react如何实现路由跳转前确认
导读:本文共1814字符,通常情况下阅读需要6分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: react实现路由跳转前确认功能的方法:1、通过“import { Modal } from 'antd';”方法引入“antd”;2、使用Antd的“Modal.confirm”实现弹框;3、设置Form表单内容即可。react-r... ...
目录
(为您整理了一些要点),点击可以直达。
react实现路由跳转前确认功能的方法:1、通过“import { Modal } from 'antd';”方法引入“antd”;2、使用Antd的“Modal.confirm”实现弹框;3、设置Form表单内容即可。
react-router 跳转前确认Prompt使用
需求
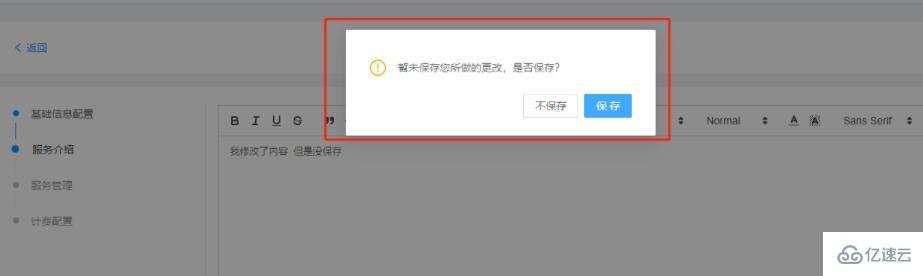
页面切换的时候,会遇到这样的需求:切换时需要判断内容区域编辑后是否保存了, 若没保存,则弹出提示框,提示保存。

官网示例
react router中的Prompt可以实现这样的功能。
/**when:是否启用*//**message:string|func*///示例1<Promptwhen={formIsHalfFilledOut}message="Areyousureyouwanttoleave?"/>//示例2<Promptmessage={(location,action)=>{if(action==='POP'){console.log("Backingup...")}returnlocation.pathname.startsWith("/app")?true:`Areyousureyouwanttogoto${location.pathname}?`}}/>
实现
我们项目的技术栈umi+antd+react
弹框用的Antd的 Modal.confirm
importReact,{useEffect,useState}from'react';import{Modal}from'antd';import{useBoolean}from'@umijs/hooks';//umi里封装了该组件//或者import{Prompt}from"react-router-dom";import{useParams,history,Prompt}from'umi';import{ExclamationCircleOutlined}from'@ant-design/icons';import{isEqual}from'@/utils/utils';import{FormInstance}from'antd/lib/form';exportdefaultfunctionBaseInfo(){const{id}=useParams<{id:string}>();//保留原始数据const[orginData,setOrigin]=useState({});//修改后的数据const[modifyData,setModify]=useState({});//是否启用Promptconst{state,setTrue,setFalse}=useBoolean(false);//还原信息useLoading是自己封装的hooksconst[isFetching,fetchInfo]=useLoading(getServiceGroupDetail);useEffect(()=>{(async()=>{try{if(id!=='0'){constinfo=awaitfetchInfo(id);setOrigin({...info});setModify({...info});}}catch(e){console.error(e);}})();},[id]);useEffect(()=>{if(isEqual(orginData,modifyData)){setFalse();}else{setTrue();}},[orginData,modifyData]);constnextStep=(pathname?:string)=>{setFalse();pathname&&setTimeout(()=>{history.push(pathname);});};return({/*这里原来放的Form表单内容*/}{routerWillLeave(state,form,nextStep)});}functionrouterWillLeave(isPrompt:boolean|undefined,formInstance:FormInstance,//保存,我这个页面是Form表单nextStep:(pathname?:string)=>void){return(<div><Promptwhen={isPrompt}message={(location)=>{if(!isPrompt){returntrue;}Modal.confirm({icon:<ExclamationCircleOutlined/>,content:'暂未保存您所做的更改,是否保存?',okText:'保存',cancelText:'不保存',onOk(){formInstance?.submit();nextStep(location.pathname);},onCancel(){nextStep(location.pathname);}});returnfalse;}}/></div>);}
</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">react如何实现路由跳转前确认的详细内容,希望对您有所帮助,信息来源于网络。