Vuex给state中的对象新添加属性遇到问题如何解决
导读:本文共1821.5字符,通常情况下阅读需要6分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: Vuex给state中的对象新添加属性遇到的坑state.js中有一个空对象obj:exportdefault{...obj:{}}在App.vue中点击“给空对象增加属性”按钮,触发事件addObjAttr:<template><divid="app">...<button@click="... ...
目录
(为您整理了一些要点),点击可以直达。Vuex给state中的对象新添加属性遇到的坑
state.js中有一个空对象obj:
exportdefault{...obj:{}}在App.vue中点击“给空对象增加属性”按钮,触发事件addObjAttr:
<template><divid="app">...<button@click="addObjAttr">给空对象增加属性</button></div></template>
<script>exportdefault{name:'App',...methods:{...addObjAttr(){this.$store.dispatch('addObjAttr',{name:'zs'});}}}</script><style>#app{font-family:Avenir,Helvetica,Arial,sans-serif;-webkit-font-smoothing:antialiased;-moz-osx-font-smoothing:grayscale;text-align:center;color:#2c3e50;margin-top:60px;}</style>this.$store.dispatch调度actions中的addObjAttr方法,并通过commit提交到mutations中的方法addObjAttr:
actions.js:
exportdefault{...addObjAttr({commit},payload){commit('addObjAttr',payload.name);}}mutations.js 通过Vue.set响应视图:
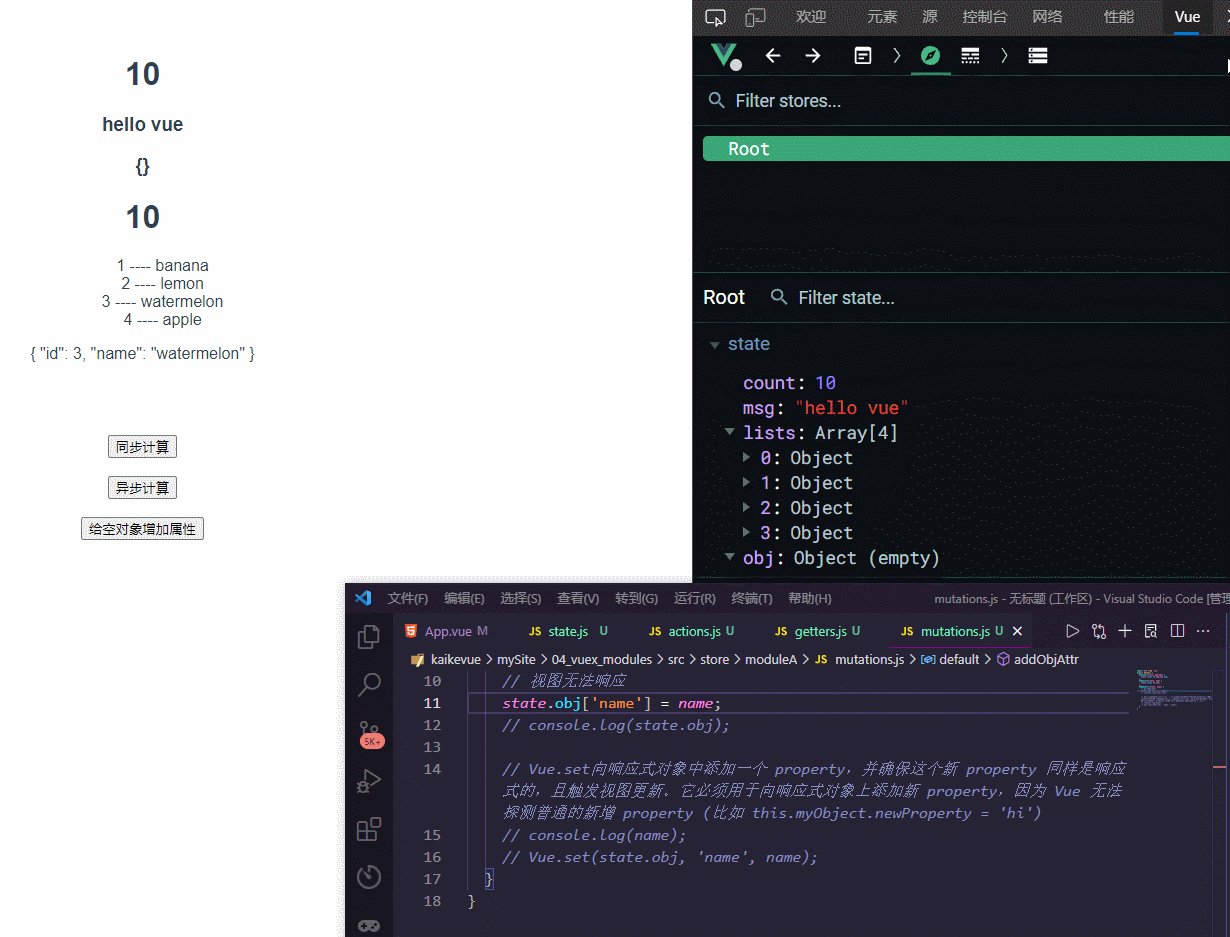
