css数字换行不生效如何解决
导读:本文共738字符,通常情况下阅读需要2分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: css数字换行不生效的解决办法:1、打开相应的HTML文件;2、找到数字内容的标签;3、给数字部分的标签添加css属性为“word-break: break-all;”即可实现数字不换行的问题。css解决纯数字或字母不自动换行word-break:b... ...
音频解说
目录
(为您整理了一些要点),点击可以直达。
css数字换行不生效的解决办法:1、打开相应的HTML文件;2、找到数字内容的标签;3、给数字部分的标签添加css属性为“word-break: break-all;”即可实现数字不换行的问题。
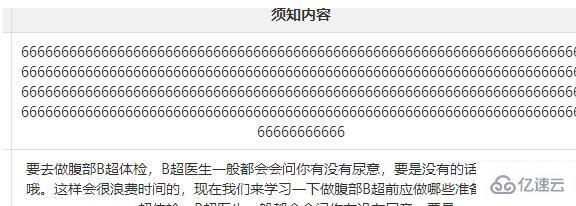
css解决纯数字或字母不自动换行
word-break:break-all;
效果:


css的基本语法是什么
css的基本语法是:
1、css规则由选择器和一条或多条声明两个部分构成;
2、选择器通常是需要改变样式的HTML元素;
3、每条声明由一个属性和一个值组成;
4、属性和属性值被冒号分隔开。
</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">本文:
css数字换行不生效如何解决的详细内容,希望对您有所帮助,信息来源于网络。