Unocss怎么使用
导读:本文共2053.5字符,通常情况下阅读需要7分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: Unocss 简单使用首先初始化一个vite项目使用pnpm安装pnpmcreateviteunocss-demo----templatevue-ts使用npm 安装npminitvite@latestmy-vue-app----templatevue使用yarnyarncreatevitemy-vue-app--templatevue下载Unocss依赖安装u... ...
音频解说
目录
(为您整理了一些要点),点击可以直达。Unocss 简单使用
首先初始化一个vite项目
使用pnpm安装
pnpmcreateviteunocss-demo----templatevue-ts
使用npm 安装
npminitvite@latestmy-vue-app----templatevue
使用yarn
yarncreatevitemy-vue-app--templatevue
下载Unocss依赖
安装unocss和三个预设,第一个是工具类预设,第二个是属性化模式支持,第三个是icon支持
pnpmi-Dunocss@unocss/preset-uno@unocss/preset-attributify@unocss/preset-icons
在vite.config.ts中引入
import{defineConfig}from'vite'importvuefrom'@vitejs/plugin-vue'//引入UnocssimportUnocssfrom'unocss/vite';import{presetUno,presetAttributify,presetIcons}from'unocss'//https://vitejs.dev/config/exportdefaultdefineConfig({plugins:[vue(),Unocss({//使用Unocsspresets:[presetUno(),presetAttributify(),presetIcons()],})]})最后在main.ts中引入uno.css
import{createApp}from'vue'import'./style.css'importAppfrom'./App.vue'//导入Unocssimport'uno.css'createApp(App).mount('#app')然后就是使用
<divclass="text-25pxtext-#ff6700bg-#ccc">你好Unocss</div>text-25px:font-size:25pxtext-#ff6700:color:#ff6700bg-#ccc:background:#ccc使用class类名来描述样式,省去了单独写style的样式
最后的效果展示

对应的vscode插件
Unocss

鼠标放上去会有展示

想使用图标
你需要下载这个图标库,下载方式就是
包名字后面的logos就是你需要的图标库名,图标库名可以从对应的地址栏查看

pnpmi-D@iconify-json/logos
图标库具体使用
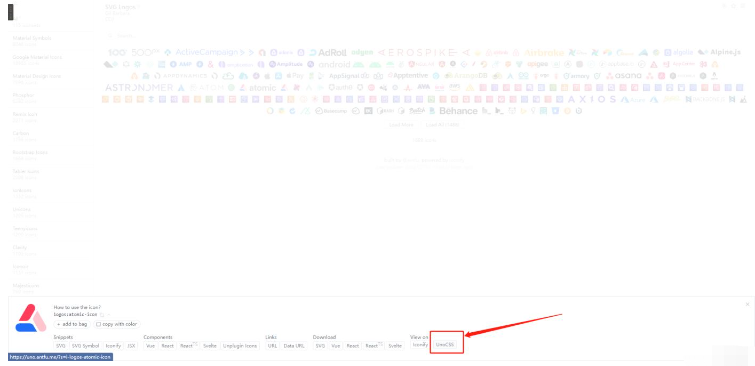
找到你喜欢的图标库
例如

选中你需要的图标,然后选中Unocss查看对应的class类名
当然你也可以使用下面多种方式使用

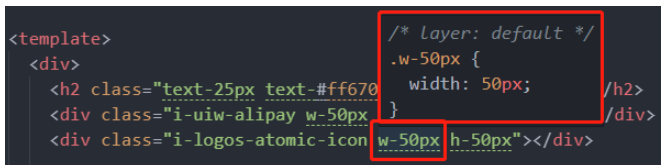
代码中使用
<divclass="i-logos-atomic-iconw-50pxh-50px"></div>
效果

Unocss 也可以增加一些预设css配置
在vite.config.ts增加 rules 规则
import{defineConfig}from'vite'importvuefrom'@vitejs/plugin-vue'importUnocssfrom'unocss/vite';import{presetUno,presetAttributify,presetIcons}from'unocss'//https://vitejs.dev/config/exportdefaultdefineConfig({plugins:[vue(),Unocss({presets:[presetUno(),presetAttributify(),presetIcons()],rules:[//在这个可以增加预设规则,也可以使用正则表达式['p-c',//使用时只需要写p-c即可应用该组样式{position:'absolute',top:'50%',left:'50%',transform:`translate(-50%,-50%)`}],[/^m-(\d+)$/,([,d])=>({margin:`${d/4}rem`})],]})]}) </div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">本文:
Unocss怎么使用的详细内容,希望对您有所帮助,信息来源于网络。