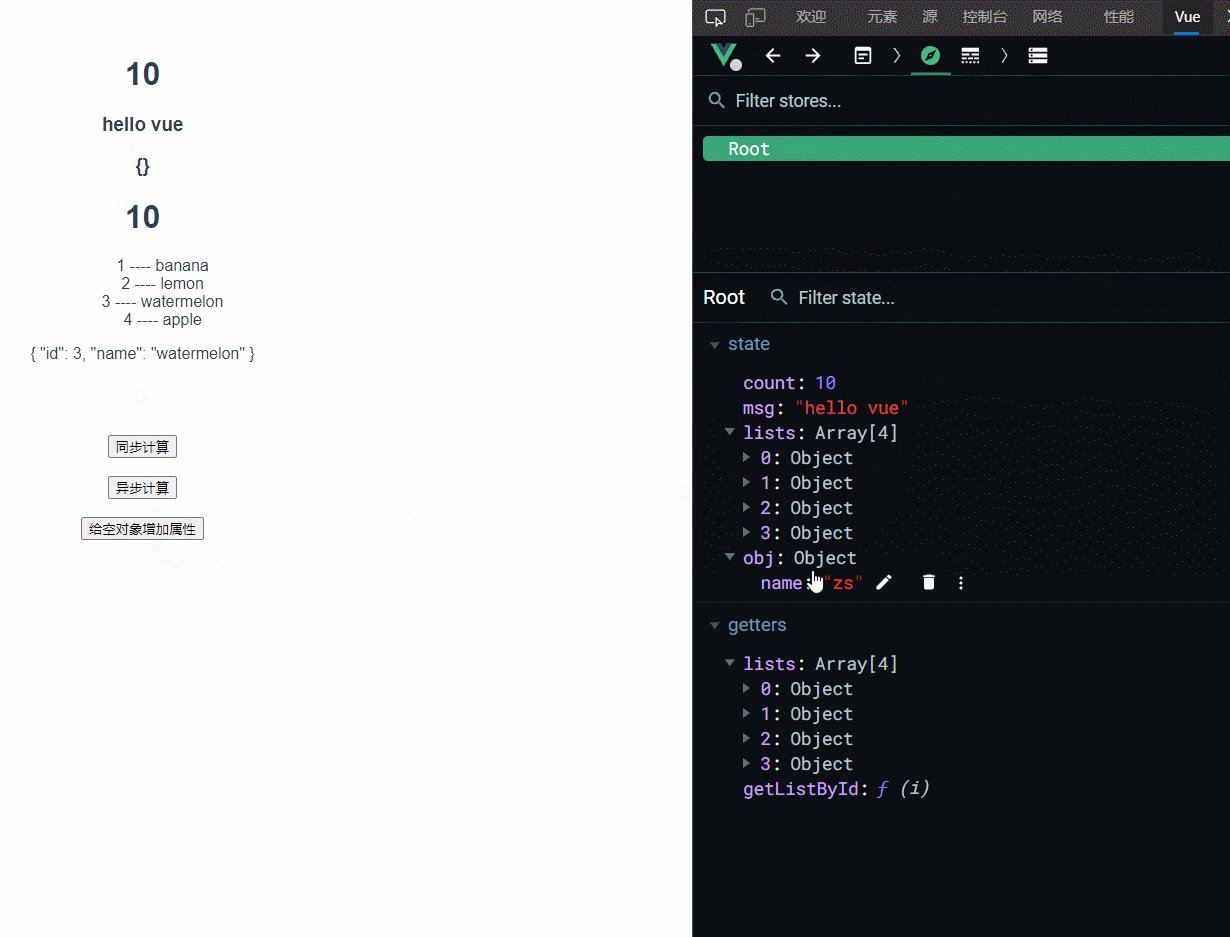
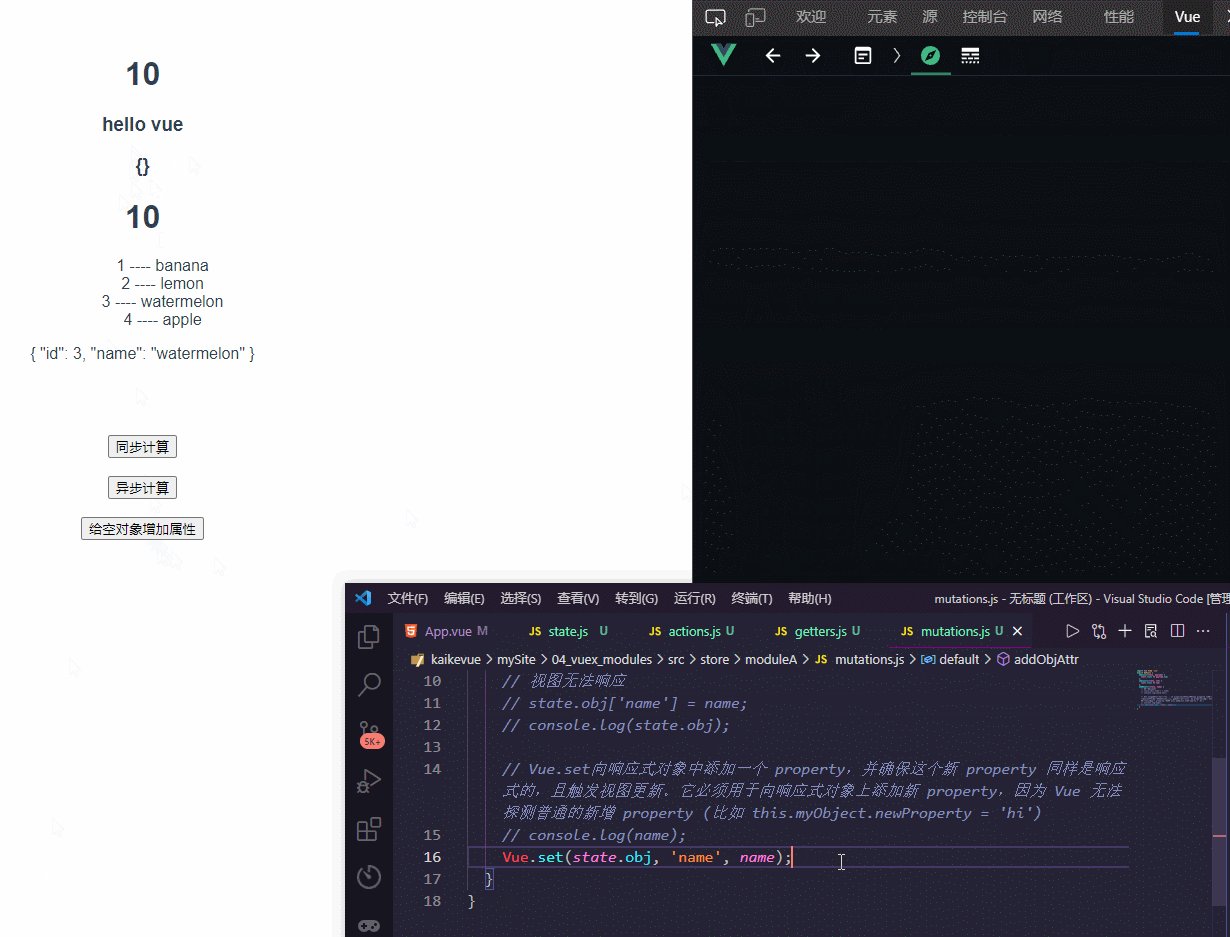
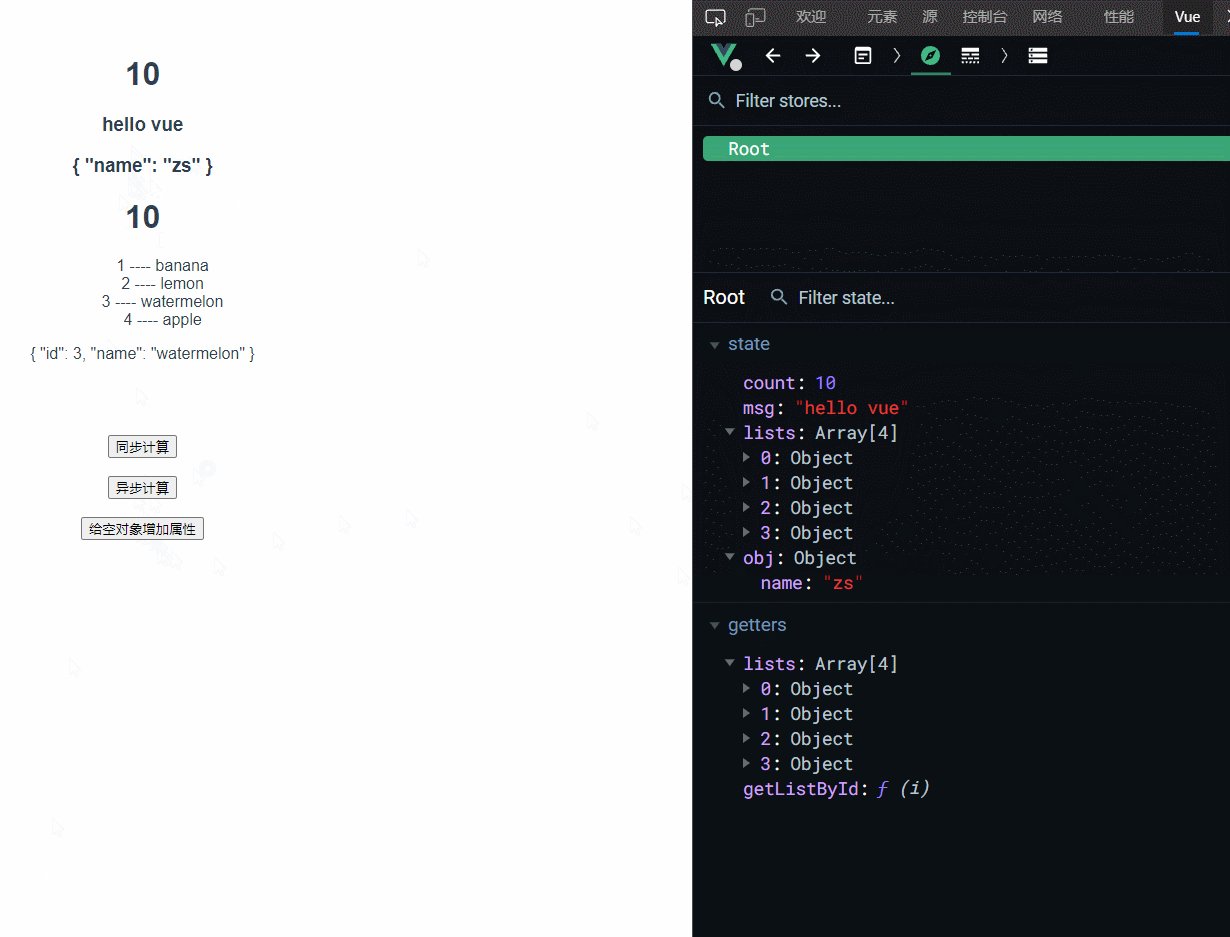
importVuefrom'vue'exportdefault{...addObjAttr(state,name){//视图无法响应//state.obj['name']=name;//console.log(state.obj);//Vue.set向响应式对象中添加一个property,并确保这个新property同样是响应式的,且触发视图更新。它必须用于向响应式对象上添加新property,因为Vue无法探测普通的新增property(比如this.myObject.newProperty='hi')console.log(name);Vue.set(state.obj,'name',name);}}页面效果:

向vuex对象中增加新的属性需要注意
今天开发一个项目,需求会去删除和新增vuex中的state值,但是用obj.prop这种方法给state中的obj添加不了prop

