vue如何增加一个路由
导读:本文共832.5字符,通常情况下阅读需要3分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: vue中增加一个路由的方法:1、搭建好Vue脚手架;2、打开项目文件夹;3、在文件目录src中的component下创建一个新的vue页面,写入测试代码;4、打开src下的router目录下的index.js文件,增加新的路由代码即可。Vue中添加新... ...
音频解说
目录
(为您整理了一些要点),点击可以直达。
vue中增加一个路由的方法:1、搭建好Vue脚手架;2、打开项目文件夹;3、在文件目录src中的component下创建一个新的vue页面,写入测试代码;4、打开src下的router目录下的index.js文件,增加新的路由代码即可。
Vue中添加新的路由并访问
1、搭建好Vue脚手架(这里使用的版本是Vue2.0)
2、在代码编辑器(这里使用的是Sublime Text)打开项目文件夹
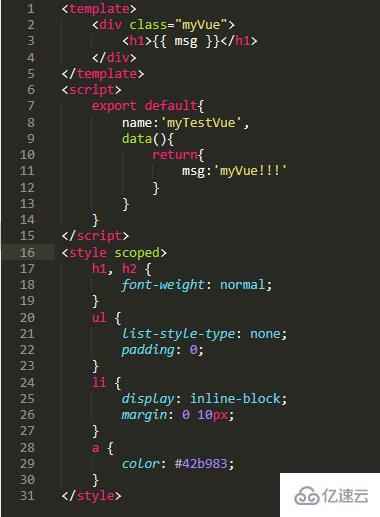
3、在文件目录src中的component下创建一个新的vue页面,写入测试代码


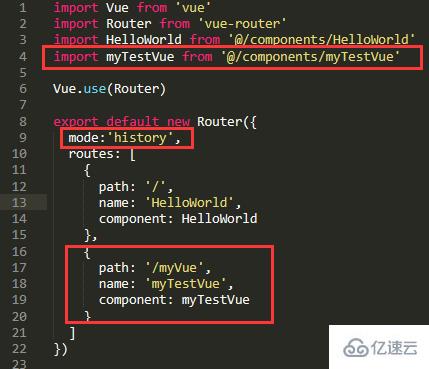
4、打开src下的router目录下的index.js文件,增加新的路由代码,此处注意的一点是,通过添加mode:'history'可以去除vue访问页面时的#/

5、通过npm run dev项目运行后,输入localhost:8080/myVue,可以看到页面跳转到了我们新添加的myTestVue.vue页面。
</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">本文:
vue如何增加一个路由的详细内容,希望对您有所帮助,信息来源于网络。