微信小程序canvas如何截取任意形状
导读:本文共1179字符,通常情况下阅读需要4分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: 最近在研究拼图验证码实现,需要对图片的部分模块进行特殊形状切割出一小块,明白后原来是如此简单,第一步就是将所有绘制的形状用线勾出(直线、弧线、贝塞尔曲线都可以)形成闭环,第二步就是切割绘制,第二步不麻烦,麻烦的只是第一步,需要一些计算,所以会在以后,尽力的多保存一些特殊形状的方法。比如:代码drawPic(x,y,r){//constctxBackground... ...
音频解说
目录
(为您整理了一些要点),点击可以直达。最近在研究拼图验证码实现,需要对图片的部分模块进行特殊形状切割出一小块,明白后原来是如此简单,第一步就是将所有绘制的形状用线勾出(直线、弧线、贝塞尔曲线都可以)形成闭环,第二步就是切割绘制,第二步不麻烦,麻烦的只是第一步,需要一些计算,所以会在以后,尽力的多保存一些特殊形状的方法。
比如:

代码
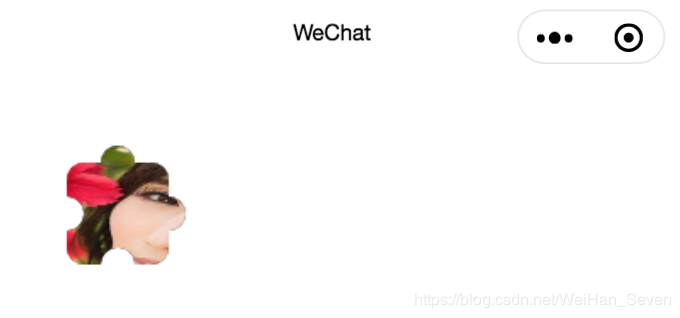
drawPic(x,y,r){//constctxBackground=wx.createCanvasContext('canvasBackground')constctxBackground=wx.createCanvasContext('canvasBackground')ctxBackground.save();//开始一个新的绘制路径ctxBackground.beginPath();//设置路径起点坐标ctxBackground.moveTo(x,y);ctxBackground.arcTo(x,y-r,x+r,y-r,r);ctxBackground.lineTo(x+2*r,y-r);ctxBackground.arcTo(x+2*r,y-2*r,x+3*r,y-2*r,r);ctxBackground.arcTo(x+4*r,y-2*r,x+4*r,y-r,r);ctxBackground.lineTo(x+5*r,y-r);ctxBackground.arcTo(x+6*r,y-r,x+6*r,y,r);ctxBackground.lineTo(x+6*r,y+r);ctxBackground.arcTo(x+7*r,y+r,x+7*r,y+2*r,r);ctxBackground.arcTo(x+7*r,y+3*r,x+6*r,y+3*r,r);ctxBackground.lineTo(x+6*r,y+4*r);ctxBackground.arcTo(x+6*r,y+5*r,x+5*r,y+5*r,r);ctxBackground.lineTo(x+4*r,y+5*r);ctxBackground.arcTo(x+4*r,y+4*r,x+3*r,y+4*r,r);ctxBackground.arcTo(x+2*r,y+4*r,x+2*r,y+5*r,r);ctxBackground.lineTo(x+r,y+5*r);ctxBackground.arcTo(x,y+5*r,x,y+4*r,r);ctxBackground.lineTo(x,y+3*r);ctxBackground.arcTo(x+r,y+3*r,x+r,y+2*r,r);ctxBackground.arcTo(x+r,y+r,x,y+r,r);ctxBackground.lineTo(x,y);//先关闭绘制路径。注意,此时将会使用直线连接当前端点和起始端点。ctxBackground.closePath();ctxBackground.clip();ctxBackground.stroke();//画线轮廓wx.getImageInfo({src:'cloud://normal-env/000060.jpg',success:function(res){ctxBackground.drawImage(res.path,0,0,256,191);ctxBackground.restore();ctxBackground.draw();}})} </div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">本文:
微信小程序canvas如何截取任意形状的详细内容,希望对您有所帮助,信息来源于网络。