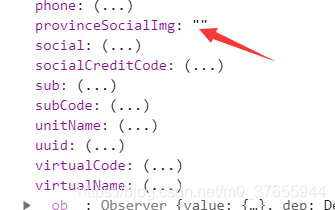
我想要添加一个属性值为provinceSoicalImg,从打印的对象中看到时存在这个属性的,但是

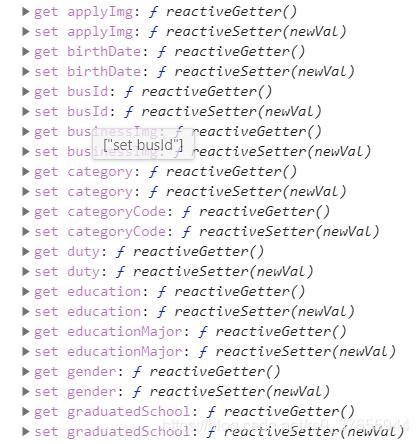
他没有get和set属性,导致我把这个data复制给

我的vuex的时候,这个属性就消失了
后来仔细想了下,之前遇到过vue修改data是对象的视图,如果直接修改是不行的,然后又百度了下为什么没有get和set方法,
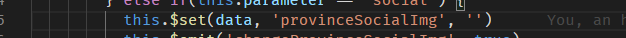
稍加理解我猜测,vue的双向绑定基于的是object.defineProperty数据劫持,会把属性转换为getter/setter,vuex也是基于双向绑定的,所以普通的点或者中括号去新增一个属性是不行的,需要用到vue的set的方法

</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">Vuex给state中的对象新添加属性遇到问题如何解决的详细内容,希望对您有所帮助,信息来源于网络。