css3矩阵怎么应用
导读:本文共1070.5字符,通常情况下阅读需要4分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: css3 矩阵变化. 应用格式为:transform:matrix(a,b,c,d,e,f);对应于就是:实际应用中的转换就是:其中:ax+cy+e = 横坐标bx+dy+f = 纵坐标为什么会多出 0 0 1呢? 因为, 为了凑参数.translate 矩阵基本格式为:transform:matrix(1,0,0,1,X,Y);//X横向平移,Y纵向平移sca... ...
目录
(为您整理了一些要点),点击可以直达。css3 矩阵变化. 应用格式为:
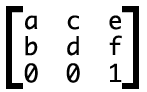
transform:matrix(a,b,c,d,e,f);
对应于就是:

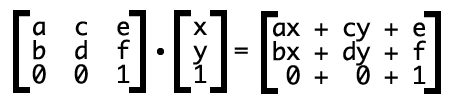
实际应用中的转换就是:

其中:
ax+cy+e = 横坐标
bx+dy+f = 纵坐标
为什么会多出 0 0 1呢? 因为, 为了凑参数.
translate 矩阵
基本格式为:
transform:matrix(1,0,0,1,X,Y);//X横向平移,Y纵向平移
scale 矩阵
scale(缩放) 的矩阵也挺简单.
//将X轴缩放A倍//将Y轴缩放B倍matrix(A,0,0,B,0,0);
当然, 如果你在最后两位写上数字, 代表着, 先缩放再平移.
//得到:X轴=0.3*x+100//得到:Y轴=0.2*x+200matrix(0.3,0,0,0.2,100,200);
rotate 矩阵
rotate 实际上和三角函数有很大的关系. 首先,确定你的旋转角(顺时针旋转). 然后, 计算 sinθ 和 cosθ. 最后的矩阵公式为:
matrix(cosθ,sinθ,-sinθ,cosθ,0,0)//就是cs-sc
skew 矩阵
skew(拉伸) 矩阵也是三角函数, 不过, 用到的是tanθ. 格式为:
//将Y轴向X轴倾斜A°//将X轴向Y轴倾斜B°matrix(1,tan(A),tan(B),1,0,0)
3D变换矩阵
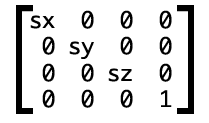
3D 变换是 4*4 的矩阵. 他和 2D 类似,只是, 多出一个Z。 // 这是缩放的3D矩阵

对应的 css 写法为:
transform:matrix3d(sx,0,0,0,0,sy,0,0,0,0,sz,0,0,0,0,1)
</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">css3矩阵怎么应用的详细内容,希望对您有所帮助,信息来源于网络。