vue中console.log不输出内容如何解决
导读:本文共1056.5字符,通常情况下阅读需要4分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: vue中console.log不输出内容的解决办法:1、打开google浏览器;2、按下f12,查看google检查的console的选项卡,然后将选项卡切换至info选项卡即可。解决:Vue 代码中 console.log() 无法输出问题 ... ...
音频解说
目录
(为您整理了一些要点),点击可以直达。
vue中console.log不输出内容的解决办法:1、打开google浏览器;2、按下f12,查看google检查的console的选项卡,然后将选项卡切换至info选项卡即可。
解决:Vue 代码中 console.log() 无法输出问题
在学习Vue的过程中,发现在使用console.log()的时候,在google浏览器检查时并不输出数据,还需要自己
手动在控制台输入自己的数据名称才可以显示!
letperson={name:'张飒',sex:'男'}Object.defineProperty(person,'age',{value:18})console.log(person)console.log(Object.keys(person))
解决方法如下
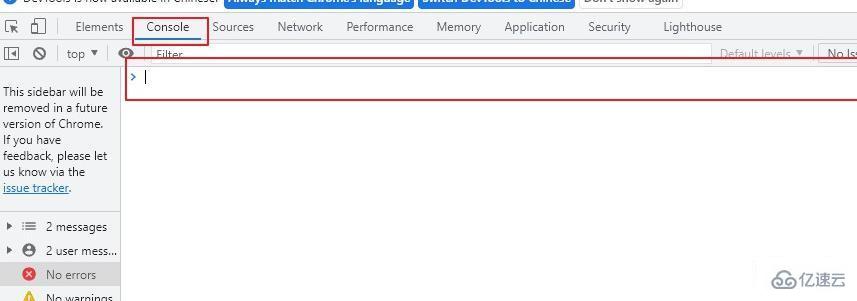
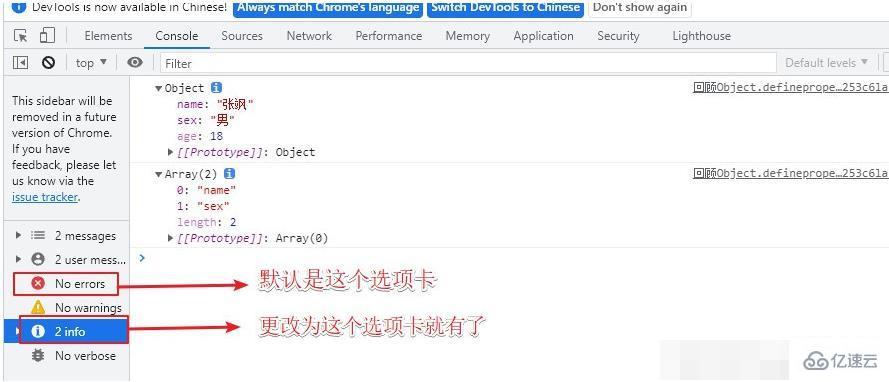
其实只是google浏览器默认的选项卡原因,google检查(F12)的console的选项卡是No errors ,只需将选项
卡切换至info选项卡即可解决!

</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">本文:
vue中console.log不输出内容如何解决的详细内容,希望对您有所帮助,信息来源于网络。