php如何实现类似百度搜索功能
导读:本文共1613.5字符,通常情况下阅读需要5分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: php实现类似百度搜索功能的方法:1、创建HTML文件,并设置js代码为“$(function() {$( "#tags" ).autocomplete({...})”;2、通过php连接数据库,并通过“function test... ...
目录
(为您整理了一些要点),点击可以直达。
php实现类似百度搜索功能的方法:1、创建HTML文件,并设置js代码为“$(function() {$( "#tags" ).autocomplete({...})”;2、通过php连接数据库,并通过“function test($keyword) {...}”方法实现输入框搜索功能即可。
PHP实现类似百度搜索自动完成(代码简单)
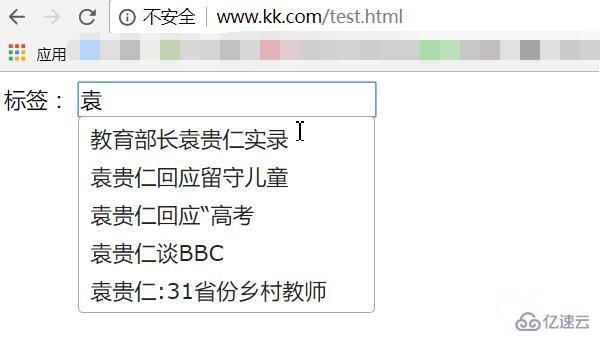
一、效果图:

二、HTML代码
<html><head><metacharset="utf-8"><title>jQueryUI自动完成(Autocomplete)-默认功能</title><linkrel="stylesheet"href="/public/AutoCom/jquery-ui.css"><scriptsrc="/public/AutoCom/jquery-1.91.js"></script><scriptsrc="/public/AutoCom/jquery-ui.js"></script><script>$(function(){$("#tags").autocomplete({//source:availableTagssource:"at.php"});});</script></head><body><div><labelfor="tags">标签:</label><inputid="tags"name="tags"></div></body></html>
三、PHP代码
<?phpfunctiontest($keyword){//连接数据库$dsn="mysql:dbname=test;host=localhost;";$db=newPDO($dsn,'root','root');//查询数据$result=$db->prepare("selecttitlefromarticlewheretitlelike:title");$result->execute(array('title'=>"%".$keyword."%"));$data=$result->fetchall(PDO::FETCH_ASSOC);//将二维数组转化为一维数组(自动补全插件要求的是一个一维数组)foreach($dataas$k=>$v){$datas[]=$v['title'];}return$datas;}//获取输入框的内容//注:jquery-ui的自动补全ajax当我们输入一个c时,Autocomplete实际发送的请求路径为at.php?term=c$keyword=$_GET['term'];//根据用户输入值查询相关数据$data=test($keyword);//输出json字符串echojson_encode($data);//输出查询的结果(json格式输出)?>
备注:HTML部分引入的css,js源代码:
<!--引入jQueryUI的css文件--><linkhref="http://code.jquery.com/ui/1.10.4/themes/ui-darkness/jquery-ui.css"/><!--引入jQuery的js文件--><scripttype="text/javascript"src="http://code.jquery.com/jquery-1.9.1.js"></script><!--引入jQueryUI的js文件--><scripttype="text/javascript"src="http://code.jquery.com/ui/1.10.4/jquery-ui.js"></script>
</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">php如何实现类似百度搜索功能的详细内容,希望对您有所帮助,信息来源于网络。