CSS不确定宽度的块级元素怎么水平居中
导读:本文共2232字符,通常情况下阅读需要7分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: 不确定宽度的块级元素的水平居中有三种实现方式,下面以分页为例子,因为分页的数量是不确定的 ,所以我们不能通过设置宽度来限制他的弹性。方法一:<style>.wrap{background:red;}ul,li{list-style:none;margin:0;padding:0;}table{margin-left:auto;margin-ri... ...
目录
(为您整理了一些要点),点击可以直达。不确定宽度的块级元素的水平居中有三种实现方式,下面以分页为例子,因为分页的数量是不确定的 ,所以我们不能通过设置宽度来限制他的弹性。
方法一:
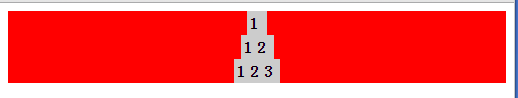
<style>.wrap{background:red;}ul,li{list-style:none;margin:0;padding:0;}table{margin-left:auto;margin-right:auto;background:#ccc;}.testli{float:left;display:inline;margin-right:5px;}</style><divclass="wrap"><table><tbody><tr><th><ulclass="test"><li>1</li></ul></th></tr></tbody></table><table><tbody><tr><th><ulclass="test"><li>1</li><li>2</li></ul></th></tr></tbody></table><table><tbody><tr><th><ulclass="test"><li>1</li><li>2</li><li>3</li></ul></th></tr></tbody></table></div>效果如下:

方法一演示了分别有一个,两个,三个分页的情况下,分页模块都能居中的示例。ul标签是整个分页模块的根元素,它包含的li的数量不确定,所以ul本身的宽度也无法确定,所以不能通过固定宽度设置margin-left和margin-right:auto设置居中,这里用到了一个table来帮助实现不确定宽度的块级元素的水平居中,table有趣的地方是它本身不是块级元素,如果不给它设置宽度的话,它本身的宽度是通过内部元素撑起,即使不给它设置宽度,仅设置margin-left:auto, margin-right:auto 来实现居中,间接使ul居中了
方法二:
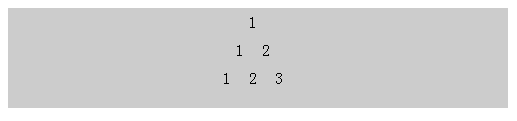
<style>ul,li{list-style:none;margin:0;padding:0;}.wrap{width:500px;height:100px;background:#ccc;}.test{text-align:center;padding:5px;}.testli{display:inline;padding-right:10px;}</style><divclass="wrap"><ulclass="test"><li>1</li></ul><ulclass="test"><li>1</li><li>2</li></ul><ulclass="test"><li>1</li><li>2</li><li>3</li></ul></div>效果如下:

此方法的思路是改变块级元素为line类型,然后通过text-align:center来实现居中,比方法一简单,它的好处是不用添加无语义标签,简化了标签的嵌套深度,但也存在一定的问题:将块级元素转化为inline元素,行内元素比块级元素少一些功能,如设置长宽值,在某些特殊需要的css设置中,可能会带来一些限制。
方法三:
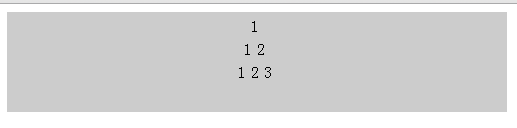
<style>ul{list-style:none;margin:0;padding:0;}.wrap{background:#ccc;width:500px;height:100px;}.test{clear:both;float:left;padding-top:5px;position:relative;left:50%;}.testli{position:relative;left:-50%;margin-right:5px;float:left;display:inline;}</style><divclass="wrap"><ulclass="test"><li>1</li></ul><ulclass="test"><li>1</li><li>2</li></ul><ulclass="test"><li>1</li><li>2</li><li>3</li></ul></div>效果如下:

方法三的是给父元素设置float,然后父元素设置position:relative和left:50%; 子元素设置position:relative和left:-50%来实现水平居中,这种方法可以保留块级元素仍以display:block的形式显示,不会增加无语义标签。
</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">CSS不确定宽度的块级元素怎么水平居中的详细内容,希望对您有所帮助,信息来源于网络。