react引入ant样式不显示如何解决
导读:本文共659字符,通常情况下阅读需要2分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: react引入ant样式不显示的解决办法:1、找到项目入口“index.js”文件;2、在“index.js”文件头部引入“import 'antd/dist/antd.min.css';”;3、重新刷新页面即可。react引入Ant... ...
音频解说
目录
(为您整理了一些要点),点击可以直达。
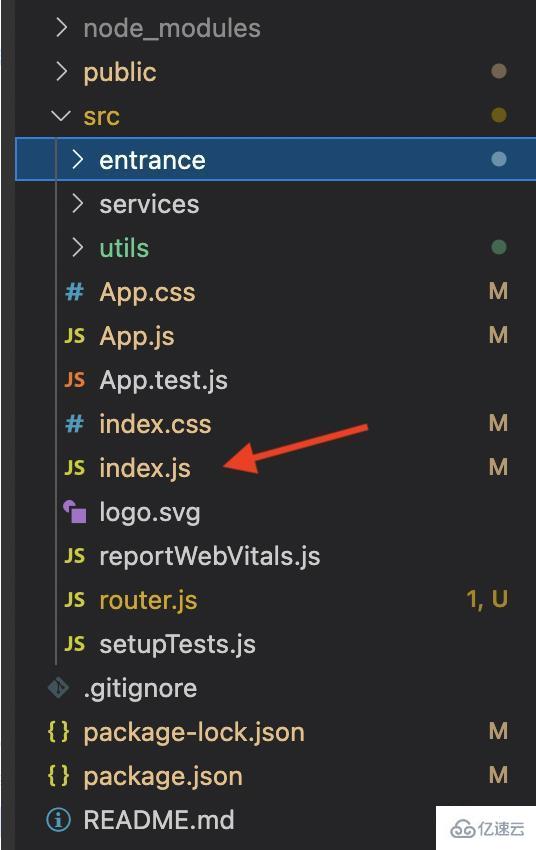
react引入ant样式不显示的解决办法:1、找到项目入口“index.js”文件;2、在“index.js”文件头部引入“import 'antd/dist/antd.min.css';”;3、重新刷新页面即可。
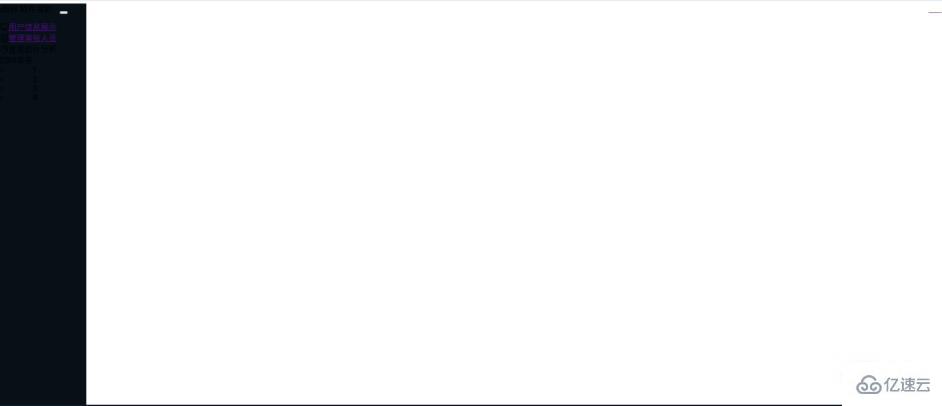
react引入Ant Design后样式显示不出来
看下图

这次也是改了好多地方,不过都不太好使,最终解决办法:
在项目入口index.js里引入import 'antd/dist/antd.css';刷新一下好像就可以了。

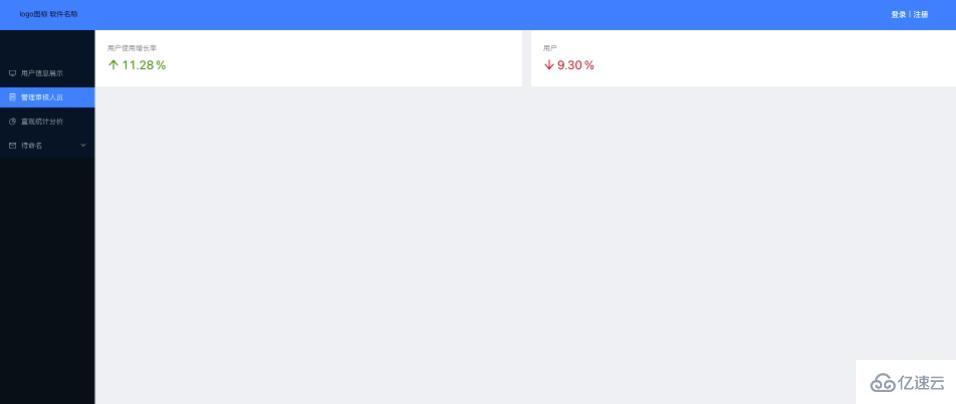
看效果

</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">本文:
react引入ant样式不显示如何解决的详细内容,希望对您有所帮助,信息来源于网络。