react应用打包部署到tomcat的方法是什么
导读:本文共748字符,通常情况下阅读需要2分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: react应用打包部署到tomcat的方法:1、使用“npm run build”将项目打包;2、把打包后的文件夹中内容放到tomcat中webapps下的Root中;3、开启服务器访问“localhost:8080”端口即可。React项目部署在T... ...
目录
(为您整理了一些要点),点击可以直达。
react应用打包部署到tomcat的方法:1、使用“npm run build”将项目打包;2、把打包后的文件夹中内容放到tomcat中webapps下的Root中;3、开启服务器访问“localhost:8080”端口即可。
React项目部署在Tomcat中的方法
使用npm run build将项目打包
把打包后的文件夹中内容放到tomcat中webapps下的Root中
开启服务器访问localhost:8080端口即可以看到你的项目内容
不放置在Root目录下的坑:
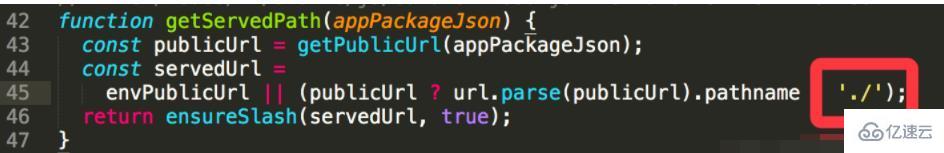
由于默认path.js【路径:你的react项目名\node_modules\react-scripts\config\path.js】的配置是’/’即对根目录有效,所以如果不放在root下则需要将’/’变成’./’即相对路径有效。(修改代码约在第45行)

此时你可以通过localhost:8080/项目名 进行访问你的react项目。
</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">react应用打包部署到tomcat的方法是什么的详细内容,希望对您有所帮助,信息来源于网络。