JS如何实现微信播音效果
导读:本文共2314字符,通常情况下阅读需要8分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: 图片切换轮播法这个功能其实是我刚毕业的时候实现的,那也是5年前的事情了,受限于当时的水平,仅仅是实现了,其他啥都不是。相当简单。当初微信的声音条还是竖状的,所以依旧按照但是的样子来实现。并不是雪碧图,当初不知道雪碧图是啥玩意儿,就是九张独立的图片。上图是使用Excalidraw来绘制。就是九个图片,给它们基本统一的命名,给一个定时器进行循环的切换,部分代码如下:... ...
目录
(为您整理了一些要点),点击可以直达。图片切换轮播法
这个功能其实是我刚毕业的时候实现的,那也是5年前的事情了,受限于当时的水平,仅仅是实现了,其他啥都不是。相当简单。
当初微信的声音条还是竖状的,所以依旧按照但是的样子来实现。

并不是雪碧图,当初不知道雪碧图是啥玩意儿,就是九张独立的图片。上图是使用Excalidraw来绘制。
就是九个图片,给它们基本统一的命名,给一个定时器进行循环的切换,部分代码如下:
constvoiceBox=document.queryselector(ns.w('voice','box'))//有在改DOM什么显示音频的变动constindex=[9,8,7,6,5,4,3,2,1,2,3,4,5,6,7,8,9]constnum=index.lengthconststartVoice=()=>{timer=setInterval(()=>{num++const_curBg=require(`@/assets/images/record_ripple-${index[num]}`.png)voiceBox.style.background=`url('${_curBg}')no-repeat111.2px32px/28.8px88px`voiceBox.style.backgroundColor='rgba(0,0,0,.7)'//从头来过if(num>=index.length-1){num=0 }},70) 这样的实现效果,给9张图起名字的时间超过写代码的时间。而且毫无灵活性,能够实现什么效果全依靠UI人好不好,你和他喝酒的时候杯子够不够底下。
不管是为了性能还是为了扩展,使用CSS来实现显然是更好选择。
CSS实现
使用anmation的steps也可以实现和上面一模一样的逻辑。
如下代码:
<divclass="voice-wrap"><divclass="voice-box"><divclass="voice-itemone"></div><divclass="voice-itemtwo"></div><divclass="voice-itemtree"></div></div></div>
:root{--vv-b-r:10px;--vv-a-s:0.1s;}.voice-wrap{background-color:rgba(111,111,111,0.5);border-radius:var(--vv-b-r);width:80px;height:80px;overflow:hidden;}.voice-box{display:flex;align-items:center;width:fit-content;animation:sprite0.6ssteps(3,end)infinite;}.voice-item{height:10px;border-radius:var(--vv-b-r);width:80px;height:80px;display:flex;flex-direction:column;justify-content:space-around;align-items:center;}@keyframessprite{0%{transform:translateX(0);}100%{transform:translateX(-240px);}}关键的属性就是animation: steps。 从命名可以看出它是一个步进相关的东西。每一个.voice-item的宽度时80px,那么它的animation的translateX为-240px。
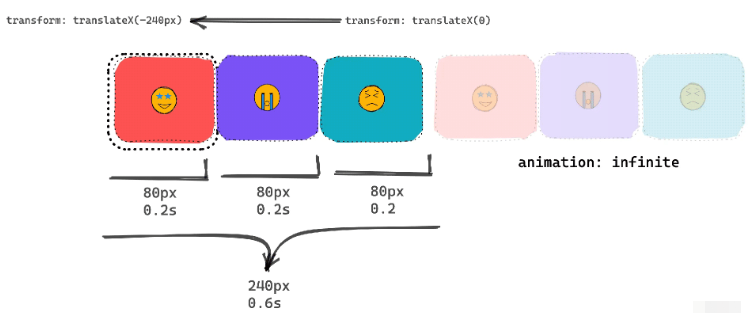
意思就是动画将.voice-box节点从0px位置右移到-240px的位置,steps的动画效果,让它移动三次完结,一次移动80px。
画一个图来表示这个过程:

可以说和轮播图一摸一样。
最后给voice-item节点中添加样式:
<divclass="voice-itemone"><divclass="line-item"></div><divclass="line-item"></div><divclass="line-item"><divclass="line-itemline-one"></div></div></div><divclass="voice-itemtwo"><divclass="line-item"></div><divclass="line-item"><divclass="line-itemline-one"></div></div><divclass="line-item"><divclass="line-itemline-one"></div></div></div><divclass="voice-itemtree"><divclass="line-item"><divclass="line-itemline-one"></div></div><divclass="line-item"><divclass="line-itemline-one"></div></div><divclass="line-item"><divclass="line-itemline-one"></div></div></div>
.line-item{height:10px;width:60px;background-color:rgba(111,111,111,0.6);border-radius:var(--vv-b-r);}.line-one{background-color:black;} </div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">JS如何实现微信播音效果的详细内容,希望对您有所帮助,信息来源于网络。