影效果!</h2></body></html>输出结果:

</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">本文:
css3中的阴影代码如何写的详细内容,希望对您有所帮助,信息来源于网络。